js插件zClip实现复制到剪贴板功能
相信这个功能大家平时上网经常能碰到,以前也没怎么留意怎么实现的,直到项目中需要。
网上一搜一大堆,单纯使用js方法也不是没有,但是由于各浏览器的安全机制不同,不是跨浏览器的。去看了几个常用的网站,都是用的透明flash遮挡“复制到剪贴板”按钮,所以当你点击“复制到剪贴板”的时候,点击的其实是flash,然后把你需要复制的内容传入到了flash,然后在通过flash的复制功能把传入的内容复制到了剪贴板。
1. 准备工作
准备好jquery,然后去http://www.steamdev.com/zclip/这里下载jquery.zclip.js和ZeroClipboard.swf ,不过那里的ZeroClipboard.swf下载地址失效了,你可以去这里http://pan.baidu.com/share/link?shareid=1286340661&uk=2133883598&fid=2382679931下载,我测试过可以使用。
在html里加上
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.zclip.js"></script>
2. 编写代码
下面是一个小demo,主要是复制文本框中的链接到剪贴板。
<input type="text" value="www.baidu.com" id="link"> <span id="copyBtn">复制链接</span>
然后加入脚本,非常的简单。
<script> $('#copyBtn').zclip({ path: "ZeroClipboard.swf", copy: function(){ return $('#link').val(); } }); </script>
这里的path是你flash的路径,copy是复制成功之后的回调函数。返回的是文本框里的value值。
另外我们还要对jquery.zclip.js进行设置,用编辑器打开它,就在前面,你会看到如下代码:
var settings = $.extend({ path: 'ZeroClipboard.swf', copy: null, beforeCopy: null, afterCopy: null, clickAfter: true, setHandCursor: true, setCSSEffects: true }, params);
同样修改path为你的flash--ZeroClipboard.swf的路径,其他的设置我们先不管他。
好了,立马来测试吧,不过这里要注意的是,本地测试是不成功的,你要用tomcat或apache在本机搭一个服务器,然后把文件放到服务器目录下测试。你会看到移到复制链接上的时候出现了小手,又见是flash的菜单,如图所示:

然后点击它,出现成功提示框。你可以试着在其他地方粘贴,看看有没有复制成功。

当然你也可以修改复制成功之后的提示框,或者添加更多功能。
在中找到如下代码。
clip.addEventListener('complete', function(client, text) {
if ($.isFunction(settings.afterCopy)) {
o.trigger('zClip_afterCopy');
} else {
if (text.length > 500) {
text = text.substr(0, 500) + "...\n\n(" + (text.length - 500) + " characters not shown)";
}
o.removeClass('hover');
alert("Copied text to clipboard:\n\n " + text);
}
if (settings.clickAfter) {
o.trigger('click');
}
});
修改alert那个地方的代码就可以了,也许还有其他地方也可以修改,我没有细看。
3. 其他
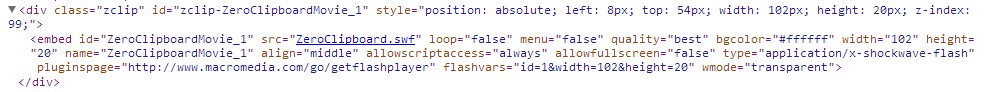
我们用chrome打开我们的demo,打开控制台可以看到

没错,这正是插件给我们的页面插入了flash,可以看到它正好盖住了我们的”复制链接“按钮。
好了,使用插件zClip来实现复制到剪贴板的功能就介绍到这里了。更多的细节请访问:http://www.steamdev.com/zclip/
详细介绍了插件的用法,以及相关参数的设置,包括复制成功之后的函数,怎么给”复制链接“按钮添加样式等等。
参考资料:http://www.steamdev.com/zclip/




