IDEA+Java+Selenium+Maven+TestNG基本WebUI自动化测试环境搭建
本文乃转载,原文地址:https://www.cnblogs.com/iceb/p/7111878.html
IDEA+java:Selenium+Maven+TestNG
流程:JDK-Maven-IDEA-Selenium-TestNG-脚本
快捷窗口:
附送:selenium国内镜像网站,打不开selenium官网的可以在此下载!
本文介绍的测试环境,应该是最基本的测试环境了,也是很多文章都有写,这里做一个完整的图文配置整理,方便阅读理解!
使用maven的好处,由此也可以看到,因为访问selenium官方,有的时候是需要FQ才能打开的,而用了maven就可以免费下载了~
首先,编译器,我使用了IDEA,而非eclipse,是因为IDEA与Maven可以更完美的融合,并且更好用,更智能,推荐大家抓紧转入。
IDEA安装
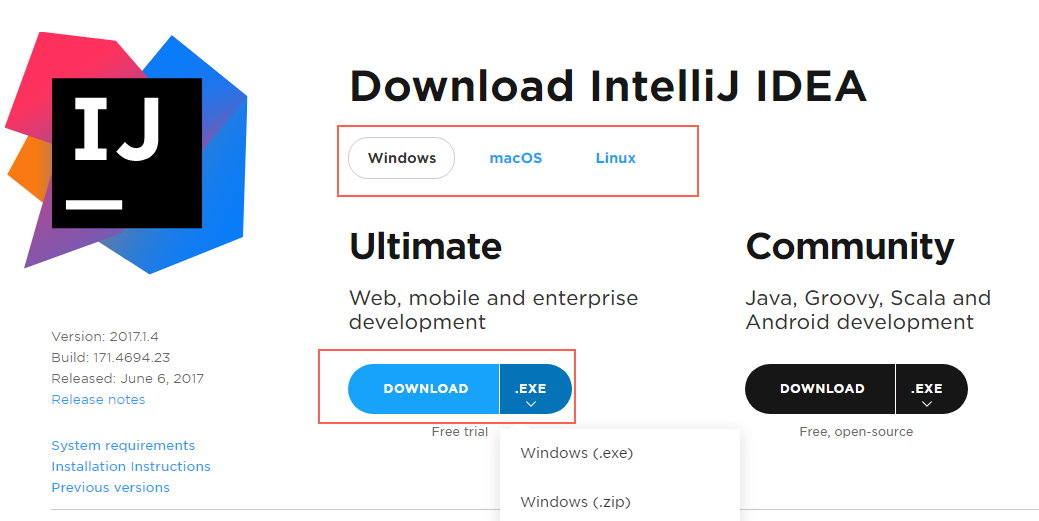
官方下载地址:https://www.jetbrains.com/idea (首页点击DOWNLOAD,应该很明显吧?)
根据你的系统环境选择并下载完整版(不要问收费怎么办,继续看!)

下载并安装到你喜欢的地方,最好不要在C盘(系统盘),除非你是足够空间的固态硬盘!
安装过程中说到的注册码的问题,直接忽略,直到安装完成!
破解:
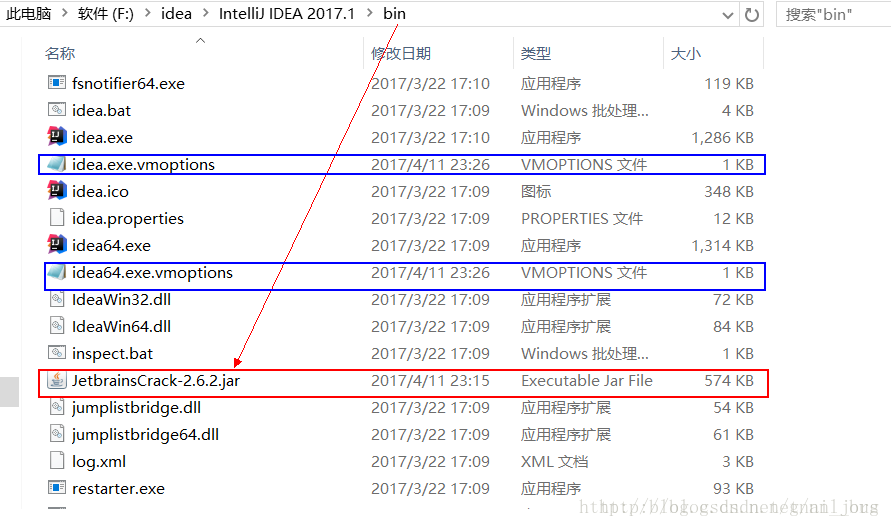
1.首先下载名为 JetbrainsCrack-2.10.jar 的包到本地Idea的bin目录下,
下载地址:点击下载 (后期我会补其他下载地址,防止收费或失效)

2.修改配置文件:
在安装的idea下面的bin目录下面有2个文件 : 一个是idea64.exe.vmoptions,还有一个是idea.exe.vmoptions(如上图篮框)。
用记事本打开 分别在最下面一行增加一行:
-javaagent:F:\idea\IntelliJ IDEA 2017.1\bin\JetbrainsCrack-2.10.jar
“F:\idea\IntelliJ IDEA 2017.1\bin\JetbrainsCrack-2.10.jar”是对应你的JetbrainsCrack-2.10.jar的位置。
3.重启,填写注册码(到2099年到期)
重启一下软件,在进入出现有active code选择界面的时候,随便输入什么都可以,比如 123 ,能够进入应用界面则表示安装破解成功。
idea for mac 破解方法 :
Mac 版 idea 没有idea64.exe.vmoptions,idea.exe.vmoptions 这两个文件 只有idea.vmoptions 文件
找到IntelliJ IDEA 2017安装位置,添加如下代码:
-javaagent:/Applications/IntelliJ IDEA.app/Contents/bin/JetbrainsCrack-2.10.jar
破解原文地址:http://idea.lanyus.com
MAVEN的安装及配置
在编译器中的应用
打开IDEA,新建一个Maven项目,
在默认打开的pom.xml中添加我们需要的Selenium和testNG
selenium-java
testng
添加完成以后,idea会在右下角提示你是否需要自动安装pom配置的jar包,为了方便,当然需要了 -enable!
那么安装完这些就完成了么,显然是没有,selenium3,不同于2的地方就是火狐浏览器也需要单独加载驱动了
各浏览器驱动下载链接
然后将我们下载好的驱动,放到你的文件夹中,推荐命名driver,方便辨识。
同样,windows用户也可以直接将下载好的驱动扔到你的 C:\Windows\System32,若是64位系统,还需要扔到 C:\Windows\SysWOW64
实例代码如下,点击展开查看:
(说明:1.用户名和密码用你自己的;2.如果驱动在指定的文件夹里,代码中可以不用配置驱动位置)
1 import org.openqa.selenium.By;
2 import org.openqa.selenium.WebDriver;
3 import org.openqa.selenium.chrome.ChromeDriver;
4 import org.testng.Assert;
5 import org.testng.annotations.AfterClass;
6 import org.testng.annotations.BeforeClass;
7 import org.testng.annotations.Test;
8
9 /**
10 * 类说明
11 *
12 * @author iceb
13 * @version $Id: SeTest.java, v0.1 2017/6/28.17:19 Exp $
14 */
15
16 public class SeTest {
17
18 @BeforeClass
19 public void beforeClass() {
20 System.out.println("用例前执行打印本句!");
21 System.out.println("每条Test用例是互不相干的");
22 System.out.println("用例开始执行…………");
23 }
24
25 @AfterClass
26 public void afterClass(){
27 System.out.println("用例结束后运行");
28 }
29 @Test
30 public void actions() {
31 //设置驱动所在位置
32 System.setProperty("webdriver.chrome.driver", "D:\\fortest\\drivers\\chromedriver.exe");
33 //引用火狐浏览器驱动
34 WebDriver driver = new ChromeDriver();
35 //打开禅道界面
36 driver.get("http://www.zentao.net/user-login.html");
37 //以下元素使用css格式 -cssSelector
38 //输入账号
39 driver.findElement(By.cssSelector("#account")).sendKeys("baidutest01x");
40 //输入密码
41 driver.findElement(By.cssSelector("#password")).sendKeys("pswd111");
42 //点击登录
43 driver.findElement(By.id("#submit")).click();
44
45 //抓取成功登录后的用户名信息
46 String text = driver.findElement(By.cssSelector("#siteNav > a:nth-child(4)")).getText();
47 //断言-校验是否登录成功
48 Assert.assertEquals(text,"懵");
49
50 try {
51 //页面等待
52 Thread.sleep(300);
53 } catch (InterruptedException e) {
54 e.printStackTrace();
55 }
56 //关闭浏览器进程及驱动
57 driver.close();
58
59 }
60
61 }
以上,我们就安装完成了这个测试的基础环境。
推荐大家先去学习css和xpath,以及js,可以方便帮助我们了解前端代码的元素定位!不是只会xpath就行了,要取方便的来用。
那么另一个问题,大家也经常不知道如何去定位,以及定位到以后怎么确定我找的对不对呢?来,实例教学,往下看!
打开浏览器,输入被测试了不知道多少遍的百度首页……,按F12,展开开发者模式~
1. 使用xpath 定位Web Element
在console 输入:$x("")

2. 使用CSS selector定位web Element
在console 里输入:$("")

3. 执行js
window.alert("")

4.执行jQuery
window.getComputedStyle(document.getElementById("su"),null).getPropertyValue("background")

以上动图教程转载:http://www.cnblogs.com/tobecrazy/
用例一定要有断言,即-实际结果和预期结果的对比!
OK,本文介绍到此为止!转摘记得注明出处~



