ionic 入门创建第一个应用demo
一、ionic卸载
1.清除旧版本的ionic框架
npm uninstall -g ionic npm uninstall -g cordova npm cache clear npm cache clean
2.确定ionic具有哪些可以创建的模板
ionic start --list
二、ionic安装
1.npm安装
sudo apt-get install npm
由于墙的问题,可能会出现问题
2.nodejs安装
sudo apt-get install nodejs
3.cordova和ionic安装
sudo npm install -g cordova ionic
4.测试cordova和ionic是否安装成功
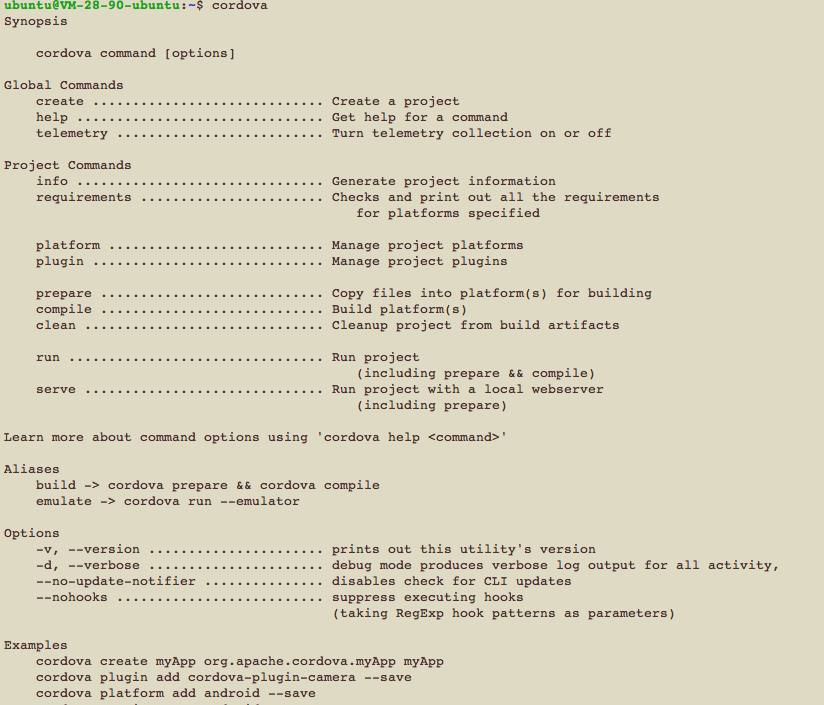
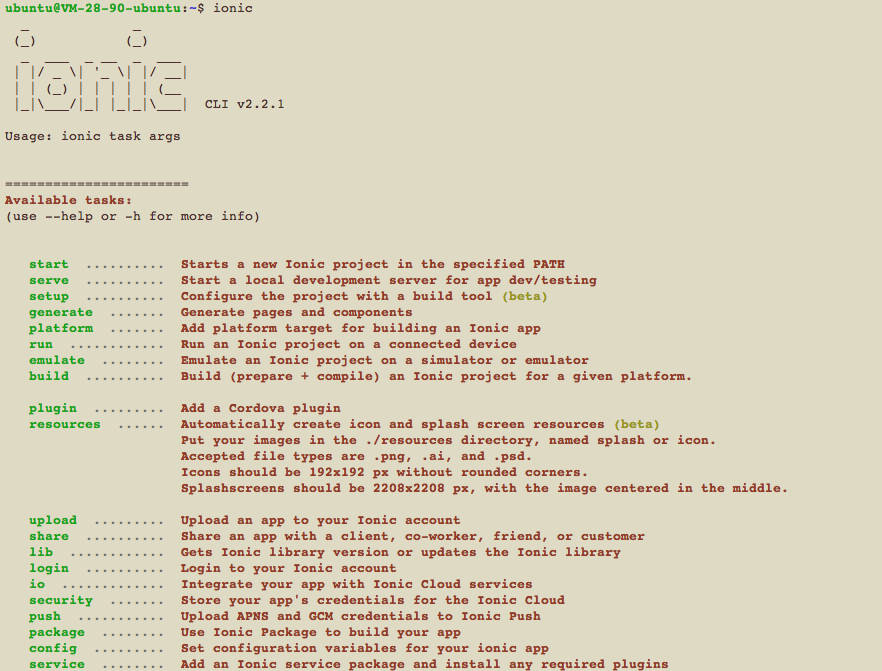
//测试cordova, 直接输入 $ cordova //测试ionic,直接输入 $ ionic
分别出现:


说明安装成功
查看相应版本:
cordova -v ionic -v
![]()
![]()
5.创建ionic应用
(1)查看当前版本ionic可以创建的模板
ionic start --list

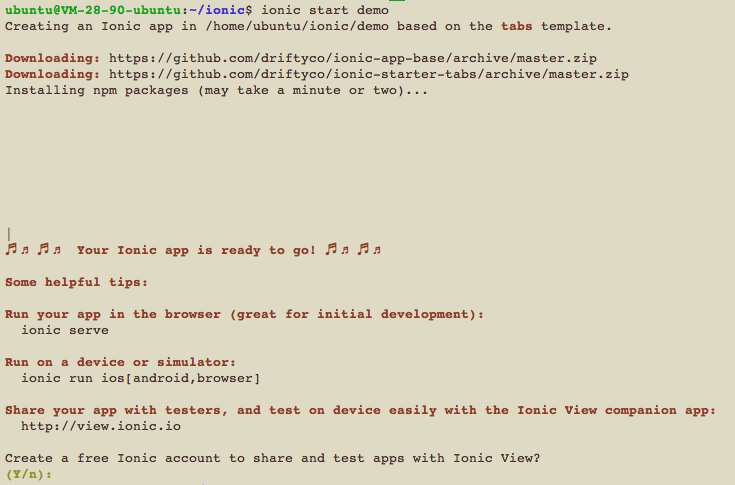
(2)创建应用
ionic start demo [templateName]
不加templateName时,默认安装的是tabs模板的

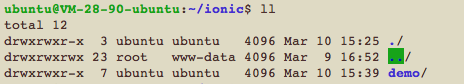
(3)应用创建成功,当前目录会创建一个以你命名的文件夹

(4)进入到该应用目录下: cd demo
(5)此时可以看到该目录下已经有一些文件,并且包含一个package.json的文件,了解一点前端nodejs技术的人都知道,这是该应用需要安装的模块的列表,此时运行
npm install
即按照该文件进行安装相应的文件,运行结束后,会出现一个 node_modules的文件目录,该目录下的文件就是应用需要的模块,不需要我们进行任何操作
注意:直接运行npm install 仅适用于本地,并且未配置虚拟域名,如果需要通过域名访问,则需要修改package.json文件
具体修改操作:

加入一条url的配置,配置的值为你自己的域名
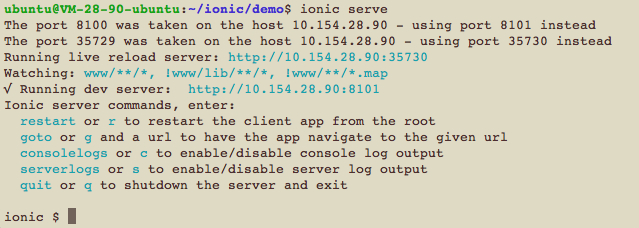
(6) 运行应用:
ionic serve

如果是在本地的话,此时浏览器会自动打开,访问地址为:http://localhost:8100 的页面,并出现tabs模板的样式
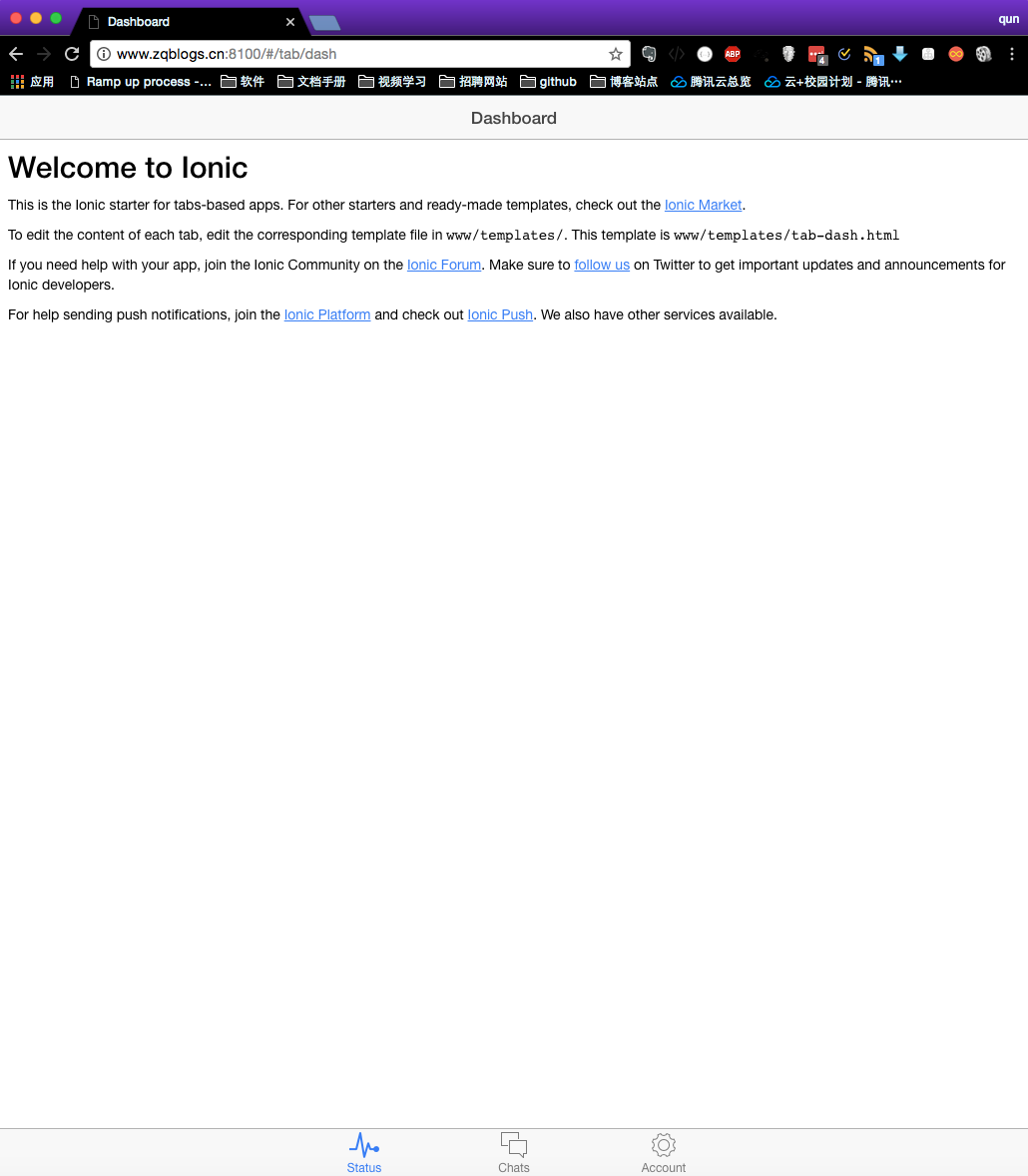
域名访问的情况的话,需要手动输入你配置的域名,我的是:
http://www.zqblogs.cn:8100 页面效果为:

在审查元素下选择移动设备效果,

便可预览app效果,可自主选择设备

ionic入门搭建应用模板完成
操作中可能最大的问题就是npm的安装和ionic创建应用时可能会失败


