element-ui表单form和rules踩坑
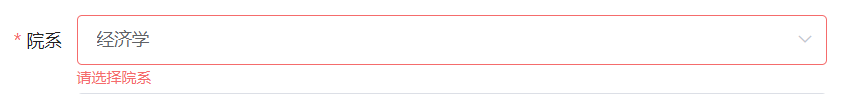
问题:

代码:
<el-form ref="form" :rules="rules" :model="form" label-width="140px">
<el-form-item prop="basicInfo.departmentNo" label="院系">
<el-select v-model="form.basicInfo.departmentNo" class="elSelect">
<el-option
v-for="item in departments"
:key="item.id"
:label="item.text"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
</el-form>
export default {
data(){return{
form:{basicInfo:{departmentNo:"021"}}
// 规则验证
rules: {
departmentNo: [
{ required: true, message: "请选择院系", trigger: "blur" }
]
}
}}
修改方法:
rules: { basicInfo:{ departmentNo: [ { required: true, message: "请选择院系", trigger: "blur" } ] } }
注意坑:
data中的form要和rules结构完全一样,一一对应,上述代码中departmentNo在form的basicInfo对象中,rules中也要basicInfo对象中定义规则,在prop中要定义的和v-model的一样



