CSS层叠样式选择器归纳
![]() 常用选择器
常用选择器
1.1 类型选择器:用来寻找特定类型的元素 标签 { 声明 }
p { color:black; }
h1 { font-weight:bold; }
1.2 后代选择器: 选择一个元素的所有后代,中间使用空格
标签 1 标签 2 {声明}
<body> <article> <h1>Contextual selectors are <em>very</em> selective</h1> <p>This example shows how to target a <em>specific</em> tag.</p> </article> <aside> <p>Contextual selectors are <em>very</em> useful!</p> </aside> </body>
article p {font-weight:bold;}
article后代的 p元素才会应用字体加粗的样式
1.3 class选择器 标识具有相同特征的元素 .class名 { }
<h2 class="moreInfo"> You Click Look More Infomation......</h2>
.moreInfo {
color:red;
}
1.4 ID选择器 页面中唯一地标识一个元素
<nav id="mainMenu">
<ul>
<li><a href="#">Yin</a></li>
<li><a href="#">Yang</a></li>
</ul>
</nav>
#mainmenu a {color:orange;}
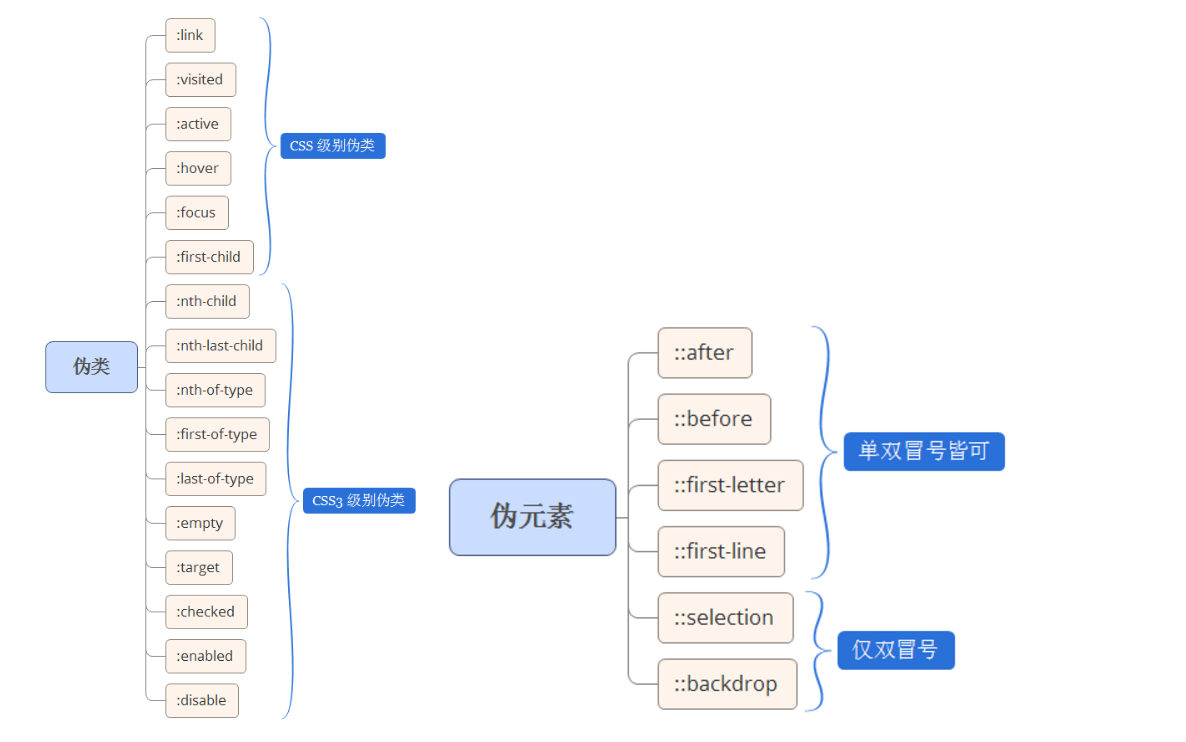
![]() 伪类与伪元素选择器
伪类与伪元素选择器
单冒号(:)称为伪类,伪类与类相似,不同在于并没有类会附加到标记中的标签上
双冒号(::)称为伪元素。伪类与伪元素官网,下图源自【CSS进阶】伪元素的妙用--单标签之美】

![]() 通用选择器
通用选择器
* {
margin:0;
padding:0;
}
使用以上规则删除每个元素上默认的浏览器内边距与外边距,项目开发中不建议这么写!!
![]() 高级选择器 【子选择器与相邻同胞选择器】
高级选择器 【子选择器与相邻同胞选择器】
1.1 子选择器 > 只选择元素的直接后代
<ul id="mainNav"> <li><a href="/Home/">Home</a></li> <li> <a href="/services/">Services</a> <ul> <li><a href="/services/design/">Design</a></li> <li><a href="/services/devlopment/">Devlopment</a></li> <li><a href="/services/consultancy/">Consultancy</a></li> </ul> </li> <li><a href="/Home/">Home</a></li> <li><a href="/concact/">Concact</a></li> </ul>
只选择元素的ul#mainNav 直接后代li标签,而嵌套的li不受影响
#mainNav>li {
padding-left: 20px;
}
1.2 相邻同胞选择器 X+Y { 声明 } Y必须紧贴在X之后
<h2>You Click Look More Infomation......update....update....</h2> <p>This paragraph simply takes on the browser's default paragraph style.</p>
h2相邻p标签应用样式
h2 + p {
font-size: 1.4em;
font-weight: bold;
color: #777;
}
1.3 属性选择器 X[title]属性选择器 它只会选择有title属性的锚标签
<a title="noflollow" href="#none">有rel属性设定</a> <a href="#none">无rel属性</a>
只会选择有title属性的锚标签应用样式
a[title="noflollow"] {
color: red;
}
更多选择符说明英文版 "The 30 CSS Selectors you Must Memorize"
中文翻译版 “30个你必须记住的CSS选择符”
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我不断的迭代!

支付宝

微信
【资料参考】
精通CSS高级web标准解决方案(第二版)
CSS设计指南 (第二版)


