CheckBox三种状态
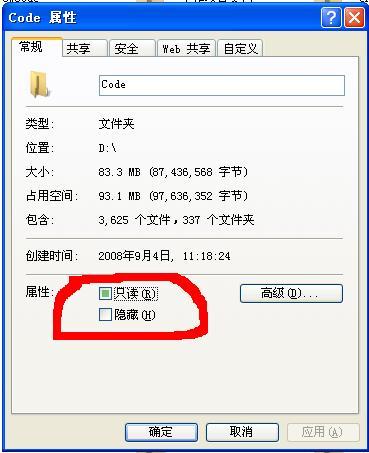
我们在使用Windows XP的文件夹属性对话框时,会发现文件夹的Attributes分类里的"只读"选项有时不是完全的checked或 unchecked状态,
而常常是一种蓝色小方块的状态。
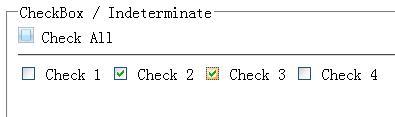
其实这种半选中的CheckBox状态Web中也是可以表现的。
我们可以把CheckBox的初始状态通过一个叫checked的html元素的属性来确定。我们这里要说的Indeterminate状态虽然在IE4.0就开始支持了,可是却没有html元素属性来设置其值,而只能使用脚本来设置其Indeterminate状态。
比如使用JavaScript脚本(indeterminate默认是false):
注意:CheckBox的indeterminate是一个独立的属性,和CheckBox的checked、status的取值无关,也就是说它只会影响CheckBox的外观显示,我们仍然可以正常的使用脚本读取checked和status的值。

但是这个属性,只在IE下面有效,firefox不支持。
在这里,可以使用图片来模拟checkbox的状态以支持firefox。

这时,没有使用到 indeterminate属性。