关于align-items和align-content的区别和使用场景
最近在研究flex布局,容器中有两个属性,是用来定义crossAxis测轴排列方式的。一开始接触align-items还可以理解感觉不难,后来看到align-content就感觉有点混淆了,特开一篇博客记录一下我的学习过程。先来看看两个属性的基本用法和定义,这里摘抄于萤火虫塔莉上的回答。
align-items
The align-items property applies to all flex containers, and sets the default alignment of the flex items along the cross axis of each flex line. align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。
align-items has the same functionality as align-content but the difference is that it works to center every single-line Container instead of
centering the whole container.
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
align-content
The align-content property only applies to multi-line flex containers, and aligns the flex lines within the flex container when there is
extra space in the cross-axis.
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。
看到这里大概已经明白了概念,align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。下面写个小demo。
<div id="container"> <div id="One">1</div> <div id="Two">2</div> </div>
#container{ width:300px; height:200px; display: flex; border:1px solid #000000; flex-direction: row; flex-wrap: wrap; justify-content: space-around; /*align-items: flex-start;*/ align-content: space-between; } #One,#Two{ width:200px; height:30px; border:1px solid red; }
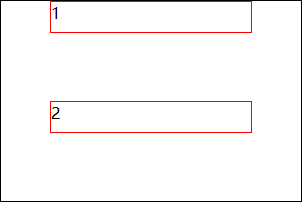
此时可以看到item的宽度相加大于container的宽度,容器中flex-wrap属性值是wrap即会造成换行,换行后就会有多个crossAxis轴,这个时候就需要用到align-content,先看看结果。

可以看到align-content值生效了,如果是这时候使用align-items会是怎样的效果呢?

align-items是id="One"的DIV生效,而第二个轴上的div没有受到影响。
反之如果width相加小于container的宽度,那么就需要用align-items。align-content则不会生效。在不生效的情况下,两个属性都会去默认值stretch。



