[安卓] 4、CheckBox、RadioButton和Toast简单用法


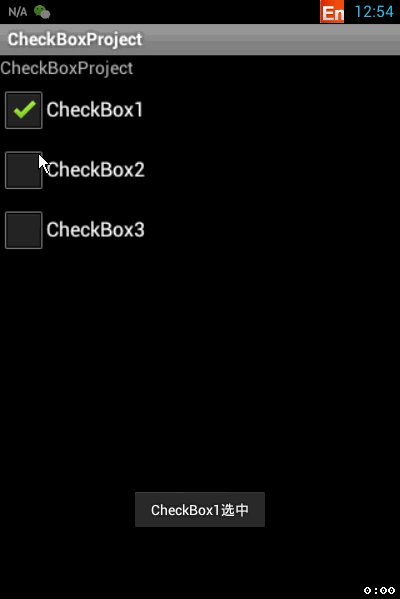
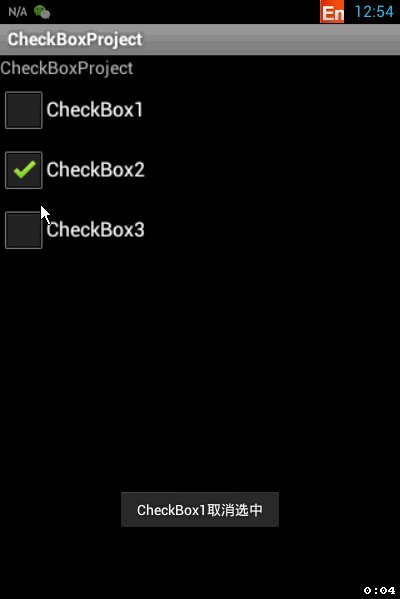
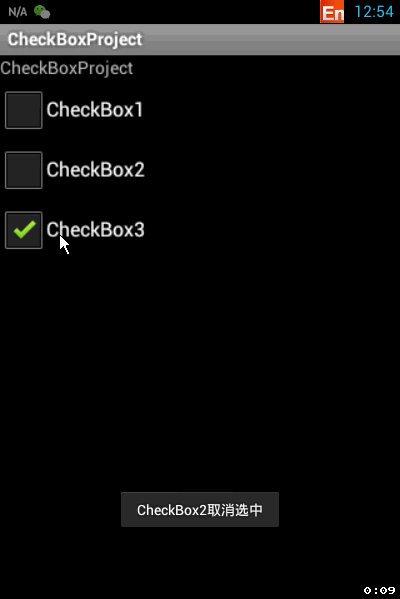
和按钮类似,这里采用cb1.setOnCheckedChangeListener(this);方法分别对3个CheckBox进行CheckChange事件绑定,然后在onCheckedChanged抽象函数中对点击CheckBox的状态进行获取并用Toast显示。
1 //使用状态改变检查监听器 2 public class MainActivity extends Activity implements OnCheckedChangeListener { 3 private CheckBox cb1, cb2, cb3;//创建3个CheckBox对象 4 5 @Override 6 public void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.main); 9 //实例化3个CheckBox 10 cb1 = (CheckBox) findViewById(R.id.cb1); 11 cb2 = (CheckBox) findViewById(R.id.cb2); 12 cb3 = (CheckBox) findViewById(R.id.cb3); 13 cb1.setOnCheckedChangeListener(this); 14 cb2.setOnCheckedChangeListener(this); 15 cb3.setOnCheckedChangeListener(this); 16 } 17 18 //重写监听器的抽象函数 19 @Override 20 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 21 //buttonView 选中状态发生改变的那个按钮 22 //isChecked 表示按钮新的状态(true/false) 23 if (cb1 == buttonView || cb2 == buttonView || cb3 == buttonView) { 24 if (isChecked) { 25 //显示一个提示信息 26 toastDisplay(buttonView.getText() + "选中"); 27 28 } else { 29 toastDisplay(buttonView.getText() + "取消选中"); 30 } 31 } 32 } 33 34 public void toastDisplay(String str) { 35 Toast.makeText(this, str, Toast.LENGTH_SHORT).show(); 36 } 37 }
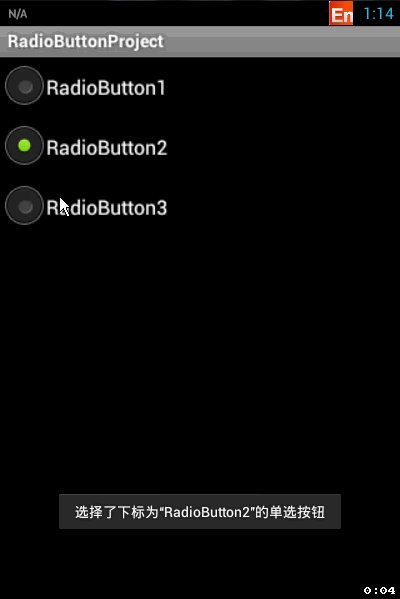
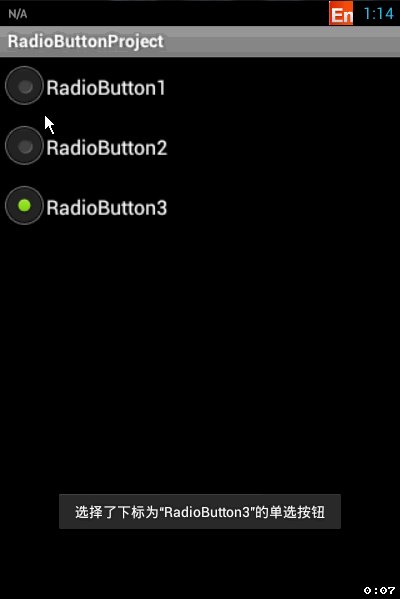
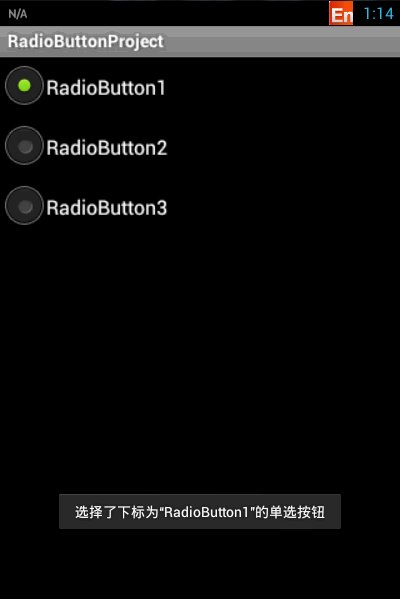
了解上述用法之后,我们来看一下radioButton的用法:注意这里不同的地方是第13、14行,没有像CheckBox一样每一个控件绑定CheckChange监听器,而是将RadioGroup进行绑定。
1 //使用状态改变监听器 2 public class MainActivity extends Activity implements OnCheckedChangeListener { 3 private RadioButton rb1, rb2, rb3; 4 private RadioGroup rg; 5 6 @Override 7 public void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.main); 10 rb1 = (RadioButton) findViewById(R.id.rb1); 11 rb2 = (RadioButton) findViewById(R.id.rb2); 12 rb3 = (RadioButton) findViewById(R.id.rb3); 13 rg = (RadioGroup) findViewById(R.id.radGrp); 14 rg.setOnCheckedChangeListener(this);//将单选组绑定监听器 15 } 16 17 //重写监听器函数 18 /** 19 * @param group:指单选组 20 * @param group:指单选组中发生状态改变的RadioButton的内存ID! 21 */ 22 @Override 23 public void onCheckedChanged(RadioGroup group, int checkedId) { 24 if (group == rg) {//因为当前程序中只有一个RadioGroup,此步可以不进行判定 25 String rbName = null; 26 if (checkedId == rb1.getId()) { 27 rbName = rb1.getText().toString(); 28 } else if (checkedId == rb2.getId()) { 29 rbName = rb2.getText().toString(); 30 } else if (checkedId == rb3.getId()) { 31 rbName = rb3.getText().toString(); 32 } 33 Toast.makeText(this, "选择了下标为“" + rbName + "”的单选按钮", 34 Toast.LENGTH_LONG).show(); 35 } 36 } 37 }
那这个RadioGroup是怎么和RadioButton结合在一起呈现多选一的效果的呢?我们来看看xml就知道了:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <RadioGroup 8 android:id="@+id/radGrp" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content"> 11 <RadioButton 12 android:layout_width="fill_parent" 13 android:layout_height="wrap_content" 14 android:text="RadioButton1" 15 android:id="@+id/rb1" 16 /> 17 <RadioButton 18 android:layout_width="fill_parent" 19 android:layout_height="wrap_content" 20 android:text="RadioButton2" 21 android:id="@+id/rb2" 22 /> 23 <RadioButton 24 android:layout_width="fill_parent" 25 android:layout_height="wrap_content" 26 android:text="RadioButton3" 27 android:id="@+id/rb3" 28 /> 29 </RadioGroup> 30 </LinearLayout>
本文链接:http://www.cnblogs.com/zjutlitao/p/4229767.html
更多精彩:http://www.cnblogs.com/zjutlitao/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号