html中编写js的方式
第一种:引用外部的js文件
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title></title> 5 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 6 <meta name="keywords" content="html,js,css" /> 7 <script src="common.js" charset="UTF-8"></script> 8 </head> 9 <body> 10 11 </body> 12 </html>
其中common.js文件里面的内容为:
1 document.write("woshi好人");
第二种:在html中编写js代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title></title> 5 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 6 <meta name="keywords" content="html,js,css" /> 7 <script type="text/javascript" charset="UTF-8"> 8 document.write("woshi好人"); 9 </script> 10 </head> 11 <body> 12 13 </body> 14 </html>
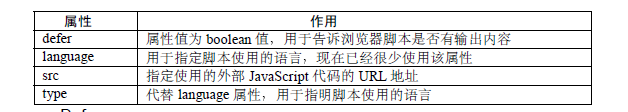
<script>的属性: