监控布防时间前端设计(类海康条式布局)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery-1.11.1.min.js"></script> <style> * { margin: 0; padding: 0; } .defense { width: 550px; height: 420px; background: #eee; position: relative; } .week-day { height: 60px; width: 100%; } .week-day:nth-child(even) { background: #eee; } .week-day:nth-child(odd) { background: #ccc; } .line { display: block; float: left; height: 10px; width: 19px; border-left: 1px solid #000; } .hour { display: block; float: left; height: 10px; width: 20px; font-size: 12px; text-align: left; } .time-num { overflow: hidden; height: 20px; } .w-left { float: left; width: 50px; height: 60px; font-size: 12px; text-align: center; line-height: 60px; } .w-right: { float: right; width: 500px; height: 50px; } .w-right .time-bor { height: 10px; margin-left: 2px; width: 500px; overflow: hidden; } .time-pro { height: 8px; margin-top: 5px; margin-right: 17px; width: 476px; border: 1px solid #bbb; background: #fff; float: right; position: relative; } .pro-mc { position: absolute; left: 0; top: 0; width: 100%; height: 100%; z-index: 10; } .ri_it { display: none; height: 90px; width: 200px; box-shadow: 1px 1px #ccc; z-index: 50; position: absolute; background: #fff; } .ri_time input { height: 20px; width: 30px; outline: none; text-align: center; } .ri_time { height: 30px; width: 100%; margin-top: 10px; padding-left: 12px; } .ri_it a { text-decoration: none; } .ri_btn { height: 30px; text-align: center; widht: 100%; margin-top: 10px } </style> </head> <body> <div class="defense"> <div class="mon week-day"> <div class="w-left">星期一</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="tue week-day"> <div class="w-left">星期二</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class='wed week-day'> <div class="w-left">星期三</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="thu week-day"> <div class="w-left">星期四</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="fri week-day"> <div class="w-left">星期五</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="sat week-day"> <div class="w-left">星期六</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="sun week-day"> <div class="w-left">星期天</div> <div class="w-right"> <div class='time-num'> <span class="hour">0</span> <span class="hour">1</span> <span class="hour">2</span> <span class="hour">3</span> <span class="hour">4</span> <span class="hour">5</span> <span class="hour">6</span> <span class="hour">7</span> <span class="hour">8</span> <span class="hour">9</span> <span class="hour">10</span> <span class="hour">11</span> <span class="hour">12</span> <span class="hour">13</span> <span class="hour">14</span> <span class="hour">15</span> <span class="hour">16</span> <span class="hour">17</span> <span class="hour">18</span> <span class="hour">19</span> <span class="hour">20</span> <span class="hour">21</span> <span class="hour">22</span> <span class="hour">23</span> <span class="hour">24</span> </div> <div class="time-bor"> <i class="line" style="margin-left:3px"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line"></i> <i class="line" style="width:10px;height:10px"></i> </div> <div class="time-pro"> <div class='pro-mc'></div> </div> </div> </div> <div class="ri_it"> <div class="ri_time"> <input type="text" class="sh" maxlength="2"> : <input type="text" class="sm" maxlength="2"> - <input type="text" class="eh" maxlength="2"> : <input type="text" class="em" maxlength="2"> </div> <div class="ri_btn"><a href="javascript:;" class="ri_close"> close</a> | <a href="javascript:;" class="ri_save">save</a></div> </div> </div> </body> <script> var arr_tab = [ [{}, {}, {}, {}], [{}, {}, {}, {}], [{}, {}, {}, {}], [{}, {}, {}, {}], [{}, {}, {}, {}], [{}, {}, {}, {}], [{}, {}, {}, {}] ]; var defense = function (arr_tab) { this.arr_tab = arr_tab; this.init(); this.do(); this.save(); } defense.prototype = { init: function () { document.oncontextmenu = function () { return false; //取消右键默认事件 }; $('.ri_close').click(function () { $(".ri_it").css({ "display": "none" }); //重新绘制进度条 }); }, do: function () { //逻辑效果处理 var flag = false; // var pile={}; // var t=this; var obj = {}; var s = 0; var m = 0; var t = this; var right = "" $(".pro-mc").mousedown(function (e) { var e = e || window.event; //**********************************左键点击事件 if (e.button != 2) { //console.log(1) if (flag == true) return; var it_num = $(this).parent().find(".main").length; //判断存在的进度条数目 var ind1 = $(this).parent().parent().parent().index(); //判断周几 m = ind1; //重合处理 if (it_num >= 4) { return }; s = it_num + 1; //生成时间段id flag = true; obj.sx = e.offsetX; //判断再输入是否重合 $.each(t.arr_tab[ind1], function (index, item) { //遍历处当前的sx和ex; if (!item.sx || !item.ex) { //console.log("no in"); return }; if (obj.sx > item.sx && obj.sx < item.ex) { //alert("别重合"); flag = false; return } }); if (flag == false) { return } //*************重合取消创建 //********不重合即储存坐标;并且生成条 t.arr_tab[ind1][it_num].sx = e.offsetX; var $div = $("<div class=\"main it" + s + "\" mark=" + s + "></div>"); $(this).parent().append($div); } //**************************************左键事件结束 //*************************************右键点击事件 if (e.button == 2) { var obj1 = {}; var max_val = 0; $(".ri_it").css({ "display": "block" }); obj1.sx = e.offsetX; var ind = $(this).parent().parent().parent().index(); $.each(t.arr_tab[ind], function (index, item) { if (obj1.sx > item.sx && obj1.sx < item.ex) { max_val = max_val > index ? max_val : index; } }); console.log(max_val); //右键坐标处mark最大div的index 即当前选中的进度条; var l = $(this).parent().find(".main").eq(max_val).css("left"); var w = $(this).parent().find(".main").eq(max_val).css("width"); l = Number(l.replace("px", "")); w = Number(w.replace("px", "")); console.log(l, w); var st = t.time_form(l / 475); var et = t.time_form((w + l) / 475); $(".sh").val(st.h); $(".eh").val(et.h); $(".sm").val(st.m); $(".em").val(et.m); $('.main').css({ "background": "blue" }); $(this).parent().find(".main").eq(max_val).css({ "background": "red" }); $(".ri_it").css({ "display": "block", "left": e.offsetX + "px", "top": e.offsetY + (ind + 1) * 60 - 10 + "px" }) } }); $('.pro-mc').mousemove(function (e) { if (flag == false) return; var ind2 = $(this).parent().parent().parent().index(); // console.log(t.arr_tab[ind2]);console.log(ind2) var e = e || window.event; obj.ex = e.offsetX; if (flag == false) return; t.arr_tab[ind2][s - 1].ex = e.offsetX; $(this).parent().find(".it" + s + "").css({ "height": "100%", "position": 'absolute', "left": obj.sx + "px", "width": (obj.ex - obj.sx) + "px", "background": 'blue' }); }); $(document).mouseup(function () { //console.log(t.arr_tab)假如逆向绘制,取消绘制 ; flag = false; if ((t.arr_tab[m][s - 1].ex - t.arr_tab[m][s - 1].sx) < 0) { t.arr_tab[m][s - 1].sx = 0; t.arr_tab[m][s - 1].ex = 0; $('.week-day').eq(m).find('.main').eq(s - 1).remove(); } }) $(".ri_save").click(function () { //点击保存,进度条变化 $(".ri_it").css({ "display": "none" }); var sh = $('.sh').val(); var sm = $('.sm').val(); var eh = $('.eh').val(); var em = $(".em").val(); var st = Number(t.per_form(sh, sm)) * 475; var et = Number(t.per_form(eh, em)) * 475; //m代表周几 s-1代表第几个条index; $('.week-day').eq(m).find('.main').eq(s - 1).css({ "left": st + "px", "width": et - st + "px" }); }); }, save: function () { //数据缓存 var t = this; $('.ri_it input').blur(function () { t.time_flag($(".sh"), "h"); t.time_flag($(".eh"), "h"); t.time_flag($(".sm"), "m"); t.time_flag($(".em"), "m"); // 判断时间的合法性 if ($('.sh').val() > $('.eh').val()) { console.log("时间不合法"); return }; if (($('.sh').val() == $('.eh').val()) && ($('.sm').val() > $(".em").val())) { /* 此处判定 分 是否合法 */ console.log("时间不合法"); return; } }); }, do_del: function (unit, all) { //unit删除一行,all全部删除 if (all) { $.each($(".week-day"), function (index, item) { item.find(".main").remove(); }) } }, do_copy: function (item, arr) { //item复制源,arr需复制的id数组 }, time_flag: function (item, i) { if (i == "h") { if (item.val() > 23) { item.val(23); }; if (item.val() < 0) { item.val(0); } }; if (i == "m") { if (item.val() > 59) { item.val(59); }; if (item.val() < 0) { item.val(0); } } }, time_form: function (per) { //输入一个百分比/小数/分数,得出当前百分比时间;86400 var time = {}; time.h = parseInt(86400 * per / 3600); time.m = parseInt((86400 * per % 3600) / 60); return time; }, per_form: function (h, m) { //输入一个时间返回百分比/小数/分数; return (h * 3600 + m * 60) / 86400 } }; var defense = new defense(arr_tab) </script> </html> <!-- function pao(e){ event.stopPropagation(); 取消冒泡 } -->
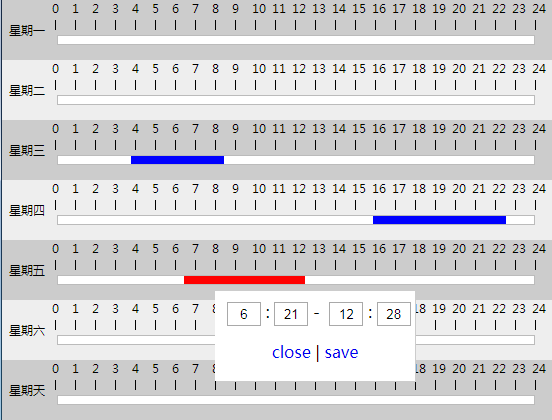
效果图:
说明书:
在时间条空白处,鼠标按下拖动到抬起,创建一个时间段;
每天可以创建的上限为4个;创建的时间条可以覆盖之前的时间条;
右键可以选中相应时间条,并且显示相应的时间段,选中的时间条为红色;
选中时间条如有覆盖事件,将会选中最上层的时间条;
更改时间数字,时间条会相应改变;对于时间的合法性已做判定;
close按钮不做保存,save点击会保存时间;时间条也会相应改变;



