Grid 定义一个内容修饰器,该修饰器可拉伸和缩放单个子元素以填满可用空间。
为什么先介绍这个控件呢,因为在程序中少不了对界面进行排版,所以我们先介绍这个控件。
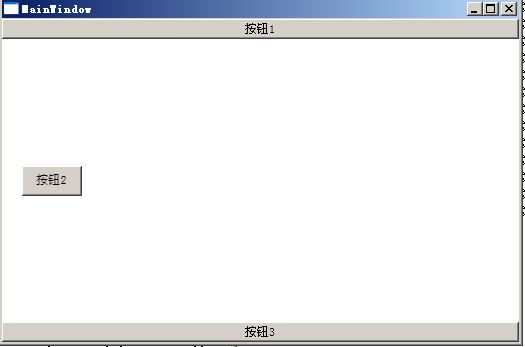
<Window x:Class="MaterialStorage.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <!--在这里给网格定义了三行一列 第一行高20 第三行高20 其余的自适应--> <Grid.RowDefinitions> <RowDefinition Height="20"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="20"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" ></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Row="0">按钮1</Button> <!-- 这里需要手动为控件定义自己所在的格子,否则他们都会按默认值0来显示 Margin 四个值对应的是 左 上 右 下--> <Button Grid.Row="1" Grid.Column="0" Height="30" Width="60" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="20,0,0,0">按钮2</Button> <Button Grid.Row="2">按钮3</Button> </Grid> </Window>

--------------------------------------------------------------------------------------------------------------------------------------------
顺势而为
顺势而为



