Vue如何点亮多个tab选项简易方法
我们平常遇到点击选择会遇到单选或多选,当你设计图是自定义的时候,第一反应就是引入UI插件吧。可是如果项目只用到插件的这一点点功能,我们引入了一个插件这就不太友好了。此时我们自己写这个小功能是很简单的,点击单个高亮在前面的博文已经说过了(点击查看),在这说一下点击多个高亮:
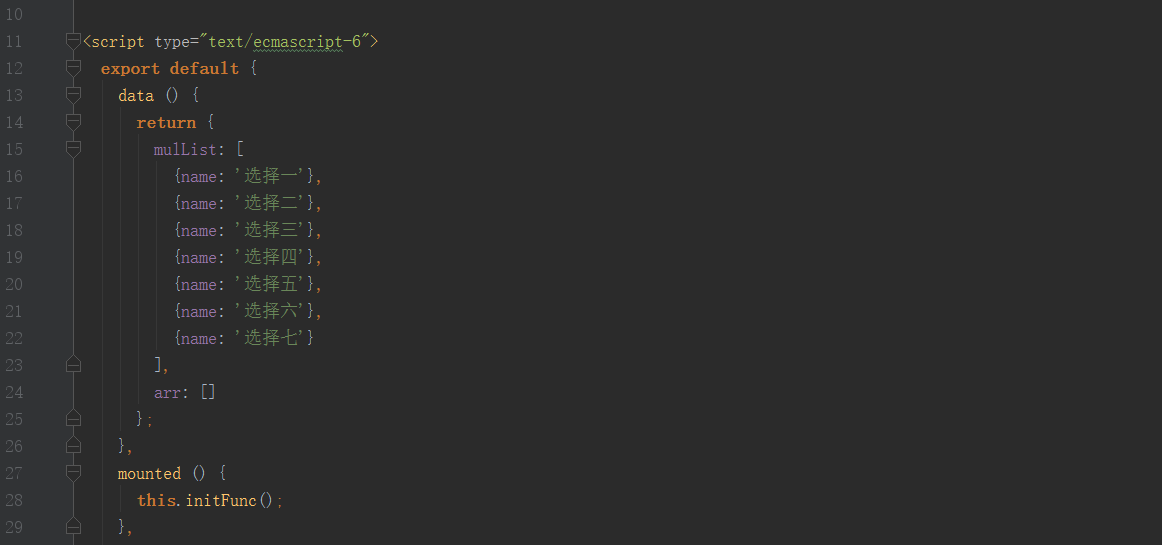
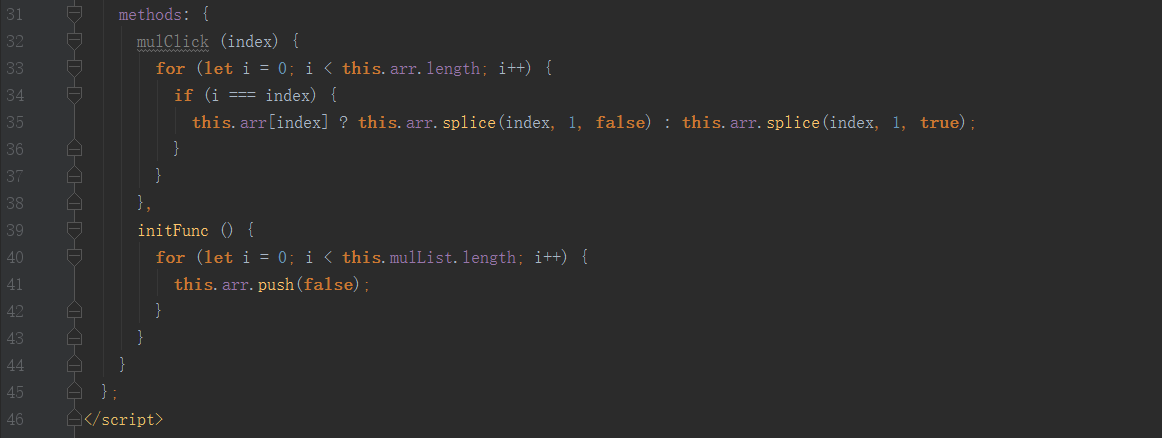
思路很简单,只需要利用 :class 控制选项的类名在点击时true或false即可。代码如下:



效果如下图所示:
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7737697.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!





