在WebBrowser中执行javascript脚本的几种方法整理(execScript/InvokeScript/NavigateScript) 附完整源码
【实例简介】
涵盖了几种常用的 webBrowser执行javascript的方法,详见示例截图以及代码
【实例截图】




【核心代码】
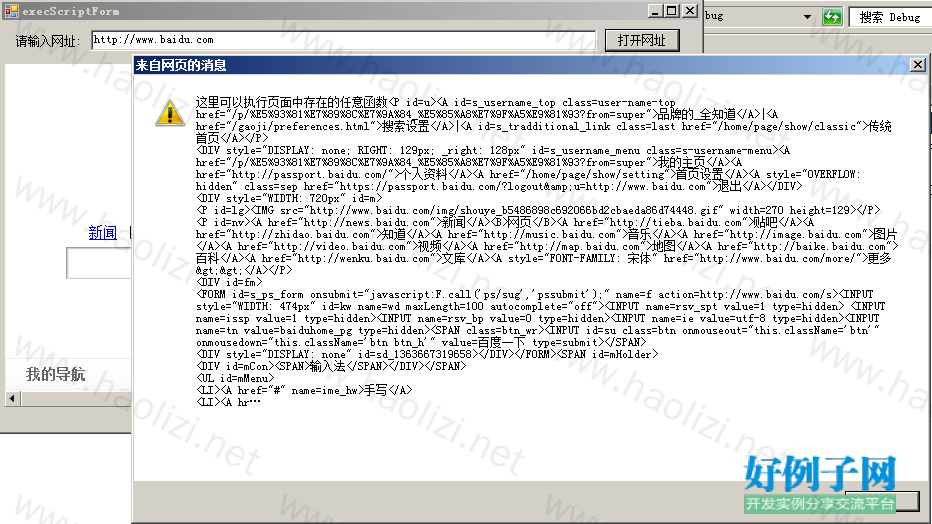
execScript方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
using mshtml;using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace WebBrowser_Script{ public partial class execScriptForm : Form { public execScriptForm() { InitializeComponent(); } private void btnOpen_Click(object sender, EventArgs e) { this.webBrowser1.Navigate(this.txtUrl.Text); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { IHTMLDocument2 Doc2 = (IHTMLDocument2)webBrowser1.Document.DomDocument; if (Doc2.parentWindow != null) { string order = " alert('这里可以执行页面中存在的任意函数' document.body.innerHTML); "; //MessageBox.Show(order); Doc2.parentWindow.execScript(order, "JavaScript"); } } }} |
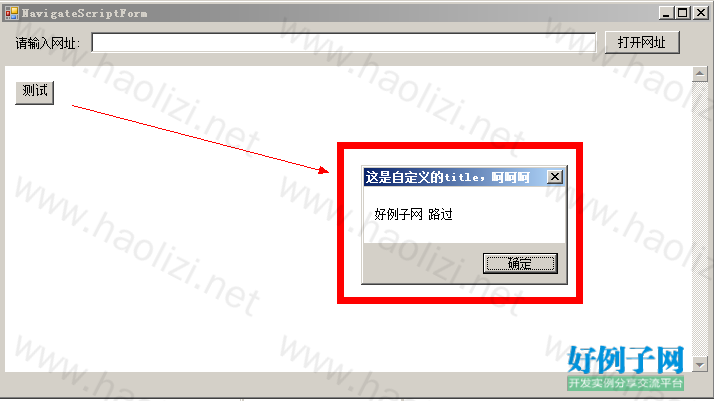
NavigateScript方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Runtime.InteropServices;using System.Text;using System.Windows.Forms;namespace WebBrowser_Script{ [ComVisible(true)] public partial class NavigateScriptForm : Form { public NavigateScriptForm() { InitializeComponent(); } private void btnOpen_Click(object sender, EventArgs e) { this.webBrowser1.Navigate(this.txtUrl.Text); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { webBrowser1.Navigate(@"javascript: function alert(str) { window.external.alertMessage(str); }"); webBrowser1.ObjectForScripting = this; } public void alertMessage(string s) { MessageBox.Show(s, "这是自定义的title,呵呵呵"); } private void NavigateScriptForm_Load(object sender, EventArgs e) { webBrowser1.DocumentText = @" <html> <input type=""button"" value=""测试"" onclick=""alert('好例子网 路过');""> </html> "; } }} |
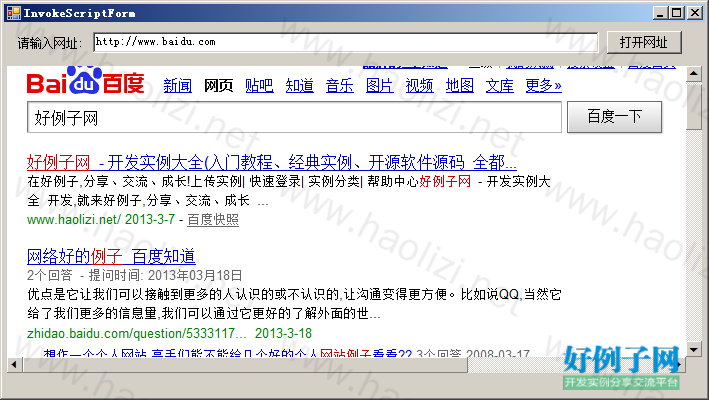
InvokeScript方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace WebBrowser_Script{ public partial class InvokeScriptForm : Form { public InvokeScriptForm() { InitializeComponent(); this.webBrowser1.Navigate(this.txtUrl.Text); } private void btnOpen_Click(object sender, EventArgs e) { var input = this.webBrowser1.Document.GetElementById("kw"); input.SetAttribute("value", "好例子网"); var button = this.webBrowser1.Document.GetElementById("su"); button.InvokeMember("click"); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { } }} |
另外:InvokeScript 还可以带参数的形式执自定义行脚本方法
例如: webBrowser1.Document.InvokeScript("getPwd", new object[] { "18780110000" })
标签: WebBrowser Javascript

