使用css打造形形色色的形状!
使用css打造形形色色的形状!
css是非常强大的工具,如果我们掌握的好,那么许多复杂的形状不需要使用图片而直接使用css完成即可,这不仅有利于减少http请求以增强性能还便于日后的管理和维护,一举两得! 这篇博文会主要介绍一些常见的图形,如圆、椭圆、三角形、平行四边形、菱形、切角效果等等。
由于这篇博文中的多数实现代码用到了css3,鉴于篇幅有限,所以大家如果对css3不太了解可以先看我的博文《强大的css3》。
第一部分:圆
用css创建一个圆是很简单的,只需要把border-radius的值设置位宽和高的一般即可,代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梯形</title> <style> div{ width: 100px; height: 100px; line-height: 100px; text-align: center; border-radius: 50px; background: red; color:white; } </style> </head> <body> <div>918之初</div> </body> </html>
效果如下所示:

第二部分:椭圆
创建一个圆很简单,但是如何创建一个椭圆呢? 这恐怕得费点心思了...
实际上这也不难(前提是你得了解足够的css知识啊)。因为border-radius属性可以单独设置水平和垂直半径,只需要用/分开即可。如border-radius:30px/50px;
但是如果我们希望创建一个自适应大小的椭圆,这样就没法办到了,我们可以使用属性值为%来试一试,因为border-radius属性的值可以是百分比。因此,我们只需要设置成border-radius:50%/50%即可实现。
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梯形</title> <style> div{ width: 200px; height: 100px; line-height: 100px; text-align: center; border-radius: 50%/50%; background: red; color:white; } </style> </head> <body> <div>918之初</div> </body> </html>
效果如下所示:

第三部分:三角形
三角形的创建方法同样也是利用border,我们先看看下面代码的效果:
div{ width: 0; height: 0; border-left: 50px red solid; border-right: 50px yellow solid; border-top: 50px green solid; border-bottom: 50px black solid; }
效果如下:

因此,我们只需要将上、右、下的颜色修改为transparent即可。代码如下:
div{ width: 0; height: 0; border-left: 50px red solid; border-right: 50px transparent solid; border-top: 50px transparent solid; border-bottom: 50px transparent solid; }
效果如下:

这是创建三角形常用的做法,在后面第五部分我还会介绍一种方法会更加简便。
第四部分: 平行四边形
使用平行四边行作为导航标签也是不错的效果。 平行四边形就是两条边互相平行。我们目前有两种方法来实现之:
方法一:用css3中的skew()方法(注:我的博文《css3之2D转换》对skew方法作了详细的讲解)
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>平行四边形</title> <style> div{ margin-left: 30px; width: 100px; height: 100px; line-height: 100px; text-align: center; background: red; transform:skewX(30deg); } </style> </head> <body> <div>918之初</div> </body> </html>
效果如下:

但是我们发现,其中的文字也倾斜了,有没有什么方法可以解决呢? 实际上,我们在把内容反向skew过来就行了,如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>平行四边形</title> <style> div{ margin-left: 30px; width: 100px; height: 100px; line-height: 100px; text-align: center; background: red; color:white; transform:skewX(30deg); } div p{ transform: skew(-30deg); } </style> </head> <body> <div><p>918之初</p></div> </body> </html>
效果如下:

我们发现这样就实现了,但是需要对原本的元素内部再添加一个标签。
方法二:使用伪元素(我的博文《:before和:after的使用》对伪元素作了详尽的介绍)
我们可以先使用伪元素,然后对伪元素进行相应的变形。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>平行四边形</title> <style> div{ margin-left: 50px; width: 100px; height: 100px; line-height: 100px; text-align: center; color:white; position: relative; } div::before{ content: ''; position: absolute; top:0; right: 0;bottom: 0;left: 0; z-index: -1; background: red; transform: skew(45deg); } </style> </head> <body> <div>918之初</div> </body> </html>
注意:其中没有给div设置背景颜色,而只给div::before设置了背景颜色,并将伪元素相对与div决定定位,top、bottom、left、right均为0,这样做可以使得它在水平和垂直方向都被拉伸值宿主元素的尺寸,将z-index设置为-1,使得::before可以在div的上面(注意:默认情况下::before是在div的上面的)。
效果如下所示:

这样就完美实现了。
第五部分:菱形
有时候我们希望把一张图片裁剪成菱形,这个用css也是可以实现的,方法:裁切路径方案。
这个方法是使用clip-path属性,这个特性是从SVG中借鉴过来的。虽然浏览器对其支持的不是很好,但是也可以做到平稳退化,只是没有裁切效果而已。
这里,我们使用polygon()(多边形)函数来指定一个菱形。实际上,这个函数允许我们使用一系列的坐标点来指定任意的多边形。我们也可以使用百分比值。
代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>菱形</title> <style> div{ margin-left: 50px; width: 100px; height: 100px; line-height: 100px; background: red; text-align: center; color:white; clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%); } </style> </head> <body> <div>918之初</div> </body> </html>
注意:polygon()中的参数可以接收任意多个参数。每一个参数都指定一个坐标,前者是横坐标,后者是纵坐标,并且若为px则是相对于元素的左上角的,若为百分数,则是宽和高的百分数,同样也是相对于元素左上角的。
效果如下所示:

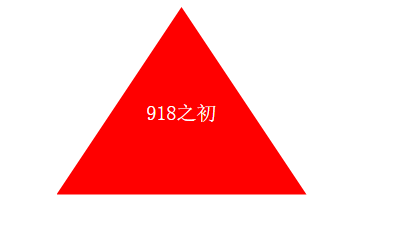
有了clip-path:polygon()函数,制作一个三角形就非常简单了,直接上代码,相信大家可以理解:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三角形</title> <style> div{ margin-left: 50px; width: 200px; height: 150px; line-height: 170px; background: red; text-align: center; color:white; clip-path: polygon(50% 0,100% 100%,0 100%); } </style> </head> <body> <div>918之初</div> </body> </html>
效果如下所示:

从上面两个例子来看,css中的clip-path:polygon();这个方法真的是非常的强大,一旦浏览器对其支持程度更好了,我相信它将前途不可限量!
第六部分:切角效果
切角就是在一个元素被切掉了一个角,是一种非常流行的设计风格,且切成45度角的居多,比如下面的这个图形:

一些网站上也是用了切角效果,但是使用css不是很容易实现,所以有人就会使用背景图片的方式来实现---显然这会增加http请求并且不利于维护和管理。
那么,我们如何使用css来实现这种效果呢?
方法一:使用css3属性---渐变
我们可以使用linear-gradient()来实现之,渐变方向为-45度,颜色由透明至红色(实际上这并不是实际意义上的渐变,但是我们得用好它)。(注:渐变可看我的博文《强大的css3》,那里对此做了详尽的介绍)。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>切角效果</title> <style> div{ margin-left: 50px; width: 100px; height: 100px; line-height: 100px; background: red; text-align: center; color:white; background: linear-gradient(-45deg,transparent 20px,red 0); } </style> </head> <body> <div>918之初</div> </body> </html>
注意:其中的参数,第二个是transparent 和20px ,说明从-45度方向先是20px的透明色;第三个参数时red 0,表明剩下的颜色全部为红色。
效果如下:

但是,如果我们希望下面的两个脚都被切掉呢?这时代码的改动会比较大,如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>切角效果</title> <style> div{ margin-left: 50px; width: 100px; height: 100px; line-height: 100px; background: red; text-align: center; color:white; background: linear-gradient(45deg,transparent 10px,black 0) left, linear-gradient(-45deg,transparent 10px,red 0) right; background-size: 51% 100%; background-repeat: no-repeat; } </style> </head> <body> <div>918之初</div> </body> </html>
尤其注意下面四句代码:
background: linear-gradient(45deg,transparent 10px,black 0) left, linear-gradient(-45deg,transparent 10px,red 0) right; background-size: 51% 100%; background-repeat: no-repeat;
css3中的背景支持多个,只需要把他们用逗号隔开即可,并且可以在背景的后面使用left right等限定位置。 使用background-size的目的在于可以使每个background各占50%,否则会发生重叠的情况,大家可以自行尝试,最后需要设置no-repeat,否则背景图片会重复。
效果如下:

方法二:裁切路径方案
万能的clip-path:polygon();又来了,下面直接上代码,相信大家看一眼就可以理解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>切角效果</title>
<style>
div{
margin-left: 50px;
width: 100px;
height: 100px;
line-height: 100px;
background: red;
text-align: center;
color:white;
clip-path: polygon(0 0,100% 0,100% 80%,80% 100%,0 100%);
}
</style>
</head>
<body>
<div>918之初</div>
</body>
</html>
效果如下:

第七部分:梯形
梯形的定义比平行四边形要更加宽泛一些,因为梯形只需要有一组对边相互平行即可。
首先,我们可以使用css中的3D旋转来模拟这个效果,代码如下所示:
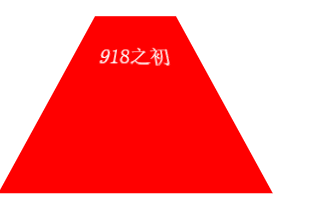
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梯形</title> <style> div{ margin-left: 50px; width: 100px; height: 100px; line-height: 100px; background: red; text-align: center; color:white; transform: perspective(.5em) rotateX(2deg); } </style> </head> <body> <div>918之初</div> </body> </html>
即我们结合使用了perspective和rotateX方法,效果如下所示:

但是我们发现,虽然梯形的形状出来了,但是其中的内容也是个梯形形状了,当然,如果你刚好想要这样的效果那就非常棒了。但是,如果你希望字体是正的,该怎么办呢?并且这里内容的改变是不可逆转的。
其实,我们可以像平行四边形一样创建一个伪元素,然后对伪元素进行修改,代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梯形</title> <style> div{ position: relative; width: 60px; margin-left: 50px; text-align: center; padding:5px 20px 0 20px; color:white; } div::before{ content: ''; position: absolute; top:0; right: 0;bottom: 0;left: 0; z-index: -1; background: red; transform: perspective(.5em) rotateX(5deg); transform-origin: bottom; } </style> </head> <body> <div>918之初</div> </body> </html>
因为伪元素默认情况下是没有大小的,所以下面的几句代码是为了让伪元素撑开使得其与依附的元素一样大:
position: absolute; top:0; right: 0;bottom: 0;left: 0;
而 z-index:-1;是为了让伪元素在依附元素的下面,因为默认情况下伪元素是在上面的。
添加transform-origin是为了在rotateX时以底边为中心旋转,这样的效果更好。
效果如下所示:

重点:如果我们修改为 transform-origin:bottom right;效果如下:

于是我们修改为transform-origin:bottom left;效果如下:

另外,这个链接 http://cssicon.space/#/ 中有各种各样的icon,都是使用css做出来的,非常强大!大家有兴趣可以看看。
人这一生为什么要努力?
---因为最痛苦的事,不是失败,是我本可以
注:原创文章,如需转载,请务必注明出处。
博客地址:http://www.cnblogs.com/zhuzhenwei918/p/6206398.html





