Vue如何引入jquery实现平滑滚动到指定位置效果
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法。如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问题的,之前参考了一位博主的想法:通过在一定时间内定时分步长滚动,连续起来后肉眼观察就是平滑滚动的效果(点击查看),当时看到这篇文章我是心花怒放,赶紧参考代码写进去,然并卵。。。根本没有效果,后来联系博主讨论后得出结论可能是我的vue2.4版本对计时器不友好,建议我降版本,这样的话。。。我还是继续研究如何实现吧,最后实在查不到想不出什么好的方法,引入了jquery然后用animate方法几条代码就实现了这效果。
1.npm安装jquery: npm install jquery --registry=https://registry.npm.taobao.org --verbose
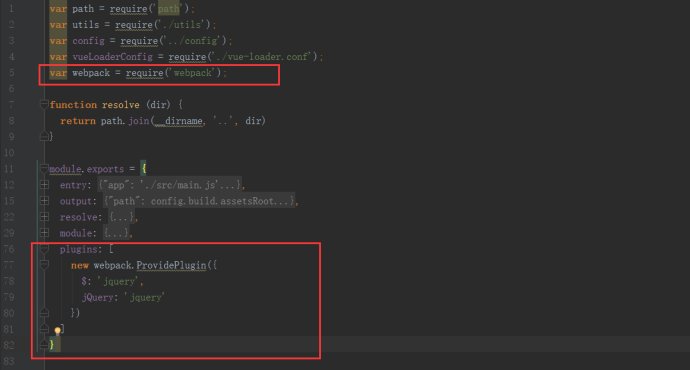
2.安装成功后修改webpack配置文件:build--webpack.base.conf.js,修改如下图所示:

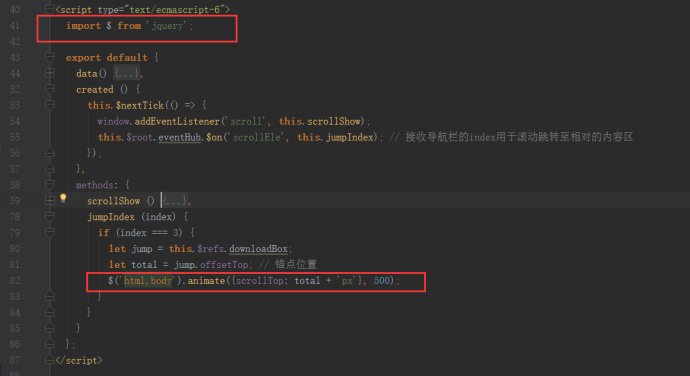
3.在vue模板的script中import这个jquery插件,然后就可以用了。我的项目里导航和其他模块是不同组件,然后利用发射接收的方法来利用index进行操作(发射接收的方法在我之前的博文有详细介绍,点击查看),平滑效果主要看我红框里的代码就可以,其他代码是我项目里的东西,不需要考虑:

到此已经实现了平滑滚动的效果,但这种方法只是一种权宜之计并不是最好的做法,还需要继续研究,若有更好的办法我会分享出来,大神们有更好的解决办法希望可以不吝赐教。。。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7605336.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!




