Vue-Awesome-Swiper无缝轮播
好久没记录了,虽然小,但继续吧。
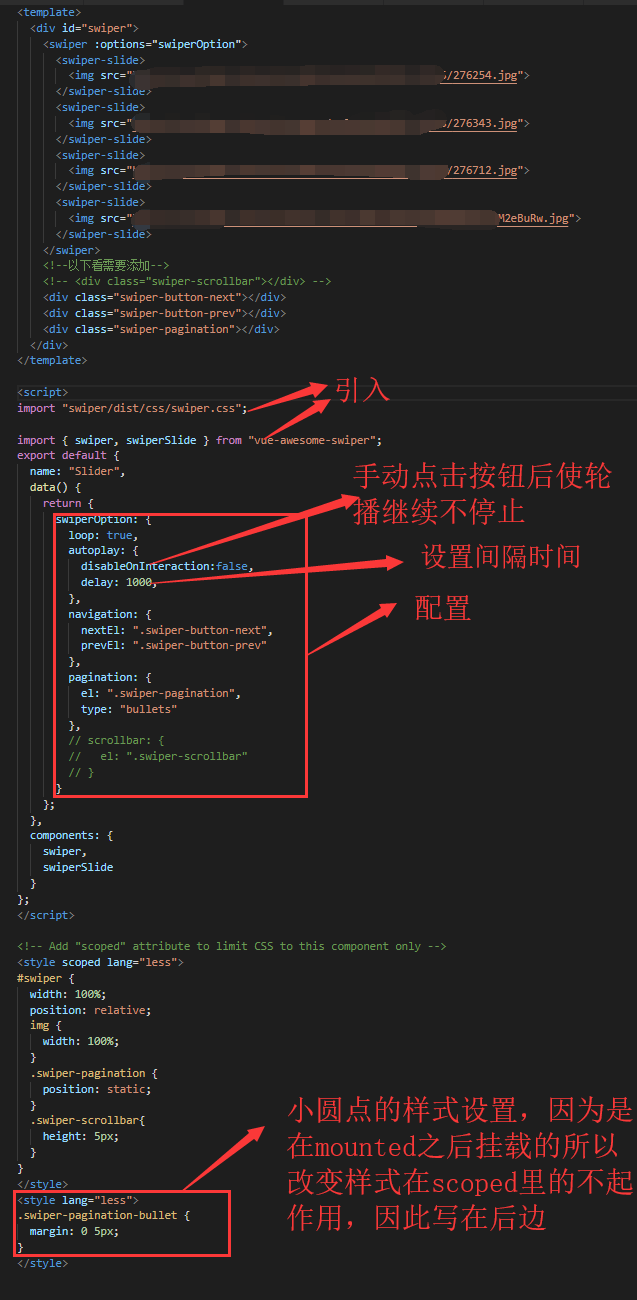
Vue项目,首页使用Vue-Awesome-Swiper插件做轮播,GitHub官网上的也很详细,网上也有很多例子,自己连贯的写了个例子,希望大家看起来也更顺畅,关于前后按钮,间隔时间等swiper上都有相关的配置说明,下面是两个链接。
本文抽离成组件的形式引用,使用,GitHub对于各种形式的引用使用都有详细说明,想用其他方式的,可以点击上边的GitHub链接查看。

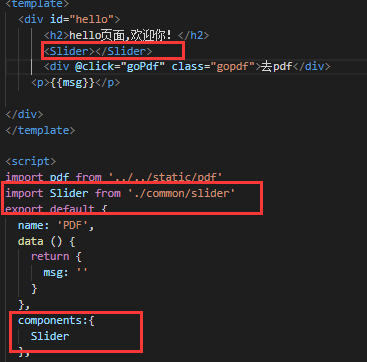
这个组件就是Slider.vue了,可以在有需要的其他组件里引入,并使用。

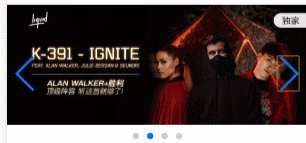
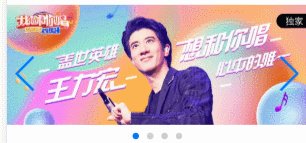
效果:

以上,希望有所帮助。



