强大的css3
强大的css3
我们知道,这几年来智能手机的高速发展使得人们使用移动端上网的时间和人数已经超过了PC端。例如在2015年,就中国电商而言,各电商平台在移动端持续发力,移动端购物占比不断攀升,双11期间,天猫交易额突破912亿元,其中移动端交易额占比68%,京东移动端下单量占比达到74%,其余各大电商平台移动端的支付比例也在60%-80%之间。即移动端在2015年超越PC端,成为网购市场的主流选择。这也使得网页设计师需要更加注重移动端的网页制作,而移动端对于HMTL5和CSS3目前已经支持的非常好了,所以学习HTML5和CSS3已经是大势所趋,因此,这里会主要探讨基本的CSS3知识。
第一部分:css3简介
我们知道css即cascading style sheet,中文是层叠样式表的意思。它用来控制网页的样式和布局,而css3正是最新的css标准,但是主流的浏览器对css3已经支持的很好了,不!除了IE!!因为css3中的很多属性都不能被IE9以下的浏览器支持,然而国内目前还有很多的IE8浏览器,甚至还有IE6!所以,一般在PC端我们不能完全使用CSS3,而在移动端,几乎所有的浏览器都是支持css3的。(注意:实际上目前css3仍在开发中...)
css3中有以下几种重要的模块,如 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局和用户界面。
第二部分:css3边框
这部分内容将会介绍三个重要的属性:border-radius、box-shadow、border-image。
1.border-radius
我们知道在css2中添加圆角是很棘手的,我们必须在每个角落使用不同的图像,或者是使用PS来解决这个问题。因此,当我知道存在border-radius属性时,我还是十分开心的,终于可以轻松的创建圆角了。如下所示:

效果图如下:

这样一个半径为5px的圆角。当然,它还有更为强大的功能--画圆!
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角</title>
<style>
.circle{width: 30px;height: 30px;background: red;border-radius: 15px;}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
效果图如下所示:

实际上,它的四个角还可以分别设置即:border-radius:5px 10px 15px 20px;分别表示左上角、右上角、右下角、左下角的半径。html代码同上,css如下代码:
.circle{
width: 30px;height: 30px;background: red;
border-radius: 5px 10px 15px 20px;
}
我们可以得到效果如下:

另外,如果对border-radius指定两个值,那么第一个值为左上角和右下角,第二个值为右上角和左下角。如果指定三个值,那么第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角。这里例子看这里。
2.box-shadow
这个属性可以用来添加阴影。
如box-shadow:10px 10px 5px blue;表示水平阴影的位置向右偏移10px;竖直阴影的位置向下偏移10px;阴影模糊的距离为5px; 阴影的颜色为蓝色。(注意:对于水平阴影的位置和竖直阴影的位置使用的坐标是:向右为X的正半轴、向下为Y的正半轴)
css代码如下:
div{width: 30px;height: 30px;background: red; box-shadow:10px 20px 15px blue;}
效果图如下:

3.border-image
使用该属性,我们可以使用图片创建一个边框,即它允许我们指定一个图片作为边框作为创建边框的原始图像。这个属性暂时不介绍。
第三部分:css3背景
1.background-image属性
该属性可以来添加多张背景图片,不同的背景图像用逗号隔开即可。同时可以使用background-position和background-repeat来设置不同不同图片的值,用逗号隔开,举例如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>image</title>
<style>
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
效果图如下:

2.background-size属性
如果不使用css3,那么我们想要改变背景图片的大小就只能修改其真实大小,而使用了css3,我们就可以使用background-size来改变大小了。举例如下:
对于一个div,css代码如下(注意:一定要设定div的宽度和高度,否则背景图片不可能显示):
div{
width: 505px;
height: 505px;
background-image: url(shenme.jpg);
/*background-size: 50px 100px;*/
background-repeat: no-repeat;
}
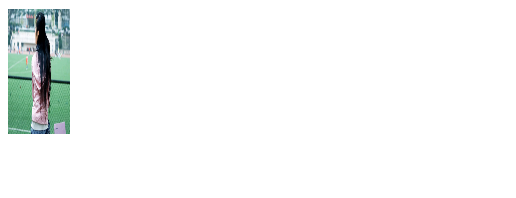
效果图如下:

如果加上background-size:50px 100px;即宽为50px; 高为100px; 那么效果如下:

另外,我们也可以使用百分比大小,它是相对与父元素的宽度和高度的百分比的大小。
如background-size:50% 50%;效果图如下:

即宽度和高度就成了父元素(div)的一半了。
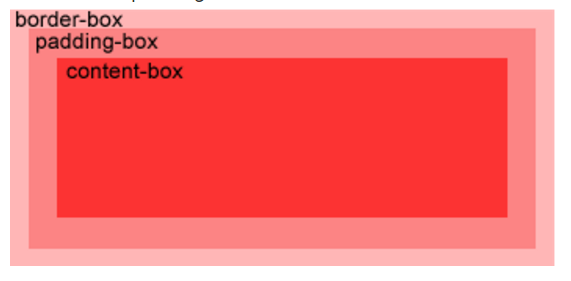
3.backgrond-origin属性。
这个属性指定了背景图像的位置区域。即背景图片能放在哪里,这个属性默认是padding-box。

举例如下:
代码如下,此时为默认值,即padding-box:
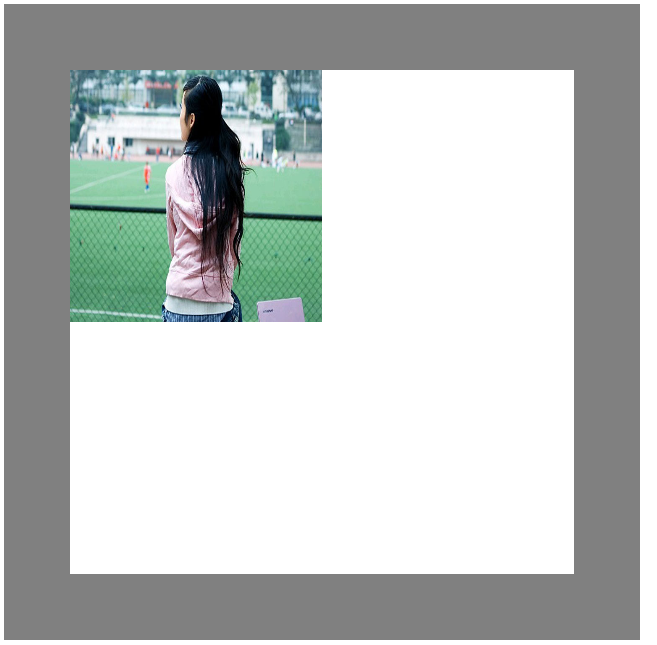
width: 505px; height: 505px; border:80px solid gray; padding: 50px; background-image: url(shenme.jpg); background-size: 50% 50%; background-repeat: no-repeat; background-origin:padding-box;
效果如下:

当我们把background-origin设置位border-box效果如下:

我们发现背景图实际上是从border的最外层开始的。(实际上这里把border的样式设置位dotted会更容易观察,大家可以自行尝试)
当我们把background-origin设置为content-box,效果如下:

4.background-clip属性
该属性可以裁剪指定位置的背景,同样可以设置属性值为content-box,padding-box和border-box。具体例子看这里。
第四部分:CSS3渐变
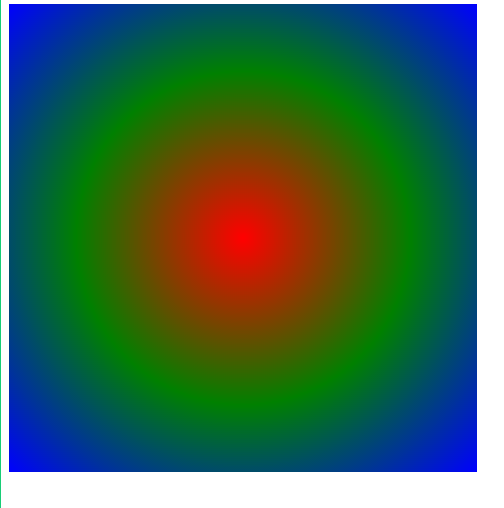
css3渐变(gradients)可以让你在两个或者多个指定的颜色之间显示平稳的过度。如下图所示:

即通过css3我们可以做出上述“彩虹”。下面就让我们一起来学习吧。
css3中规定了两种方式的渐变:
- 线性渐变(Linear Gradients)--这种渐变可以向上、向下、向左、向右甚至是各个你想要的方向。
- 径向渐变(Radial Gradients)--这种渐变即由中心出发,向四周渐变。
1.css3线性渐变
这种渐变你必须定义至少两种颜色,也就是说可以更多种甚至不限制数量。
语法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
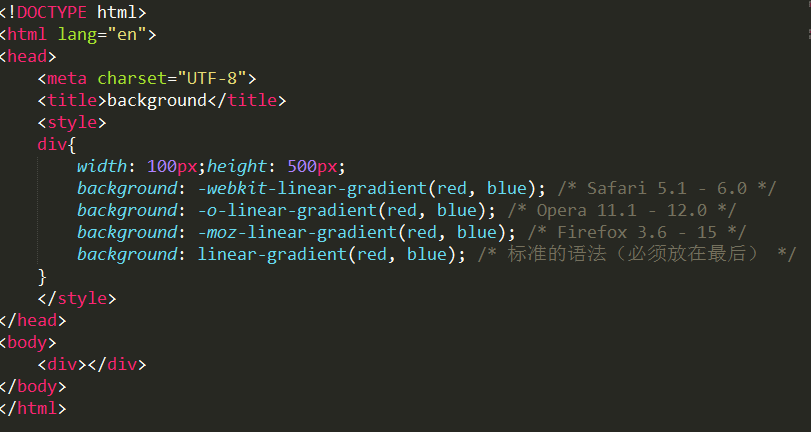
第一个参数为方向,如果我们不指定,那么默认为从上到下。第一个颜色参数即为开始的第一个颜色,注意:由于不同的浏览器支持程度不同,所以我们需要多写几句。如下:

值得注意的是对于标准的语法,必须放在最后一句。(这一部分以及更多规范可以看我的博文《如何写出优雅的css代码?》)
效果如下所示:

如果需要从左到右,可以添加第一个参数,对于标准而言,第一个参数是to right,如下:

效果如下所示:
![]()
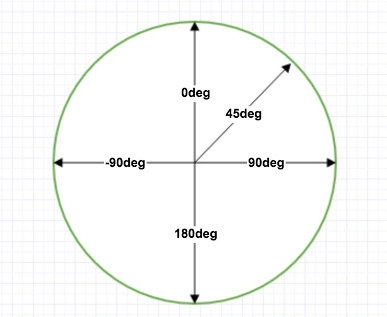
当然,我们还可以使用任何我们想要的角度,语法如下:
background:linear-gradient(angle,color1,color2,....);
注意,角度如下所示:

如下列代码:
div{
width: 500px;height: 500px;
background: -webkit-linear-gradient(50deg, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(50deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(50deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(50deg, red , blue); /* 标准的语法 */
}
效果如下所示:

2.使用透明度(Transparency)
在css3中也支持透明度,可以用于创建减弱变淡的效果。方法很简单,只需要把颜色使用rgba()来表达即可,rgba的最后一个值表示不透明度:0表示完全透明,1表示完全不透明。
代码如下:
width: 500px;height: 500px; background: -webkit-linear-gradient(50deg, rgba(255,0,0,0.7) , rgba(0,0,255,0.3)); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(50deg, rgba(255,0,0,0.7) , rgba(0,0,255,0.3)); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(50deg, rgba(255,0,0,0.7) , rgba(0,0,255,0.3)); /* Firefox 3.6 - 15 */ background: linear-gradient(50deg, rgba(255,0,0,0.7) , rgba(0,0,255,0.3)); /* 标准的语法 */
效果如下:

3.css3还支持重复的线性渐变即repeating-linear-gradient()。
4.径向渐变。
为了创建一个径向渐变,我们至少定义两种颜色结点。同时也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是center,形状是ellipse,渐变的大小是fasthest-corner(表示最远的角落)。其中形状还可以是circle(圆形)、大小还可以是choset-side和closest-corner和farthest-side。
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
举例如下:

5.不仅如此,实际上渐变还可以指定更多的参数,如下所示:
background: linear-gradient(-45deg,blue 20px,red 0);
表示-45度方向的颜色渐变,最开始为20px(-45度方向),剩下的全是红色(注意:“剩下的”需要使用0来表示,而不能什么都不写)。下面的例子是一个简单的效果:

第五部分:css3文本效果
在css3中包含了下面几个新的文本特征:text-shadow、box-shadow、text-overflow、word-wrap、word-break。
1.text-shadow。
显然这个属性即为给文本添加阴影。值包括水平阴影、垂直阴影、模糊的举例以及阴影的颜色,和我们之前讲过的box-shadow的方法是相同的。举例如下:

效果如下:

效果还是挺不错的!
2.box-shadow
这个属性在前面是讲过的。它接受四个值,第一个是水平移动距离、第二个是竖直移动距离、第三个是模糊的距离、第四个是阴影的颜色。如下所示:

效果如下:

这样,我们不需要美工就可以达到自己想要的效果了。
实际上,我们还可以给box添加多个阴影,如下所示:

得到的结果如下所示:

也就是说,我们不仅可以添加多个阴影,还可以对阴影的颜色使用透明度。
3.white-space
其属性值有normal(默认)、pre、nowrap、pre-wrap、pre-line、inherit。
这个属性指定元素内的空白如何处理。其默认值是normal,即空白会被浏览器忽略。

在浏览器的显示效果如下:

我们发现它只是把最前面的空格都去掉了,中间的空格压缩,但没有完全去除。
而white-space的属性值为pre时,他会保留所有的空格:
![]()
它在保留了所有空格的情况下且在浏览器上这段文字永远不会换行。
而white-space的属性值是nowrap时,它没有保留空格,但是不会换行(除非遇到br标签):(nowrap即不包裹,即不会换行)

当white-space的属性值是pre-wrap时,会保留空白符序列,但是可以正常的换行。如下:(pre只不会忽略空格、wrap只要包裹,即换行)效果如下:

当white-space的属性值为pre-line时,合并空白符序列,但是保留换行符。

即合并了空白符,但是可以换行。
4.text-overflow
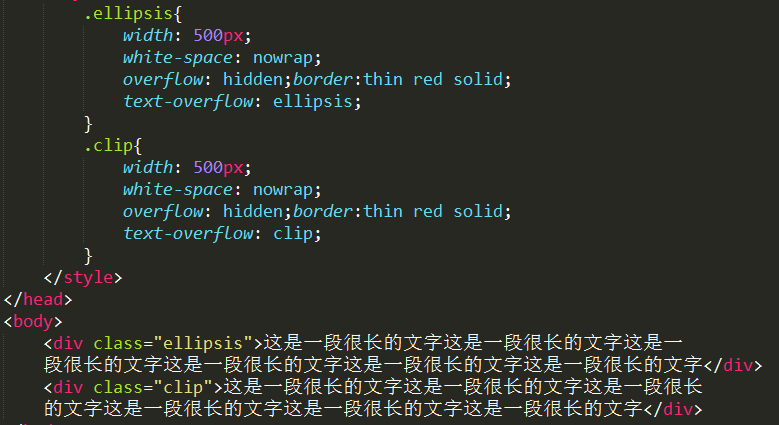
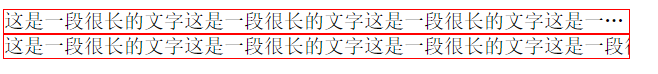
这个属性表示当文本溢出时指定向用户如何显示内容。其属性值有ellipsis(省略)、clip(裁剪)。注意:这个属性的使用要配合包含内容的元素的overflow:hidden;属性。

得到的效果图如下:

我们发现第一段是有省略号表示有文字被遮挡了,而第二段则直接切(clip)掉了。
补充,这里都是单行的省略,但是如果希望多行呢? 这是需要用到新的属性了,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>fortest</title>
<style>
h4{
width: 200px; /*宽度必须要限制*/
background: red;
color:white;
overflow: hidden;
/*text-overflow: ellipsis; 这行代码竟然也可以不使用! */
display: -webkit-box;
-webkit-line-clamp:3; /*clamp有夹住、固定住的意思*/
-webkit-box-orient:vertical;
text-align: justify; /*这行代码可以不使用,但是用了更好,可以让文字对齐,问题在于这时最后的省略号出现了问题*/
}
</style>
</head>
<body>
<h4 class="f_card_h4">印军出动航印军出动航母大规模演习 媒体称假想敌为中国母大规模演习 媒体称假想敌为中国印军出动航母大规模演习 媒体称假想敌为中国</h4>
</body>
</html>
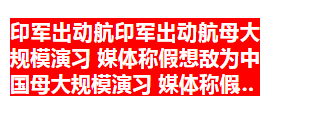
最终效果如下所示:

虽然可以使用,但是可以发现最后的效果并不是很好,
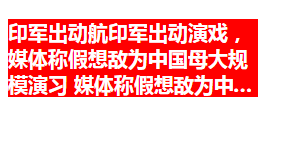
如果把最后一句text-align:justify;去掉,这时的效果会更好,如下所示,就是没有文字对齐的效果了。如下所示:

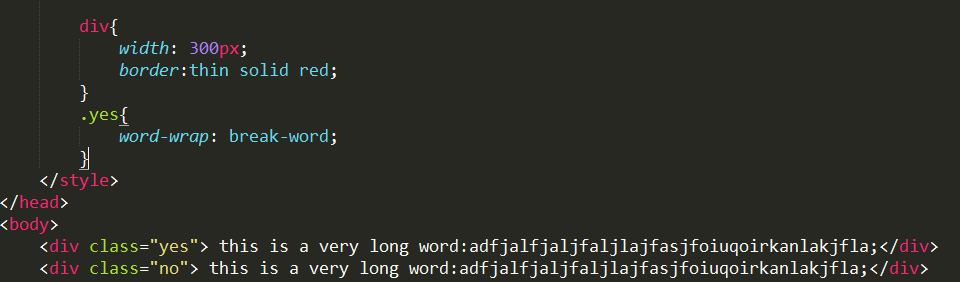
5.word-wrap
这个属性允许单词在很长的时候换行,word-wrap:break-word;
举例如下:

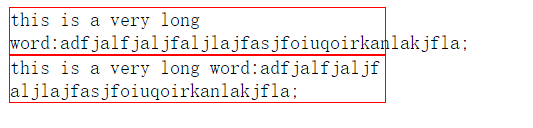
效果如下所示:

即我们发现第一段中那个长单词自动换行了,而没有设置word-wrap:break-word的第二个段落会在同一行中把这个单词显示完全。
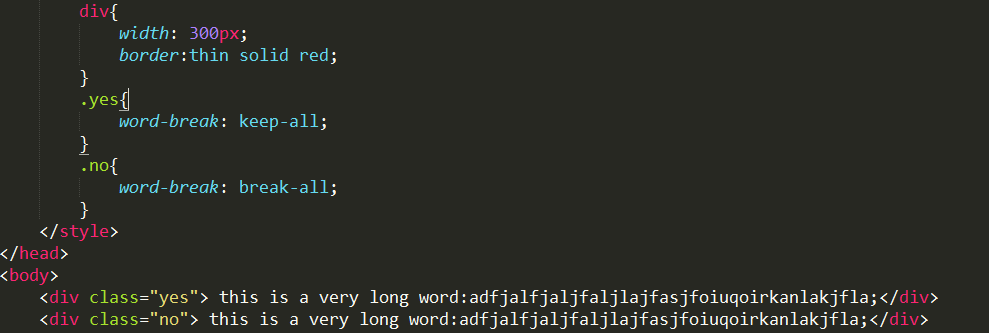
6.word-break
这个属性和上面的属性作用是相同的,若属性值为keep-all则所有的单词都是完整的,而属性值是break-all时,所有超出边界的单词都会被break。

效果如下:

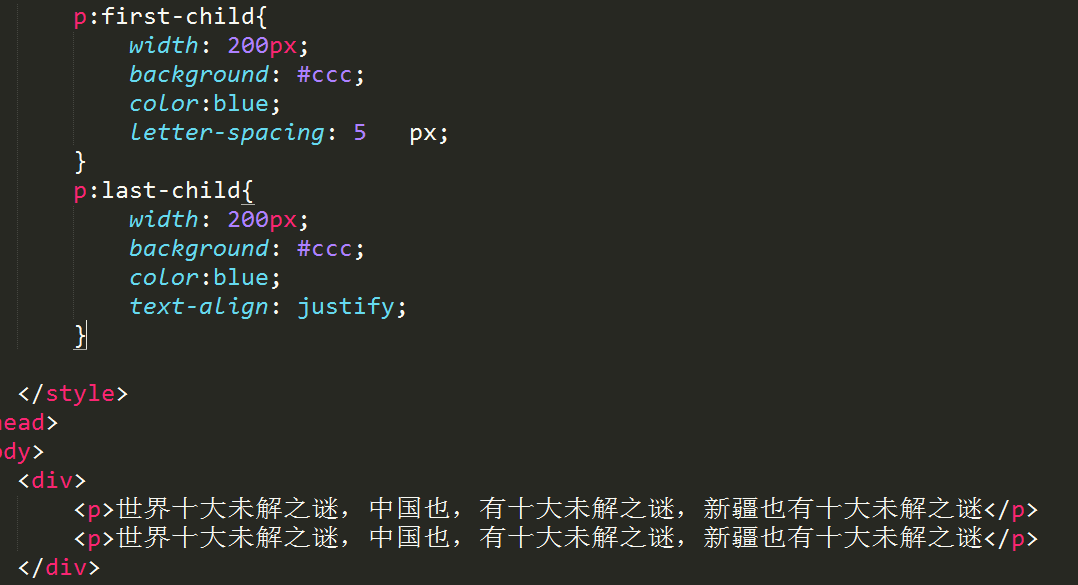
6. letter-spacing
这个属性的值为px,可以随意控制字体之间的间隔。
7. text-align:justify
这个属性可以让一行中的字体自动对齐,使得更加美观。举例如下,
代码如下:

效果如下:

显然后者的排版更加舒服一点。并且不会明显地看出来字体间距的差异。
第六部分:字体
之前,我们不得不使用用户计算机上已经安装的字体,但是有了css3,我们就可以使用任何我们喜欢的字体。使用@font-face即可实现。
如:
@font-face
{
font-family:myFont;
src:url(sansation.woff);
font-weight:bold;
}
更多介绍请看我的另外一篇博文《css3之自定义字体》。
第七部分:2D转换
这一部分请看我的博文《css3之2D转换》,那里对此做了详尽的介绍。
第八部分:3D转换
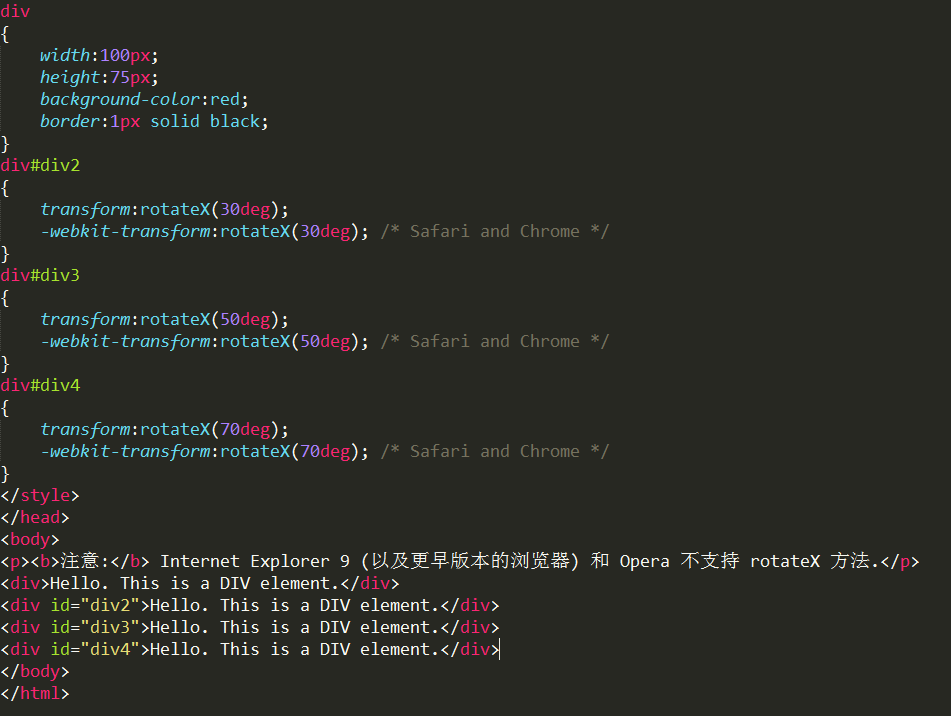
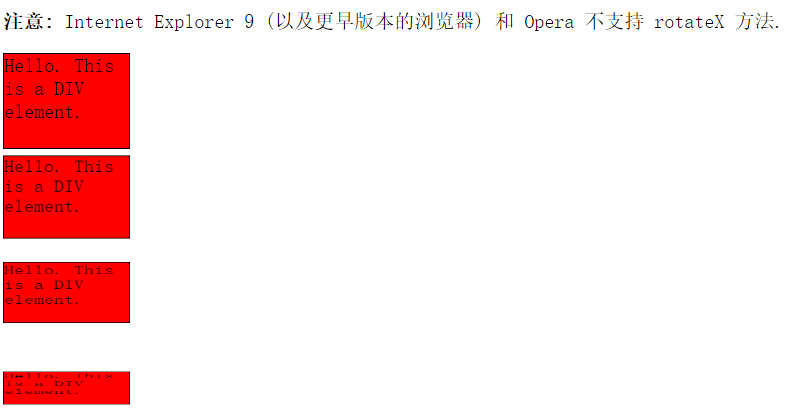
1.rotateX()方法
该方法可以使得沿着x轴做空间的旋转。语法如下:rotateX(80deg);即旋转80度,可是这个80度是沿着什么方向呢?下面我们一探究竟。

效果如下:

因此若向右为X轴的正方向,那么我们向正方向看去,旋转是逆时针绕着x正方向进行的。
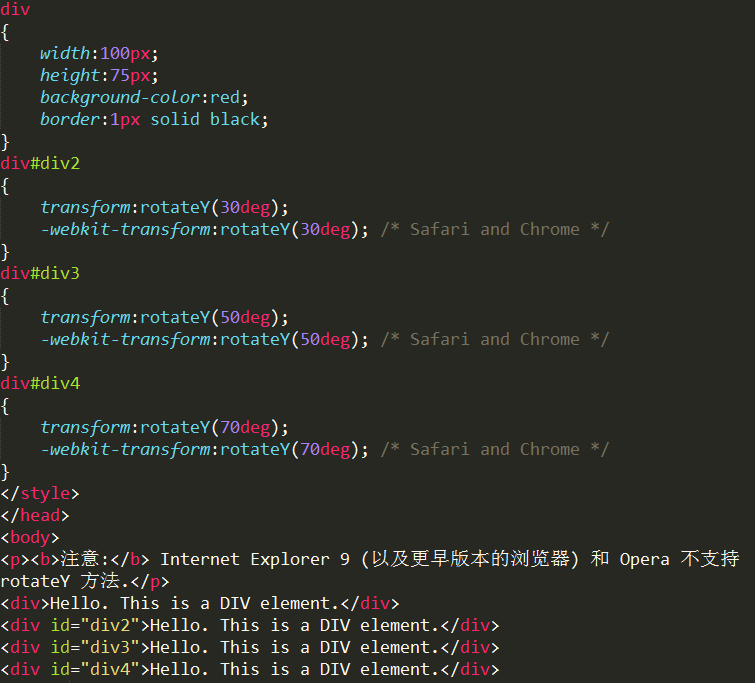
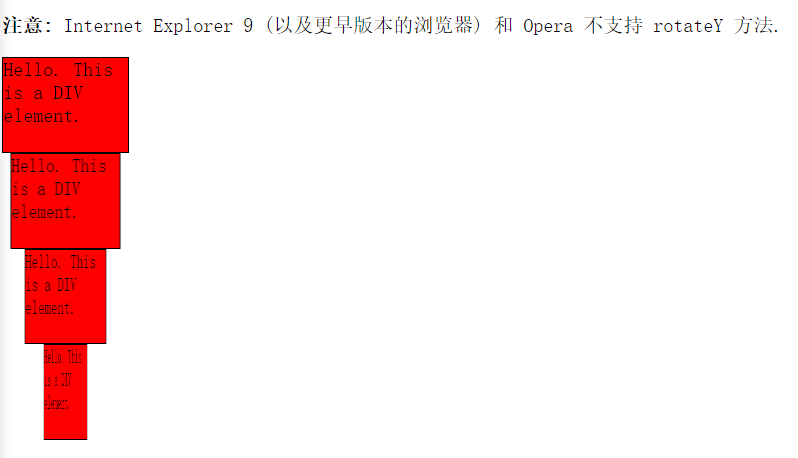
2.rotateY()方法,该方法允许我们沿着Y轴进行空间旋转。

得到的效果如下所示:

也就是说,如果我们认为向上为Y轴的正方向,那么rotateY()是当我们从Y轴正方向看过去时延着逆时针旋转的。
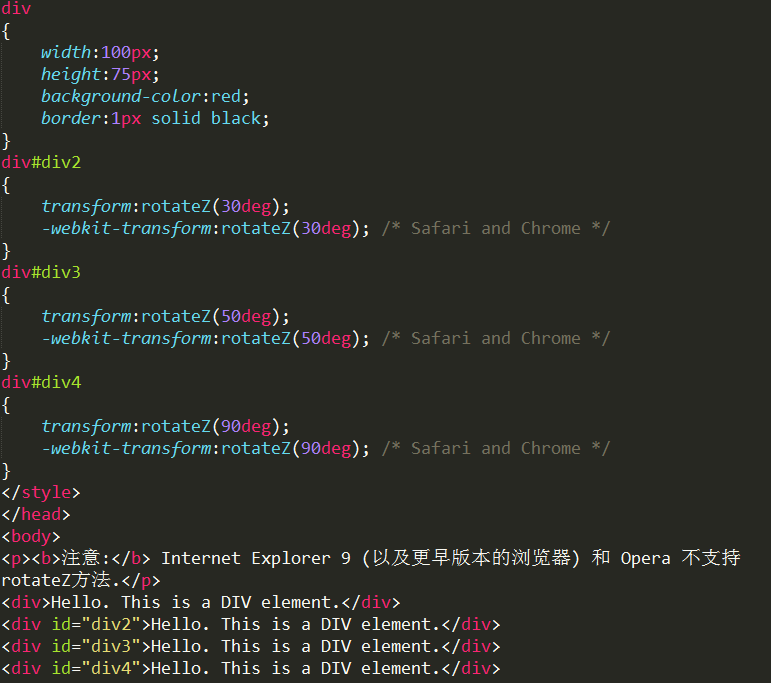
3.在3D变换中,既然有x和y方向的旋转,自然就少不了z方向的旋转了。举例如下

效果图如下所示:

也就是说,如果垂直与屏幕朝向我们的方向为Z轴的正方向,那么旋转同样是当我们看向正方向时逆时针旋转。
综上所述,我们可以知道XYZ的正方向如下所示,旋转是看向正方向,沿着逆时针(角度为正的情况下)旋转。

第九部分:css3过渡
在css3中,我们可以轻松的实现从某种效果到另一种效果,而不再需要使用Flash或者是JavaScript。这个属性非常有意思!!!
一般情况下,该属性即transition必须规定2项内容
- 指定要添加效果的css属性(这样才能识别做哪个方向的过渡,通常是width、height)
- 指定效果的持续时间(默认持续时间为0,所以必须要指定)
- 实际上,我们还可以只设计一个transition-duration的时间,而不需要添加效果的css属性。
注意:该属性必须结合伪类:hover来使用。
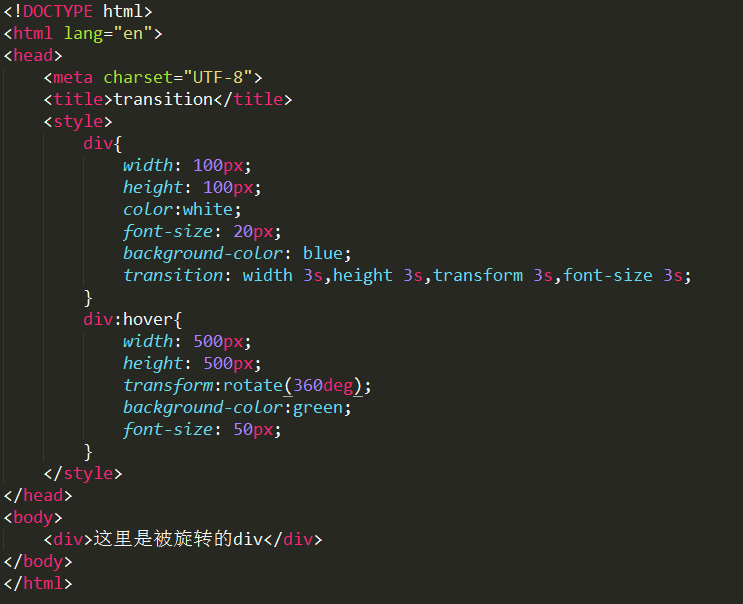
下面举例:

注意:这里我没有考虑到兼容性的问题,如果在实际开发中,还要考虑不同浏览器的兼容。效果如下:

注意到:这里必须配合hover里存在的各种属性使用transition属性。
另外我们还可以使用transition-delay属性,即hover之后,这个过渡的过程在多久之后触发。
第十部分:CSS3动画
使用css3我们可以创建动画,它可以取代许多网页动画图像,比如Flash动画和JavaScript。
而要创建css3动画,我们就不得不使用@keyframes规则。使用该规则即创建动画,它规定了一个css样式和动画将逐步从目前的样式更新为新的样式。
使用了@keyframes之后,我们必须把它绑定到animation选择器,否则动画是没有任何效果的,这个animation选择器包含至少两个属性:
- 动画的名称,即由@keyframes规定的名称
- 动画的总时长,即动画完成需要的时间
下面列举两个简单的例子。
例1:
比如一个div的css如下:

效果如下:

在这个例子中,我在@keyframes中使用的是from(最开始的状态)和to(最终状态)。
实际上还可以使用百分数来表示:比如0%为刚开始,等同于上面的from,100%为结束,相当于上面的to,当然我们还可以设置20%,35%等等各种你想要设置的数字。下面举例如下:
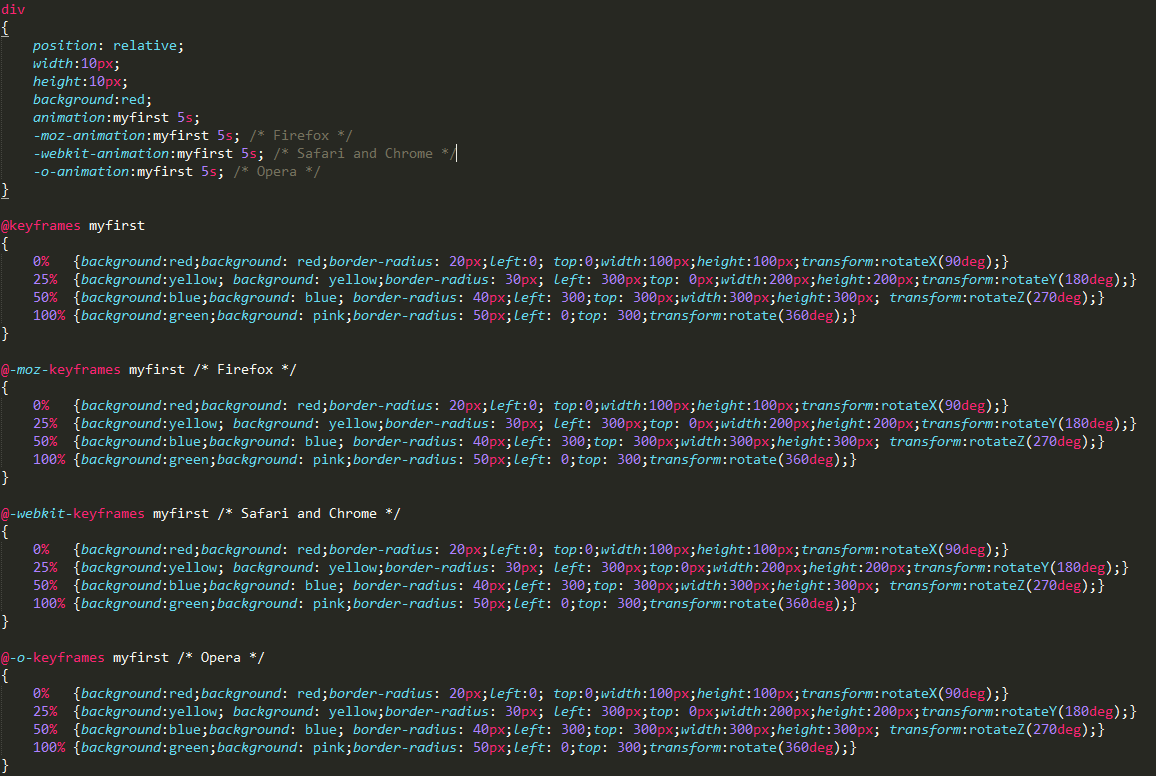
例2:

这里考虑了兼容性,所以代码显得较多。
效果如下:
第十一部分:css3多列
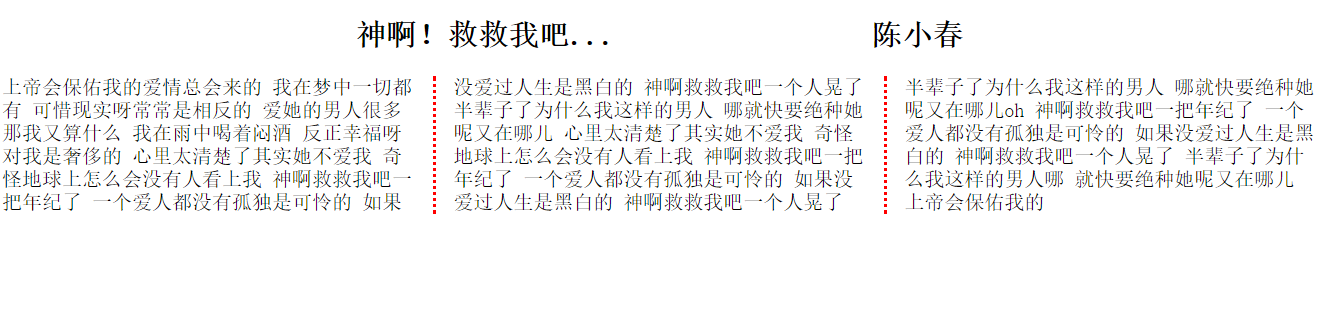
css3可以将文本内容设计成像报纸一样的多列布局。
多列中主要有这样几个属性:
- column-count 这个属性指定了需要分隔的列数。如column-count=3就会将一个div的内容分为3列。
- column-gap 这个属性指定了列与列之间的间隙。如column-gap=20px;那么相邻两列之间的举例就是20px。
- column-rule 这个属性指定了两列之间的垂直线的颜色 宽度 形状,如:column-rule: 1px solid red;那么两列之间的分隔线为1px,类型是solid,颜色为红色。
- column-span 这个属性指定了内容上面的标题跨的行数,默认值为1,还可以是all,即跨越所有行。
- column-width 这个属性指定了每一列的宽度,使用了这个属性,就不能再使用column-count属性了。
下面通过两个例子来应用这几个属性。
例1:

于是可以得到下面的效果:

于是我们可以看到标题h2跨越了所有行,content分为3列,其中gap为20px;
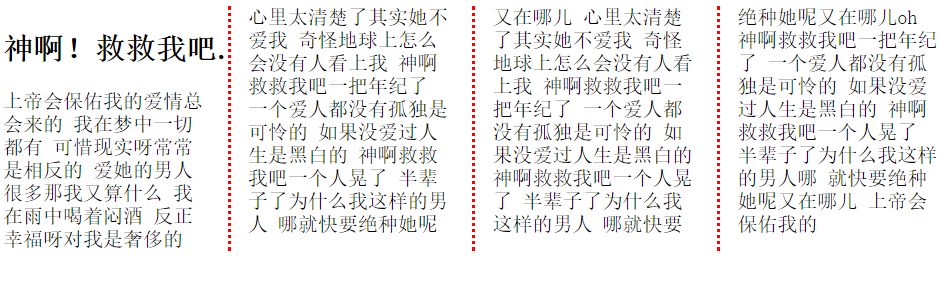
例2: 基于上面的例子,我们把column-span:all;去掉,即为默认的column-span:1;并且不使用column-count,而是使用column-width:150px;(这样会随着浏览器的宽度自动分类,仅保持宽度不变)效果如下:

这样,标题部分处于第一列。并根据浏览器的宽度自适应为4列。
第十二部分:css3用户界面
在css3中新增了一些新的用户界面特性来调整元素尺寸(由用户调整!),框尺寸和外边框。
1.resize属性可以指定一个元素是否应该由用户来调整大小。
即resize:both;但是该属性必须配合overflow:hidden;才能正常使用。代码如下:

效果如下所示:

(说明:软件的问题导致显示错误,鼠标应当拖住右下角)
2.box-sizing
该属性可以是我们以确切的方式定义适应某个区域的具体内容。
3.outline-offset
该属性可以对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
第十三部分:css图片
我们可以给一张img来添加border-radius属性,可以添加border属性,可以添加padding属性(注意:img是行内元素,但是也可以添加padding属性)。我们还可以制作响应式图片。并且可以在图片上添加文本。以及图片滤镜。和响应式图片相册。图片模态也是新增的内容。
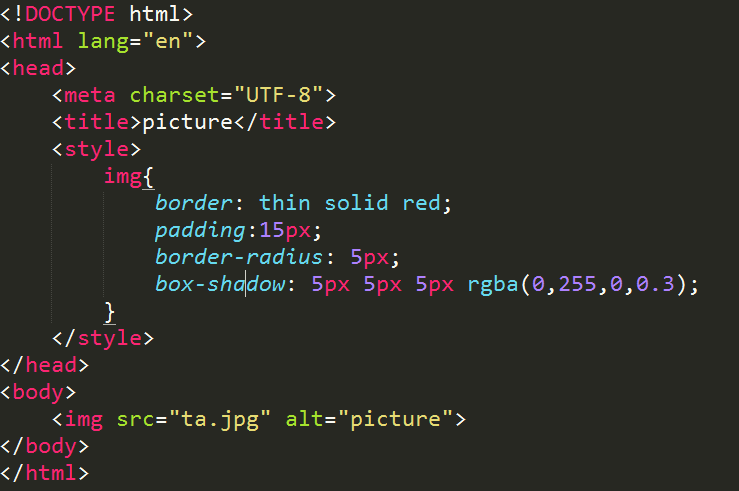
1.这一部分我会给出一个例子来使用到border-radius属性、border属性、padding属性以及box-shadow属性。例子的代码如下:

具体效果如下:

2.响应式图片
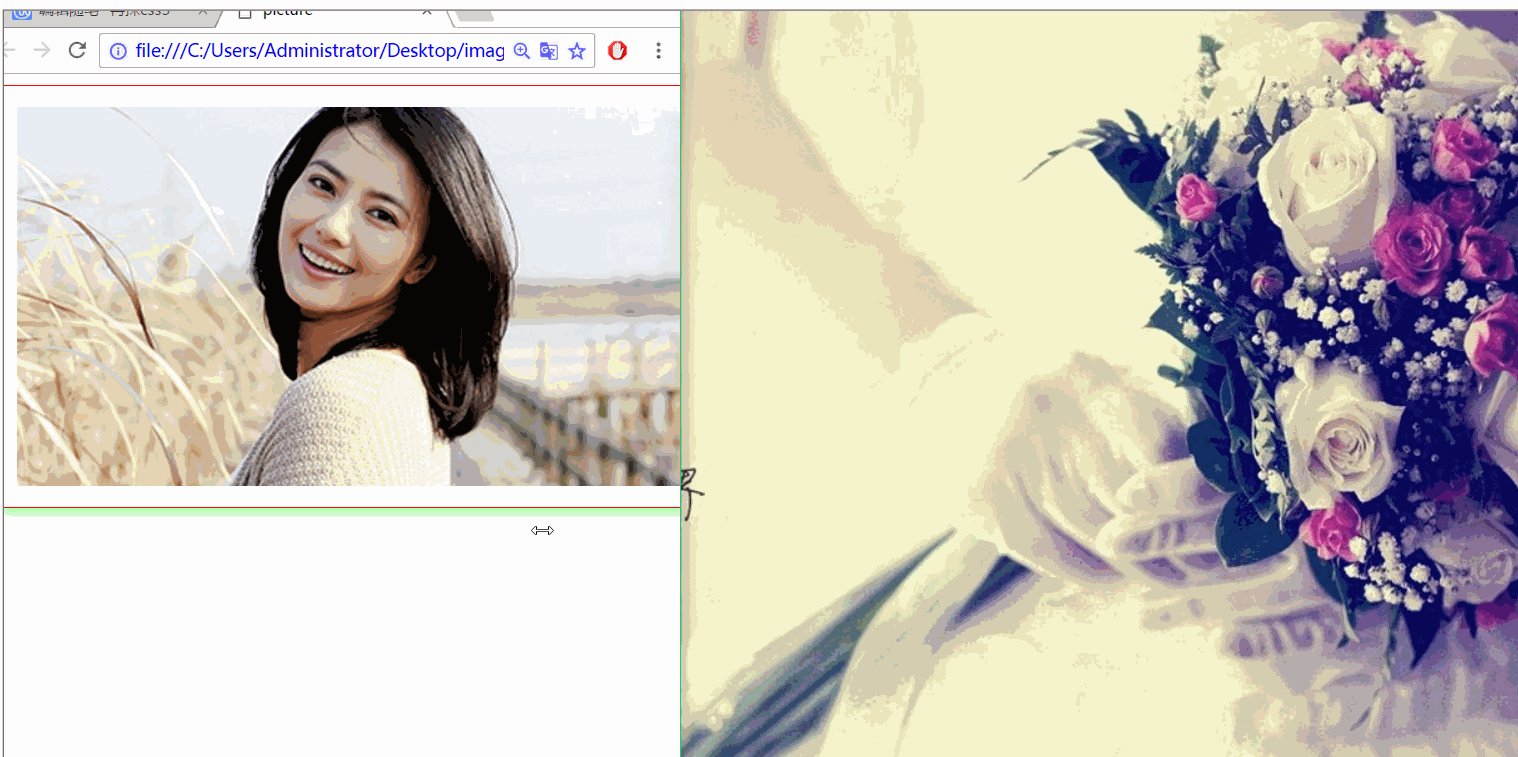
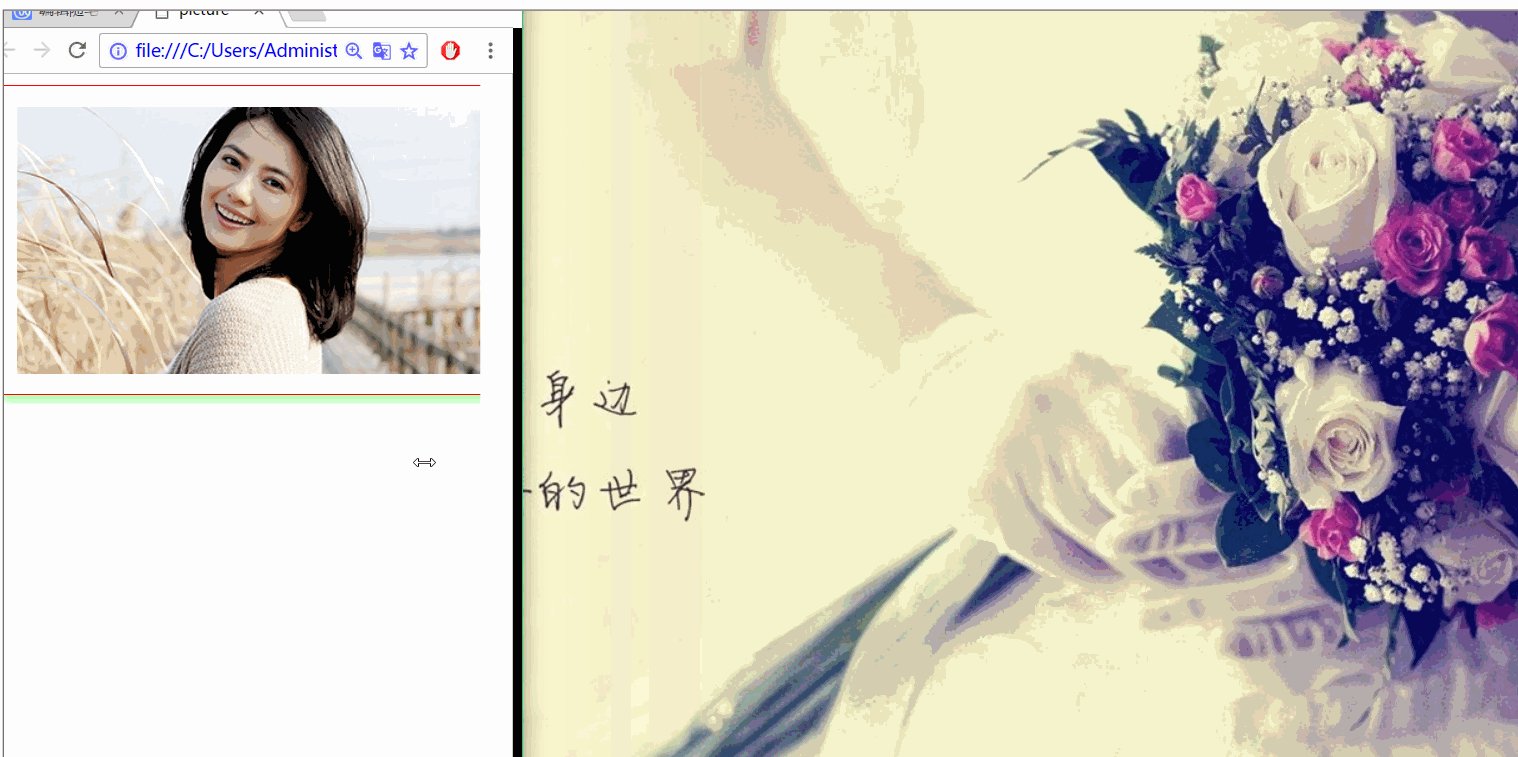
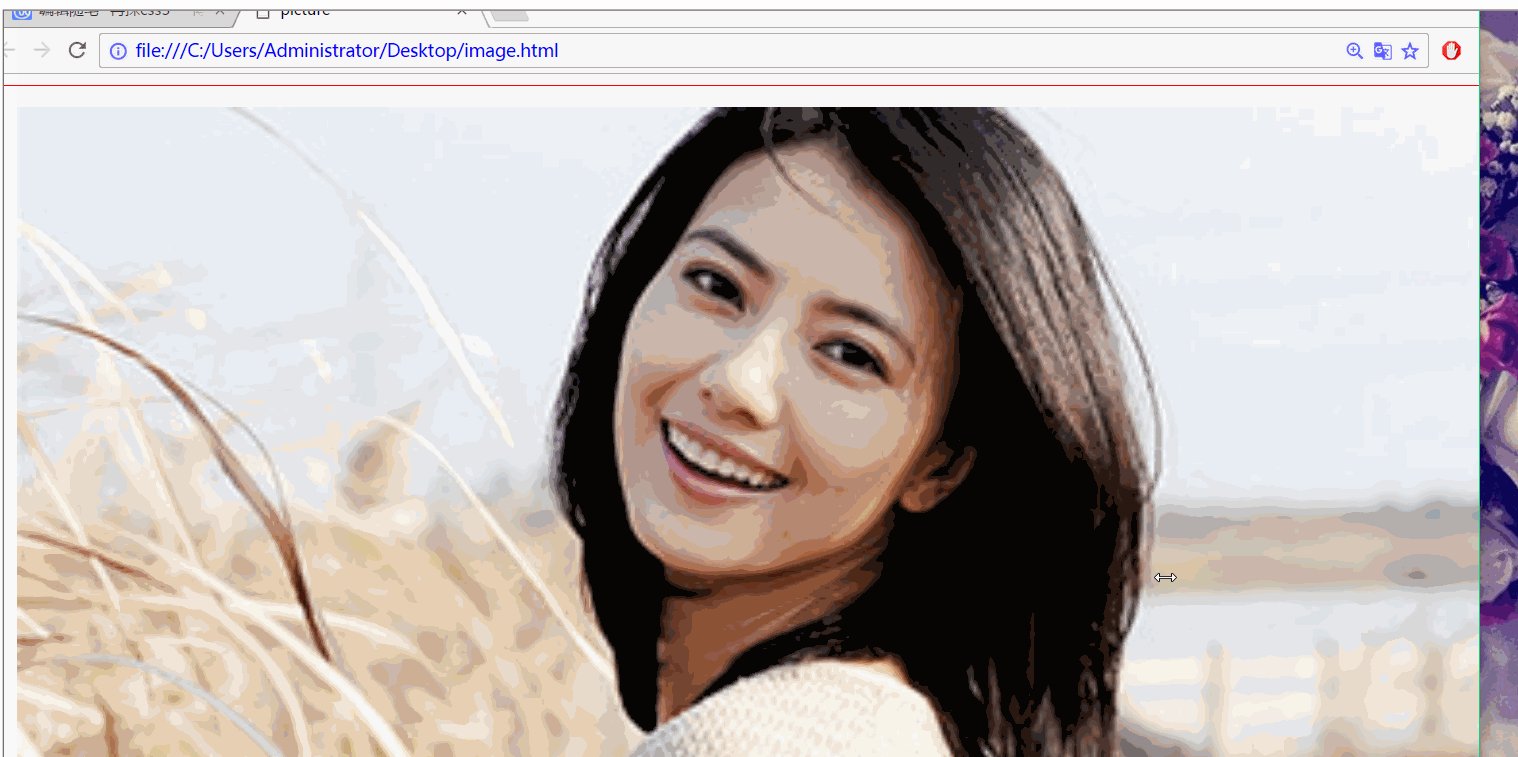
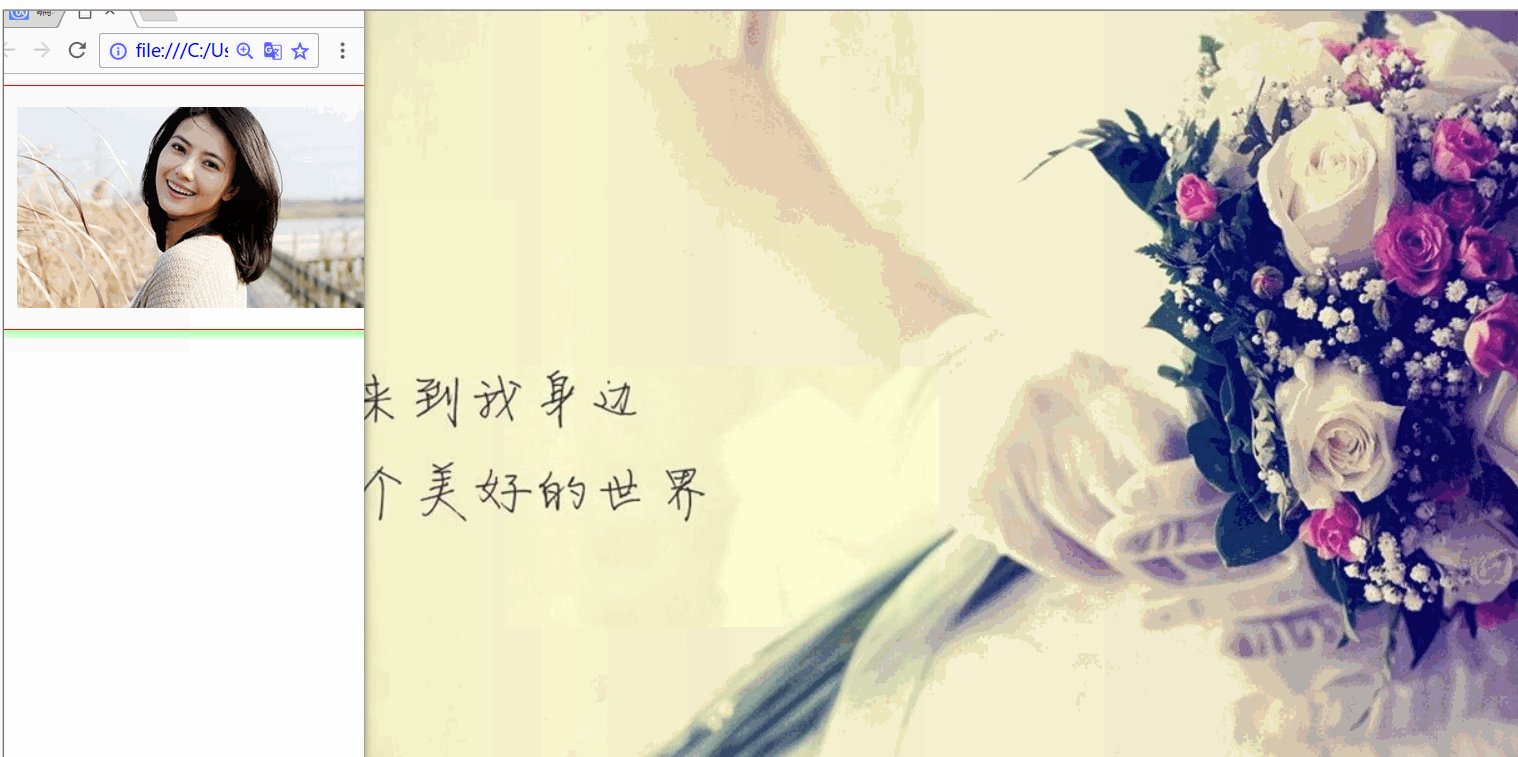
什么是响应式图片呢?实际上很简单,就是它可以自动适配各种尺寸的屏幕。主要用到的代码就是max-width:100%;height:auto;其中max-width:100%;是指图片的宽度为父元素的100%;而height:auto;是为了让其高度随着宽度的改变而改变,这样可以保证其等比例放大或缩小。下面我们通过一个例子来理解。
代码如下所示:

最终的效果图如下所示:

于是我们可以看到,当浏览器的宽度在改变是,图片的宽度会始终保持和浏览器相同的宽度,同时,高度也在不断地改变,使得图片的比例协调。这就是所谓的响应式图片。
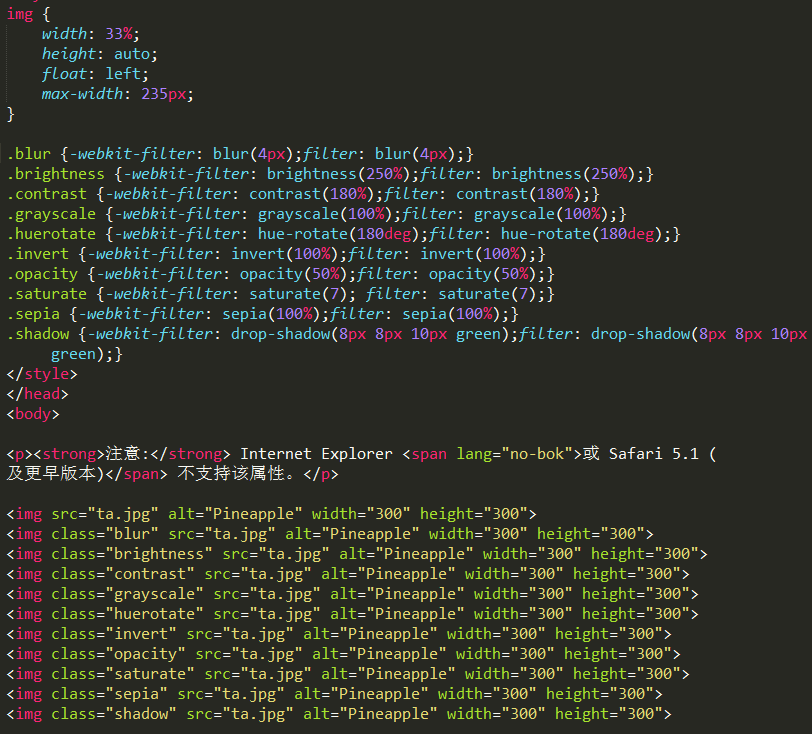
3.图片滤镜
之前我们可能用过filter:opacity(70%);但是,其实在css3中还有更多的滤镜效果。 (补充:opacity:0.5;这种形式是用来是IE生效的。因为IE不支持如此强大的filter)
- blur 单位:px 给图像设置高斯模糊 ,如果未设置,则默认为0,不接受百分比值
- brightness 单位:% 给图片应用一种线性乘法,使其看起来更亮或者更暗,如果值为0%,图像会全黑。值超过100%也是可以的。默认为1
- contrast 单位% 调整图像的对比度 值是0的话,图像会全黑。100%则表示不变。超过100%意味着运用更低的对比
- grayscale 单位% 将图像转化为灰度图像。100%则完全转化为灰度图像,值为0则无变化。
- hue-rotate 单位deg 给图像应用色相旋转。angle设定图像会被调整的色环角度值。默认为0.超过360说明又绕了一圈。
- invert 单位% 反转输入图像。值定义转换的比例,100%为完全反转,0%表示无变化。在0到100%之间则是效果的线性乘子。
- opacity 单位% 转化图像的透明程度。0%表示完全透明,100%表示图像无变化。故准确的说应该是不透明度。在0到100%之间是效果的线性乘子。该函数和已有的opacity:0.5;这个属性相似,不同之处在于通过了filter,一些浏览器为了提升性能会提供硬件加速。
- saturate 单位% 即饱和度
- sepia 单位% 将图像转换为深褐色
- url() 它接受一个XML文件
下面举例如下:

效果如下所示:

4.图片模态(Modal)
首先我们需要使用css来创建modal窗口(对话框),默认是隐藏的。
然后,我们使用JavaScript来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示。
第十四部分:css按钮
制作按钮的方式很多,可以通过button创建按钮,可以通过a创建一个链接按钮,可以通过input的type=“button”创建一个表单按钮等等。下面举例来说明:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作按钮</title>
<style>
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>CSS 按钮</h2>
<button>默认按钮</button>
<a href="#" class="button">链接按钮</a>
<button class="button">按钮</button>
<input type="button" class="button" value="输入框按钮">
</body>
</html>
效果图如下所示:

这里通过css中的一个类就设置了同样的几个按钮,这里我们注意到:
- border:none;把其本身自带的边框去掉(不够美观),一般我们还需要使用outline:none;因为在点击的时候会出笑outline,不够美观。
- 将其display设置位inline-block,这样我们就可以放心的设置padding和margin了。
- 不用设置按钮的宽度和高度,我们可以通过padding来把整个按钮来撑开,同时还达到了居中的目的。
- cursor:pointer;这个简单的属性却可以是我们的按钮更加人性化,更加美观。
重要:除此之外,我们可以在按钮被划过时设置opacity:0.5;这样的透明度属性,看起来会更舒服。
鼠标悬停按钮:
我们可以使用:hover选择器来修改鼠标悬停在按钮上的样式。
我们可以使用transition-duration属性来设置hover效果的速度。
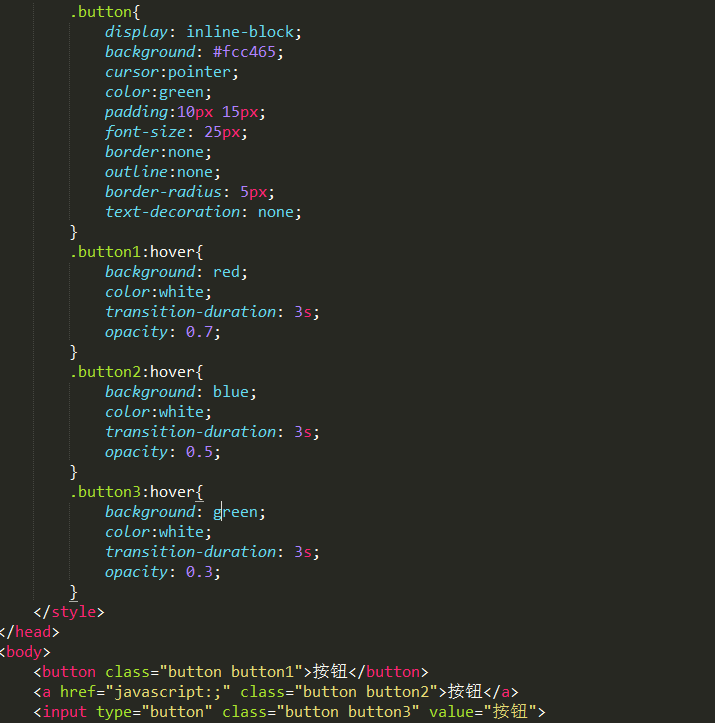
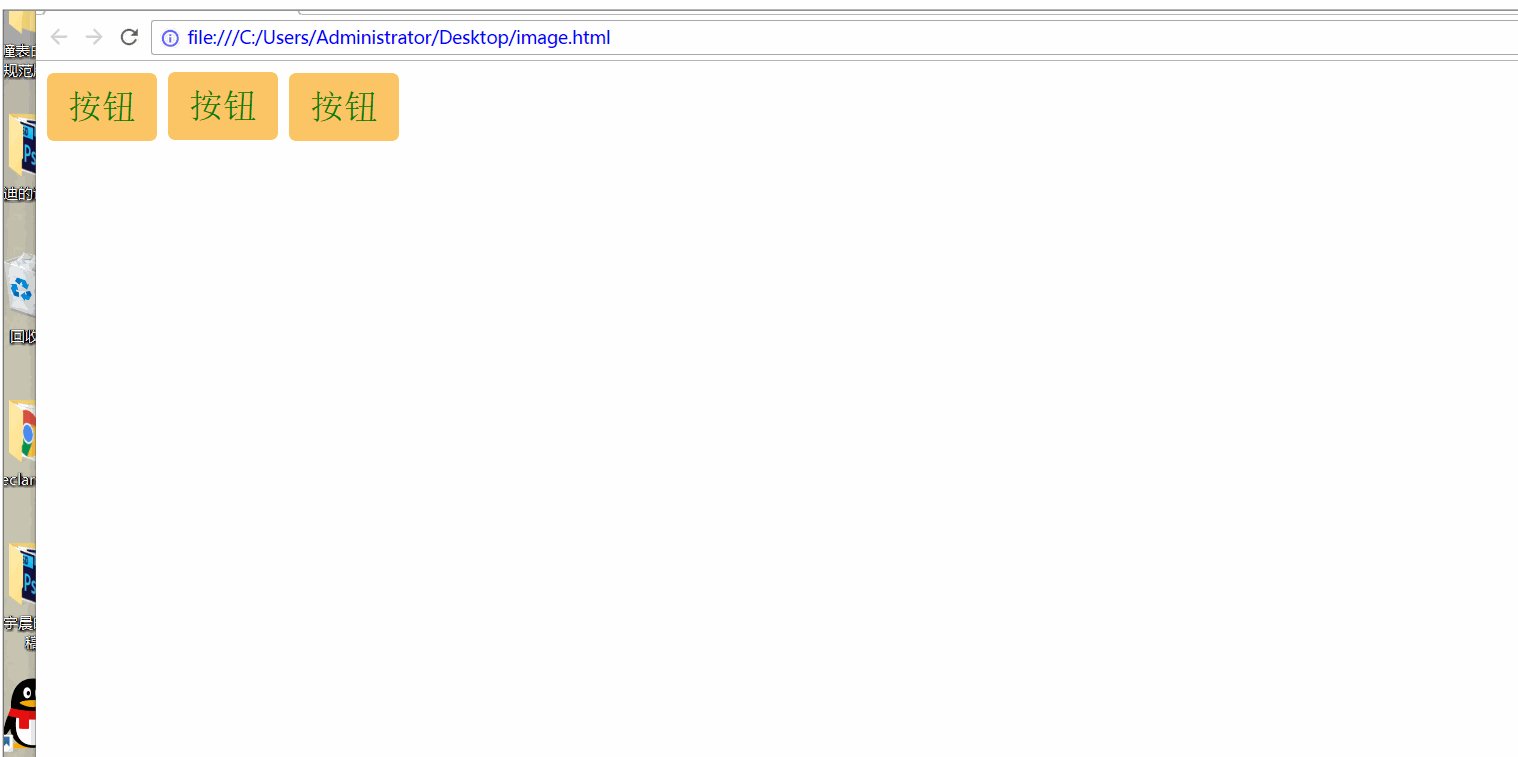
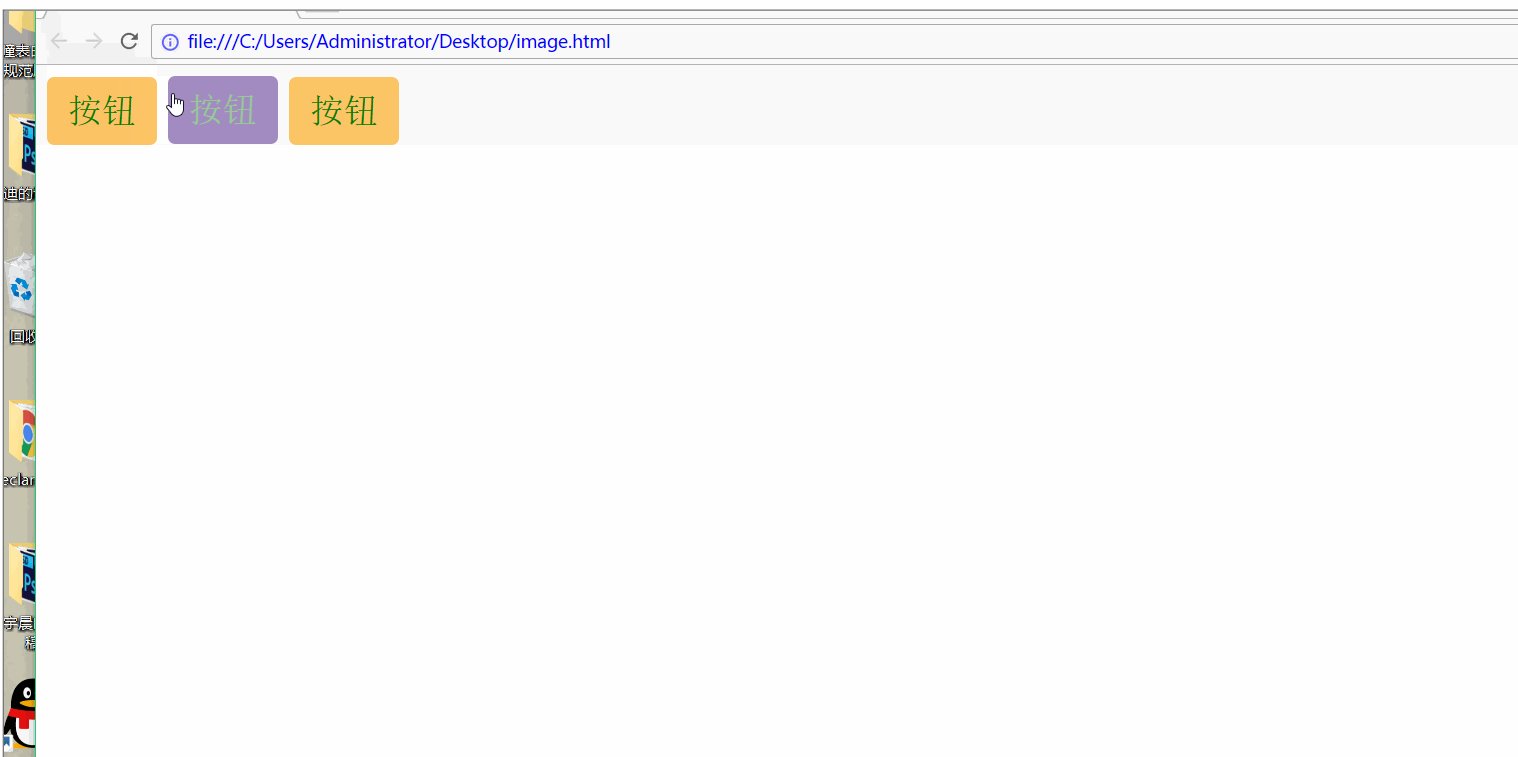
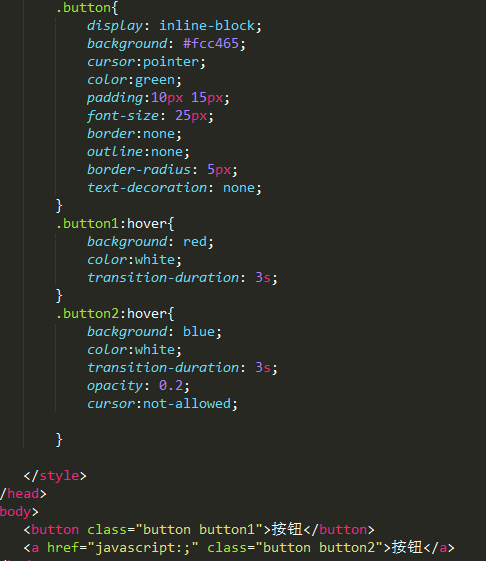
比如下面的例子:

效果如下所示:

对于按钮 ,我们还可以通过:hover之后设置其box-shadow,这样的效果会更好一些。
禁用按钮 这个功能很特别,下面举例说明:

效果图如下:

即在禁用按钮上,我添加了一个cursor:not-allowed;并设置了一个透明度。
第十五部分:css框大小(box-sizing)
css3中的box-sizing属性可以设置width和height属性中包含了padding和border。
不使用css3 box-sizing属性时,默认情况下,元素的宽度和高度计算方式如下:
width+padding+border=元素实际宽度
height+padding+border=元素实际高度
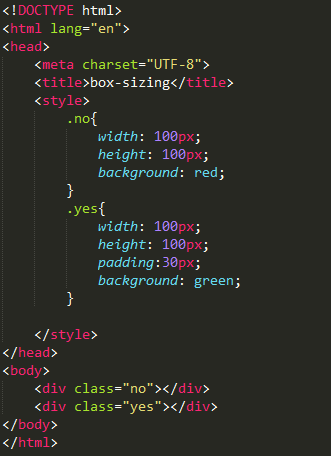
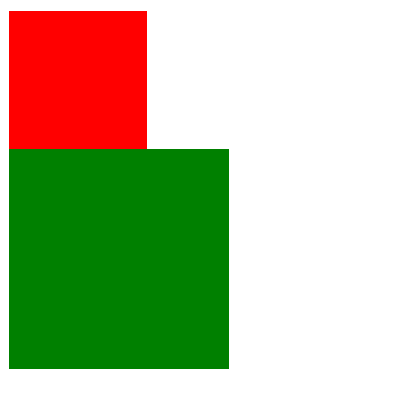
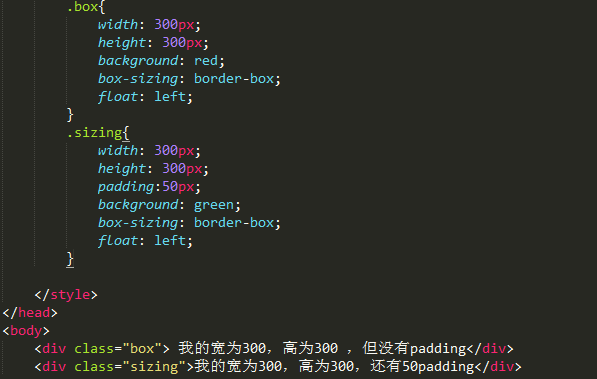
这意味着对于两个width和height相同的元素,如果padding和border的大小不同时,得到的两个元素的大小也是不同的。如下:

效果图如下所示:

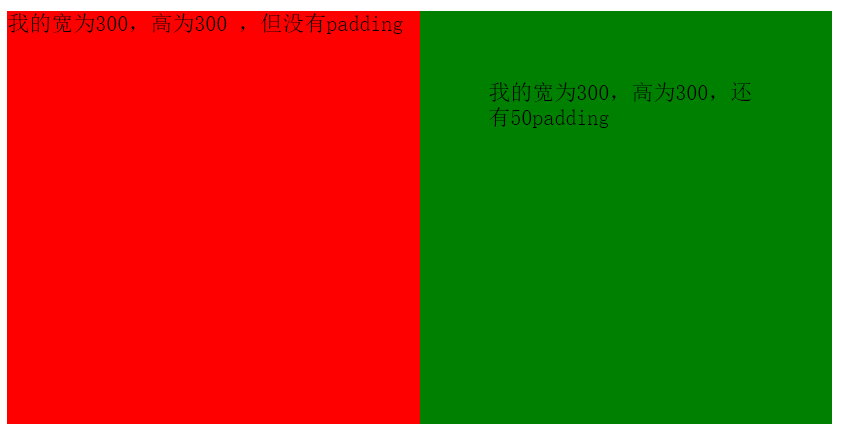
但是如果使用了css3中的box-sizing属性,那么这个属性中的width和height就包含了padding和margin。看下面的例子。

效果图如下所示:

即我们发现虽然第二个div设置了padding,但是两者的大小还是一样的,这便是border-box的好处了。
补充:box-sizing有三个值,content-box即为标准的我们一直使用的盒模型。border-box即为width和height包括了padding和margin的盒模型(IE盒模型就是如此)。
实际上我们推荐所有元素都使用box-sizing的:即*{box-sizing:border-box;}
第十六部分:css3弹性盒子(Flex Box)
将属性display:flex;设置在弹性容器中,那么这个容器就是一个弹性盒子了,其内部的元素就会根据情况排列(默认情况下是从左到右紧挨着排列)。
我们可以设置flex-direction来对弹性盒子内部的弹性子元素的排列顺序进行设置。如:
- row 从左到右横向排列
- row-reverse 从右到左横向排列
- column 从上到下纵向排列
- column-reverse 从下到上纵向排列
我们还可以设置justify-content属性设置水平方向的对齐方式:
- flex-start 紧挨着最左边
- flex-end 紧挨着最右边
- center 弹性项目紧挨着居中
- space-between 两边的弹性子元素紧挨着两边,中间的其他子元素依次排开
- space-around 两边的弹性子元素举例两边的举例为中间两个子元素举例的一半,而中间的元素一次排开。
我们还可以设置align-items属性来设置竖直方向的对齐方式。
- stretch 该属性为默认的,若子元素没有设置高度,那么该属性会将子元素拉伸居中。
- flex-start 该属性使用后会使得子元素紧挨着起始位置的一方
- flex-end 该属性使用后会使得子元素紧挨着起始位置的反方向。
- center 该属性使用后使得子元素在竖直方向上居中
- baseline 该属性使的其与基线对齐
***flex-wrap属性
该属性可以指定弹性子元素的换行方式
- nowrap 该属性为默认的,即弹性容器为单行。如果弹性子项过多则会溢出或者将子元素的宽度压缩
- wrap 当子元素过多时会自动换到下一行
- wrap-reverse 会反转wrap的排列
***align-content属性
该属性用于修改flex-wrap属性的行为,类似于align-items,但是它不是设置弹性子元素的对其,而是设置各个行的对其。
- strech 默认属性。使得各行伸展后占用剩余的空间
- flex-start 各行向弹性盒容器的起始位置堆叠
- flex-end 各行向弹性盒容器的结束位置堆叠
- center 各行向中间位置堆叠
- space-between 各行在弹性盒容器中平均分布
- space-around 各行在弹性盒容器中国平均分布,但是两端保留子元素与子元素之间间距大小的一半。
***order
该属性与上述属性不同,这个属性应当设置在子元素的css中,其数值为一个数字,数字越大,则排列顺序越靠后;数字越小,则排列顺序越靠前。
***margin:auto;实现完美的居中
使用弹性盒子,居中变得很简单,只要在子元素(子元素在弹性容器中应当是唯一的)中设置margin:auto;即可。 这样就可以水平和竖直居中了。
***align-self
该属性可以设置弹性子元素自身在侧轴(纵轴)方向上的对其方式。
- auto 这样子元素的位置要依靠父元素的align-items值
- flex-start 紧挨着起始边界
- flex-end 紧挨着结束边界
- center 居中
- baseline 与基线对齐
- strech 拉伸
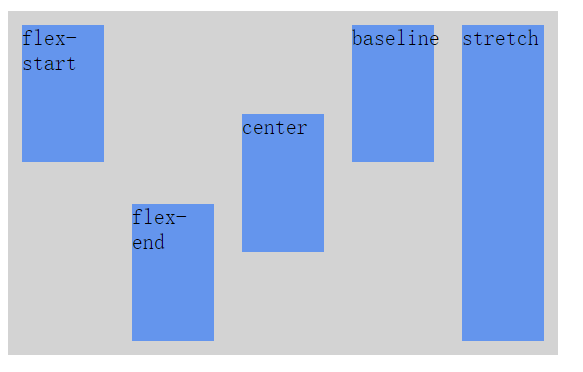
下面看这样一个例子:
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
效果如下:

***flex
该元素指定了弹性子元素如何分配空间
如:
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
于是效果如下所示:

第十七部分:css3选择器
css3中增添了非常多实用的选择器,博友写的一遍文章总结的不错,这一部分内容可以参考他的文章。
第十八部分:媒体查询
媒体查询可以做很多事情,例如:
- viewport(视窗)的宽度和高度
- 设备的宽度和高度
- 朝向(智能手机横屏还是竖屏)
- 分辨率
目前很多针对苹果手机、android手机、平板都会用到媒体查询。
媒体查询可以包含一个或者多个表达式,表达式根据条件是否成立返回true或false

如果指定的多媒体类型匹配设备类型则查询结构返回true,文档会在匹配的设备上显示指定样式效果。 除非你使用了not或者only操作符,否则所有的样式都会适应在所有设备上显示效果。
- not用于去掉某些设备,如@media not print(非打印设备)
- only用来指定某种特别的媒体类型
- all 所有设备
css3多媒体类型有以下几种
- all 用于所有的多媒体类型设备
- print 用于打印机
- screen 用于电脑屏幕 平板 智能手机等
- speech 用于屏幕阅读器
下面是一个媒体查询的实例。

效果如下:

下面我们举一些例子来更详尽地说明这个问题:
1. 当屏幕宽度小于920px时,则执行相应的css代码,如下所示:
@media screen and (max-width:920px){ body{ background-color: red; } }
很容易理解,即当媒体是screen(而不是打印等设备时)、并且宽度最大为920px,就执行下面的语句 。。。。。
2.当满足屏幕最小宽度为920px时,则执行相应的css代码,如下所示:
(三个关键字:1.满足:一定是在满足条件的条件下再执行相应的语句 2.最小: 即从左往右读,min即为最小的意思 3.宽度: 即说的是宽度而不是高度)
@media screen and (min-width:920px){ body{ background-color: red; } }
同样地,当媒体时screen,并且在宽度最小为920px的情况下,就执行代码块中的下面语句。
上面所说的情况是指pc版本的情况 ,下面的则是通过移动版本
3.当最小设备宽度为920px时,就执行下面的css代码,如下:
@media screen and (min-device-width:920px){ body{ background-color: red; } }
4.当最大设备宽度为920px时,就执行下面的css代码,如下:
@media screen and (max-device-width:920px){ body{ background-color: red; } }
同样一定要记住 满足 这个关键词。
更多例子点击这里,其实媒体查询比你想象的还要强大!
静下心来,不要浮躁,什么事情都不是一蹴而就的。



