Win 7小工具“中国天气”,风格制作指南(进阶)
== 系列文章目录 ==
== 图片命名规则 ==
- 必须为png格式
- 必须按照天气图列对照表进行命名
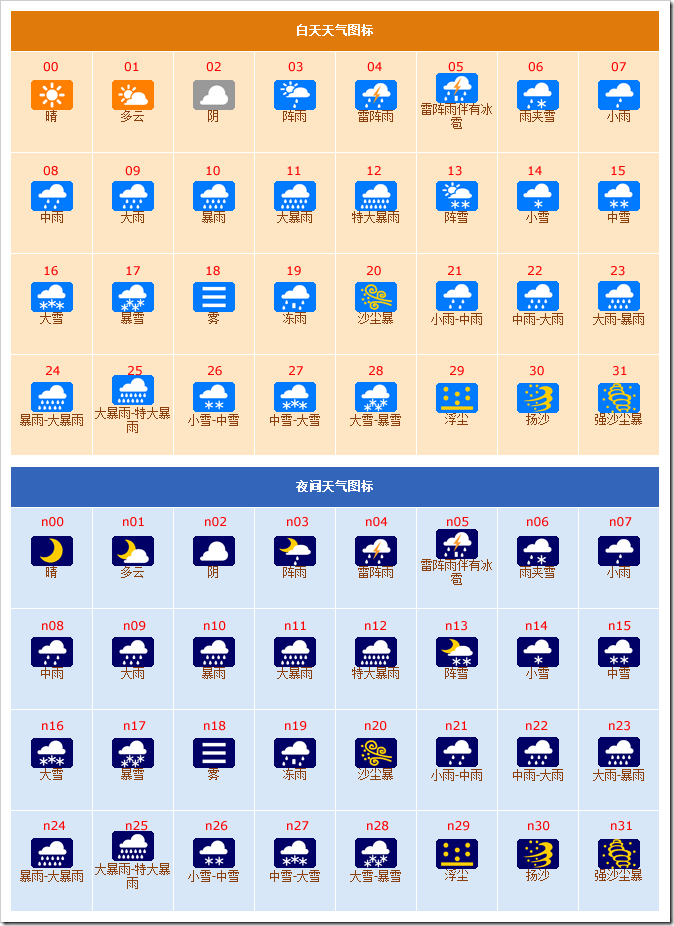
天气图列对照表:
== 如何重用图标 ==
有时候我们并不需要为白天黑夜单独定义图标,也就是说不管白天还是黑夜,天气图标是完全可以通用的,可以用一个图标解决,这样可以显著减小风格包的体积。
例如“默认风格”就是采用了这种方式,如果你打开“C:\Users\[YourName]\AppData\Local\Microsoft\Windows Sidebar\Gadgets\XCN Weather.Gadget\styles\default”你就会发现只有少量的图标有黑夜状态的图标
那么这是怎么实现的呢,我们打开该目录下的“default.style.js”,找到第75行,我们发现这么一段:
formater: function(wInfo) {
var c = wInfo.today.weatherImg;
//c = "n00";
var except = "n00,n01,n03,n04,n05,n13,n18,n29,n30,n31".split(",");
if (!except.contains(c)) {
c = c.replace("n", "");
}
if (c == "00" || c == "n00") {
c += "b";
}
return c;
}
formater的含义,基础篇已经讲过,这是一个数据格式化器,他的作用是获取数据并对数据进行一定的处理,使之符合本风格的要求。
其中我们需要关注的是:
var except = "n00,n01,n03,n04,n05,n13,n18,n29,n30,n31".split(",");
if (!except.contains(c)) {
c = c.replace("n", "");
}
这一段的含义是,n00,n01,n03,n04,n05,n13,n18,n29,n30,n31这几个图标是有白天黑夜的状态区别的,而其他的没有,你不需要理解代码,只需要知道,如果你的风格中有哪几个图标是有白天黑夜状态区别的,那么就把它加到这里来(注意以逗号分隔),你只要简单的复制这段代码即可。
if (c == "00" || c == "n00") {
c += "b";
}
这一段实际上并不需要理会他,不过既然你已经打开了这个文件,那么必然会看到这一段,这里简单解释下
这一段的作用就是对“00”和“n00”两个图标进行单独处理,你会发现这两个图片分别是代表白天和晚上的晴朗,如果直接用到界面上去,你会发现,位置并不是很好,类似这样:
所以我重新制作了这连个图标并分别命名为“00b.png”和“n00b.png”
所以这段代码的作用就是,当天气图标的代码是“00”或者“n00”时,我们分别将他们转化为“00b”和“n00b”,经过处理后,看起来的效果就是这样的:
这样看起来是不是顺眼很多呢:)
类似的,所有元素的formater都可以进行类似的配置。
== 如何让白天黑夜的文字颜色不同 ==
现在风格定义中新增了colorN,用以定义夜间预报文字,阴影,光晕的颜色,具体请看基础篇的更新版本。