封装javascript分页插件——测试版
最近开始看javascipt基础,就过来自己造个轮子。先弄个简单的,封装一个分页插件。
大概就是下边图片的样子
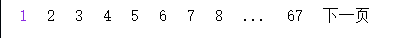
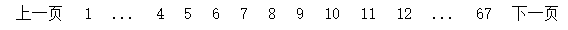
定位在中间页
![]()
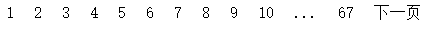
定位在首页

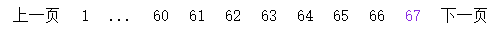
定位在末页

首先定义一个pageModel

var pageModel = {}; //下一页的标签模板 pageModel.pageNextTag = "<label class='page' id='page-next'><a href='#' onclick='pageNext()'>下一页</a></label>" //上一页的标签模板 pageModel.pageLastTag = "<label class='page' id='page-last'><a href='#' onclick='pageLast()'>上一页</a></label>" //页码的标签模板 pageModel.pageTagTemplate = "<label class='{0}' id='page-{1}'><a href='#' onclick='turnPage({2})'>{3}</a></label>" //页码间隔的标签模板 pageModel.pageDotTag = "<label class='page' >...</label>" //分页点击的回调函数 pageModel.callBack = ""; //分页标签的父级元素 pageModel.$element = ""; //当前页码 pageModel.pageIndex = ""; //每页大小 pageModel.pageSize = ""; //总页数 pageModel.pageCount = ""; //固定的分页标签个数 pageModel.pageCountTag = 10;
定义构造函数:javascript的构造函数和一般的javascript函数的定义方式是一致的,都是 function 函数名(参数)。

function Page($element, pageIndex, pageSize, totalCount, callback) { pageModel.callBack = callback; pageModel.pageIndex = pageIndex; pageModel.pageSize = pageSize; pageModel.$element = $element pageModel.pageCount = Math.ceil(totalCount * 1.0 / pageSize); //初始化标签方法 this.initTag = initTag; initTag(); }
ps:画外音(使用C#的字符串拼接方法用习惯了)

//简易版的字符串拼接方法 function stringFormat(strSource, strFillone, strFillTwo, strFillThree, strFillFour) { if (arguments.length == 2) { strSource = strSource.replace('{0}', strFillone) } else if (arguments.length == 3) { strSource = strSource.replace('{0}', strFillone) strSource = strSource.replace('{1}', strFillTwo) } else if (arguments.length == 4) { strSource = strSource.replace('{0}', strFillone) strSource = strSource.replace('{1}', strFillTwo) strSource = strSource.replace('{2}', strFillThree) } else if (arguments.length == 5) { strSource = strSource.replace('{0}', strFillone) strSource = strSource.replace('{1}', strFillTwo) strSource = strSource.replace('{2}', strFillThree) strSource = strSource.replace('{3}', strFillFour) } return strSource; }
构造函数方法内部会使用到this这个关键词,用于初始化对象的属性和方法
在构造函数中,我们看见了一个initTag方法,这个方法就是用来生成标签的核心方法

function initTag() { //清空父元素的所有内容 pageModel.$element.html("") //定义动态生成的标签字符串 var pageTagDynamic = ""; if (pageModel.pageIndex != 1) { //在父元素上追加上一页标签 pageModel.$element.append(pageModel.pageLastTag); } //判断预计要展示的标签个数是否多于总页数 if (pageModel.pageCountTag >= pageModel.pageCount) { //分页标签核心代码 for (var i = 1; i <= pageModel.pageCount; i++) { pageTagDynamic += stringFormat(pageModel.pageTagTemplate, "page", i, i, i); } pageModel.$element.append(pageTagDynamic) } else { var start = pageModel.pageIndex - 4 >= 2 ? pageModel.pageIndex - 4 : 2 var end = pageModel.pageIndex + 4 <= pageModel.pageCount - 1 ? pageModel.pageIndex + 4 : pageModel.pageCount - 1 pageTagDynamic += stringFormat(pageModel.pageTagTemplate, "page", 1, 1, 1); while (end - start < 8) { end++; } if (start > 2) { pageTagDynamic += stringFormat(pageModel.pageTagTemplateNoClick, "page", "dotUp", "..."); } //分页标签核心代码 for (var i = start ; i <= end; i++) { pageTagDynamic += stringFormat(pageModel.pageTagTemplate, "page", i, i, i); } if (end < pageModel.pageCount - 1) { pageTagDynamic += stringFormat(pageModel.pageTagTemplateNoClick, "page", "dotDown", "..."); } pageTagDynamic += stringFormat(pageModel.pageTagTemplate, "page", pageModel.pageCount, pageModel.pageCount, pageModel.pageCount); pageModel.$element.append(pageTagDynamic) } if (pageModel.pageIndex != pageModel.pageCount) { pageModel.$element.append(pageModel.pageNextTag); } }
最后还有一个就是分页的点击事件触发的方法

function turnPage(pageIndex) { //外部传入的回调函数方法 pageModel.callBack(pageIndex); pageModel.pageIndex = pageIndex; initTag(); } function pageNext() { pageModel.pageIndex++; turnPage(pageModel.pageIndex); } function pageLast() { pageModel.pageIndex--; turnPage(pageModel.pageIndex); }
3个方法名不能修改,如果修改,就将pageModel对象内的onclick事件的方法对应修改
运行起来
定位在首页

定位在中间页

定位在末页

感觉上和自己想的出入好大啊,而且没有基本的样式变换,根本不知到当前页是哪一页
同时核心代码部分,有很多一模一样的编码,这会导致后面修改的时候很不方便,很容易遗漏,所以针对测试版的代码,做了如下修改





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步