模拟Bootstrap响应式网格系统
Bootstrap响应式(适应于不同的终端设备).Bootstrap栅格系统是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示
一.媒体查询
媒体查询包含一个可选的媒体类型和零或多个表达式来限制使用媒体特性的样式表范围
例如width,height,color.CSS3中的Media queries让内容的呈现可以只针对特定范围的输出设备而不必去改变内容本身.
以下是Bootstrap常用媒体查询尺寸
@media (max-width: 767px) {} /*小于等于767像素*/
@media (min-width: 768px) and (max-width: 991px) {} /*768~991px像素之间(包含最小像素768与最大像素991)*/
@media (min-width: 992px) and (max-width: 1199px) {} /*992px~1199px像素之间(包含最小像素992与最大像素1199)*/
@media (min-width: 1200px) {} /*大于等于1200px*/
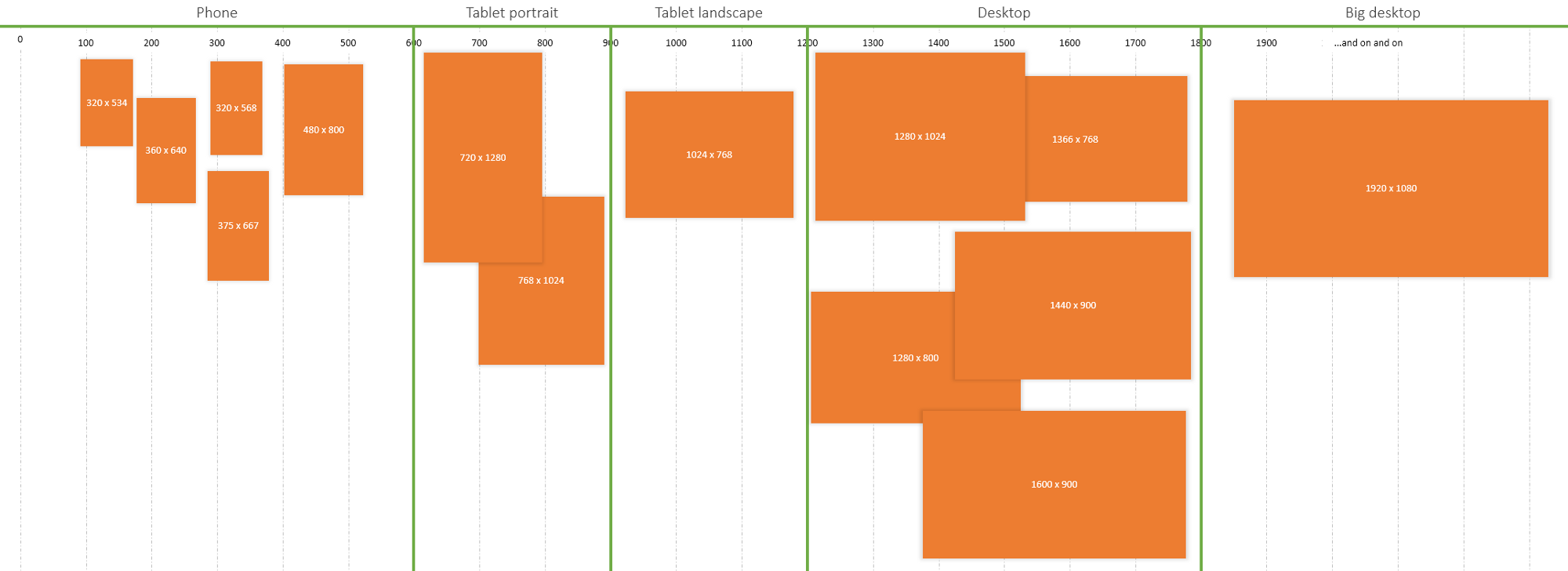
常用媒体查询分辨率分界点截图

三.Bootstrap栅格系统百分比计算 12/100 = 栅格等分/x(百分比)
* { box-sizing: border-box; }
[class*="col-"] { float: left; padding: 15px; border: 1px solid red; }
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
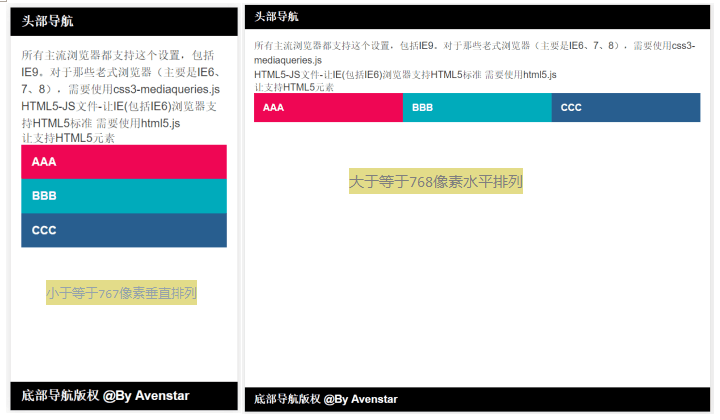
三.实现当浏览器尺寸小于等于767px像素垂直排列显示,当浏览器尺寸大于767px像素排成一行显示

四.关于IE兼容性说明
<meta name="viewport" content="width=device-width; initial-scale=1.0">
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%.
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js .(或者使用respond.js也可以让IE6-IE8支持CSS3 media Query)
让IE(包括IE6)浏览器支持HTML5标准<语义化标签等> 需要使用html5.js
源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算 Google Chrome 内嵌浏览器框架GCF-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<!--viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),
原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%-->
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<!--[if IE]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
< ![endif]-->
<title>媒体查询</title>
<style>
html, body, div, p, header,hgroup, h1, h2,article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
margin: 0;
padding: 0;
}
/*HTML5 新增语义化标签*/
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
html {
font-size: 100%;
}
body {
width: 100%;
height:100%;
font-size: 1rem;
background-color:#fff;
color:#333;
font-family:"华文细黑 Regular", "Helvetica", "Arial", "Verdana", "sans-serif";
-webkit-font-smoothing: antialiased;
}
*, *:before, *:after {
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
header {
padding-left: 0.9375em;
padding-right: 0.9375em;
background-color: #000000;
line-height: 2.5em;
}
h2 {
font-size: 1.125em; /*1 ÷ 16 × 18 = 1.125em值*/
color: #FFF;
}
.container {
padding-top: 0.9375em;
padding-bottom: 0.9375em;
padding-left: 0.9375em;
padding-right: 0.9375em;
}
.container p {
line-height: 1.5em;
}
.row-box{
display: block;
}
/*---------------------------------------—--------
栅格系统
*----------------------------------------------- */
.col-sm-4 {
position: relative;
min-height: 1px;
width: 100%;
padding-right: 15px;
padding-left: 15px;
color: #FFFFFF;
font-weight: 600;
}
[class*="col-sm-"] {
padding-top:15px;
padding-bottom: 15px;
}
/*小于等于767像素*/
@media (max-width: 767px) {
.col-sm-4 {
width: auto;
}
}
/*768~991px像素之间(包含最小像素768与最大像素991)*/
@media (min-width: 768px) and (max-width: 991px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*992px~1199px像素之间(包含最小像素992与最大像素1199)*/
@media (min-width: 992px) and (max-width: 1199px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*大于等于1200px*/
@media (min-width: 1200px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*----------------------------------------
底部导航
*----------------------------------------*/
footer {
position: fixed;
width: 100%;
bottom: 0;
padding-left: 0.9375em;
padding-right: 0.9375em;
line-height: 2.5em;
background-color: #000000;
color: #FFFFFF;
}
</style>
</head>
<body>
<header>
<hgroup>
<h2>头部导航</h2>
</hgroup>
</header>
<div class="container">
<p>所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js</p>
<p> HTML5-JS文件-让IE(包括IE6)浏览器支持HTML5标准 需要使用html5.js</p>让支持HTML5元素
<div class="row-box">
<div class="col-sm-4" style="background-color: #ef0655;">AAA</div>
<div class="col-sm-4" style="background-color: #00AABB;">BBB</div>
<div class="col-sm-4" style="background-color: #285E8E;">CCC</div>
</div>
</div>
<footer><h2>底部导航版权 @By Avenstar</h2></footer>
</body>
</html>
2019 年1月19 日 补充:
a.、对于媒体查询 谷歌、火狐浏览器支持良好,但在IE8 及以下不支持,可以通过js获取IE浏览器版本来设置,这样优点在于不依赖第三方库、加载速度快,从而很好的解决IE浏览器的不兼容媒体查询的bug。
b、通常pc 端 与app端硬件设备容量限制,app端开发代码对性能的要求更高些。
c、媒体查询虽然可以解决不同设备匹配元素大小,但是却不能像js灵活控制其元素平滑过渡。
//获取浏览器信息
var browser=navigator.appName;
var b_version=navigator.appVersion;
var version=b_version.split(";");
var ie = false;
if(version[1]){
var trim_Version=version[1].replace(/[ ]/g,"");
if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE6.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE7.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE8.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE9.0")
{
ie = true;
}
}
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我不断的迭代!

支付宝

微信
【参考资料】
https://my.oschina.net/JeeChou/blog/198464
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
http://webdesignerwall.com/tutorials/responsive-design-with-css3-media-queries good tutorials
http://qianduanblog.com/post/bootstrap3-learning-1-responsive-layout.html
http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
http://bootstrap.ninghao.net/scaffolding.html
https://segmentfault.com/a/1190000007567739
http://v3.bootcss.com/css/#grid


