element-ui checkbox传默认值的问题
新入职一家公司了,准备把项目中遇到的问题随时记录下来。以前遇到的问题解决了没有记录,导致面试的时候问项目中遇到那些问题时,好多都忘了。
今天记录一下element-ui 的 checkbox 传递默认参数和自定义参数
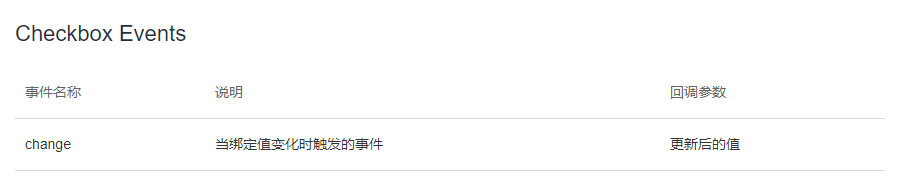
element-ui的checkbox有个change事件,接受的参数是checked的值

当我们调用函数时,会接收一个默认参数就是checked的值

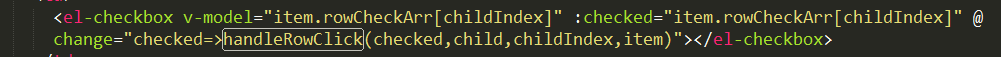
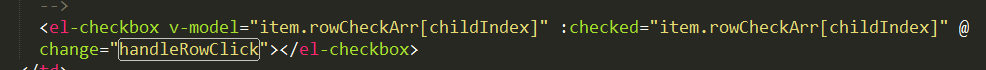
但是我们在添加自己的参数时@change = "handleRowClick(item,child)",就无法拿到了默认的参数了,
我们可以通过在回调函数里定义自己的参数的形式来即保留默认参数,同时也可以自己传参数