[Java Web] 6、Tomcat服务器的安装及配置以及JSP技术笔记
目录
1、Web容器简介
2、Tomcat粗介及配置粗讲
3、Tomcat服务器配置
3-1、修改端口号
3-2、配置虚拟目录
3-3、配置首页
4、JSP执行流程
5、JSP粗略了解
1、Web容器简介
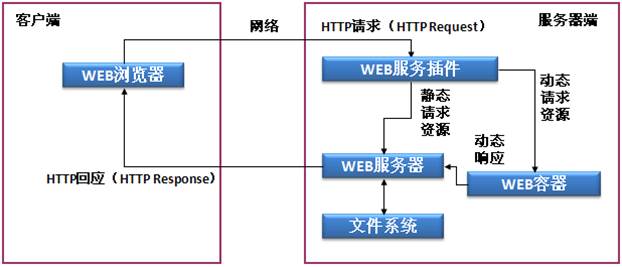
>_<" 客户端通过Web浏览器发送一个基于Http请求到服务器,服务器利用WEB服务插件接收客户请求,并对用户请求进行判断,判断其是动态请求或是静态请求。如果是静态请求,直接通过WEB服务器从文件系统中取出,并通过HTTP协议返回给客户端浏览器;如果是动态请求,则将所有内容交给WEB容器中,并在容器中由程序动态生成显示结果,最后也通过Web服务器进行返回。

2、Tomcat粗介及配置粗讲
>_<" Tomcat是Apache软件基金会的Jakarta项目中的一个核心项目,由Apache、SUN和其他一些公司及个人共同开发,是目前比较流行的Web应用服务器。
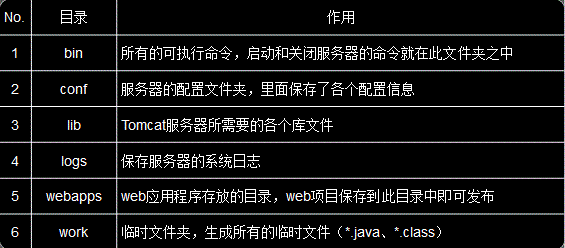
>_<" 具体的配置安装找百度,安装完成后,其几个主要的目录及作用如下表:

PS: 服务器安装完成后,即可启动Tomcat服务器,启动服务器后,打开浏览器输入"http://localhost:8080/"或"http://127.0.0.1:8080"即可看见Tomcat页面表示已经成功安装。
3、Tomcat服务器配置
>_<" 3-1、修改端口号 —— 修改为80端口
Tomcat安装后,默认的端口号是8080,如果现在要想修改端口号的话,则可以打开Tomcat目录中的conf/server.xml文件:
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
>_<" 3-2、配置虚拟目录:
在Tomcat服务器的配置中,最重要的就是配置虚拟目录的操作,每一个虚拟目录都保存了一个完整的WEB项目。一个虚拟目录中必须包含WEB-INF/web.xml文件,此文件可以直接从已有的项目中复制出来。增加配置虚拟目录节点:<Context path="/mldn" docBase="D:\mldnwebdemo"/>
>_<" 3-3、配置首页:
Tomcat服务器配置完虚拟目录之后,可以配置一个WEB项目的首页
- 例如在配置好的虚拟目录中建立一个index.htm文件(http://localhost/mldn/index.html)
1 <html> 2 <head> 3 <title>http://www.cnblogs.com/zjutlitao/</title> 4 </head> 5 <body> 6 <center> 7 <H1>欢迎光临本站点!</H1> 8 <H2>beautifulzzzz</H2> 9 <H3>这是默认的首页,输入http://localhost/mldn</H3> 10 </center> 11 </body> 12 </html>
- 也可以建立一个hello.jsp(http://localhost/mldn/hello.jsp)
1 <html> 2 <head> 3 <title>beautifulzzzz</title> 4 </head> 5 <body> 6 <%! 7 public static final String INFO = "beautifulzzzz"; // 定义全局常量 8 %> 9 <%! 10 public int add(int x, int y) { // 定义方法 11 return x + y; 12 } 13 %> 14 <%! 15 class Person { // 定义Person类 16 private String name; // 定义name属性 17 private int age; // 定义age属性 18 public Person(String name, int age) { // 通过构造方法设置属性内容 19 this.name = name; // 为name属性赋值 20 this.age = age; // 为age属性赋值 21 } 22 public String toString() { // 覆写toString()方法 23 return "name = " + this.name + ";age = " + this.age; 24 } 25 } 26 %> 27 <% // 编写普通的Scriptlet 28 out.println("<h3>INFO = " + INFO + "</h3>") ; // 输出全局常量 29 out.println("<h3>3 + 5 = " + add(3,5)+"</h3>") ; // 调用方法 30 out.println("<h3>" + new Person("zhangsan",30) + "</h3>") ;// 生成对象 31 %> 32 33 <% 34 int x=10; 35 String info="beautifulzzzz"; 36 out.println("<h1>x= "+x+"</h1>"); 37 out.println("<h1>info= "+info+"</h1>"); 38 out.println("<h1>Hello World!!!</h1>"); // 这里直接编写输出语句 39 %> 40 <h3>info = <%=info%></h3> <%-- 使用表达式输出变量 --%> 41 <h3>x = <%=x%></h3> <%-- 使用表达式输出变量 --%> 42 <h3>name = <%="LiXingHua"%></h3> <%-- 使用表达式输出常量 --%> 43 </body> 44 </html>
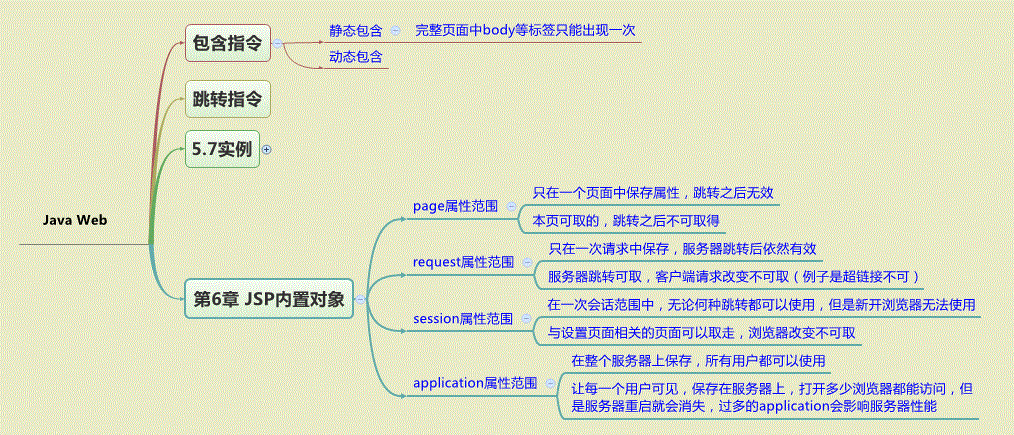
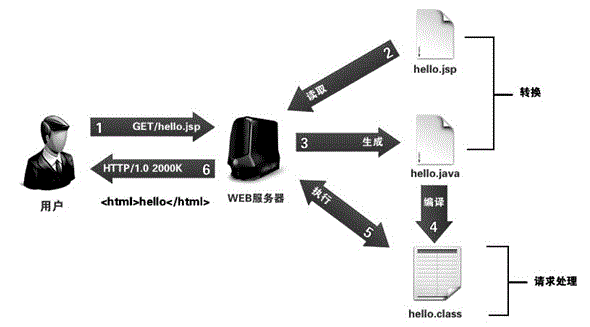
4、JSP执行流程

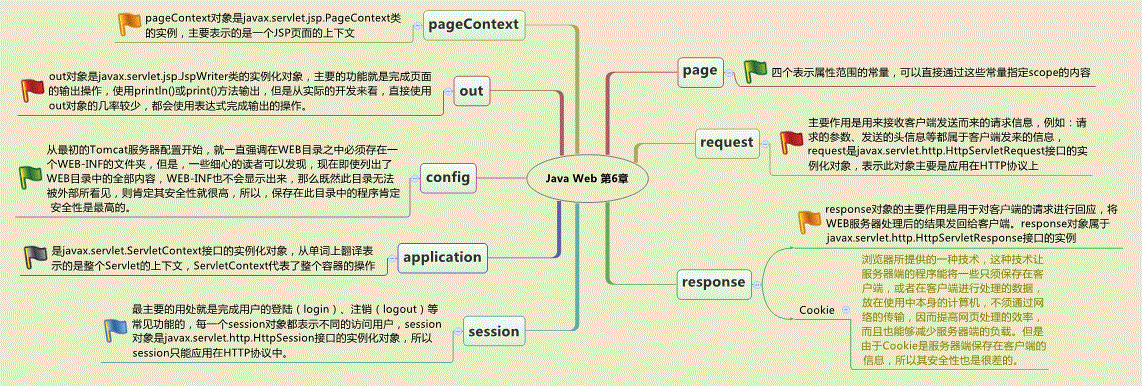
5、JSP粗略了解