Vue如何在webpack设置代理解决跨域问题
在开发过程中我们请求数据有时候调用的是第三方接口,此时便会遇到一个问题:跨域限制。对于跨域问题的解释就不详细叙述了,要了解的请自行百度。一般跨域问题控制台会报这个错:

很多情况下后台会给我们做请求代理,当后台没有帮你的时候只能自己解决了,Vue-cli这里我用的是webpack,那么我们需要在webpack上做代理设置,具体步骤如下:
假设请求地址为http://baidu.com/img/upload/file。
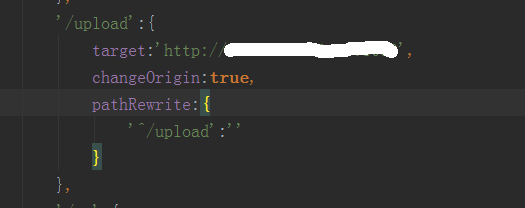
1.在config/index.js文件的dev: { proxyTable: { }}写入要跨域代理的链接地址,如下图所示:

注意: '/upload'为匹配项,我们匹配项写'/upload',那么当我们npm run dev把本地服务跑起来后localhost:8080/upload/file就是我们的代理地址了。
target参数填写被请求的地址,比如第三方接口,比如上面的http://baidu.com/img/upload/file;
changeOrigin参数是如果接口跨域需要配置这个参数;
pathRewrite参数是重写地址;
还有一个参数secure,如果是https接口需要配置这个参数;
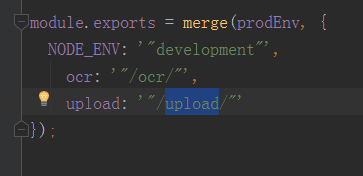
2.在config/dev.env.js文件中配置,如下图所示:

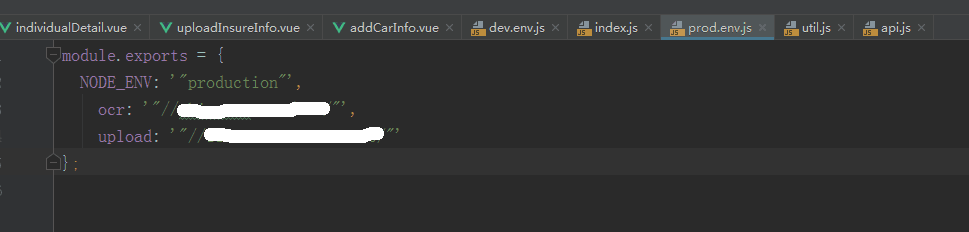
3.在config/prod.env.js文件中配置,如下图所示:

注意:在此处的upload填写'"//baidu.com/img/upload/"',不需要写'http:',在最后切记要加上'/';
此时webpack的代理配置已经完成,需要重启服务,然后写请求函数就可以了,我使用的是axios搭配qs,所以请求函数为:
export const uploadFile = params => { return axios.post('/upload/file', qs.stringify(params)).then(res => res.data)};
请求函数各自写的不一样,在此只是想表达请求函数第一个参数url要写'/upload/file',这样相当于请求http://baidu.com/img/upload/file。至此跨域问题已经解决,亲测有效。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/8909900.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!



