理解与应用css中的display属性
理解与应用css中的display属性
display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有:
- none
- block
- inline
- inline-block
- inherit
下面,我将按照顺序将上述几种属性做一个完整的讲解。
第一部分:display:none
none这个值表示此元素将不被显示。比如,当我们在浏览网页时,如果看到了某个烦人的广告遮挡了我们的实现,更为可气的是,它还没有关闭的选项,这时(以chrome为例),我们就可以按下F12,打开开发者工具,点击element,然后使用左上角的选择工具选中想要删除的广告,可以看到element中会有高亮的一行或几行代码,右键,点击Add Attribute,然后输入:style="display:none",这时就可以发现广告不见啦! 当然display:none的用法绝不是专门用于这里的,它还可以用于二级下拉菜单的制作中将二级下拉菜单先设置位display:none;,当鼠标滑过一级菜单时,再显示出来(详见《如何实现导航菜单中的二级下拉菜单》)。还可以用于登陆模态框的制作等等。
第二部分:display:block
使用了display:block;之后, 此元素将显示为块级元素,此元素前后会带有换行符。我们先来回顾以下块级元素是什么,他有什么特点。
既然要区分块级元素和行内元素,就得先说说标准文档流了。标准文档流:简称标准流,指的是在不使用其他的与排列和定位相关的css规则时,各种元素的排列规则。于是,我们将“各种元素”分为块级元素和行内元素。(注:实际上还有空元素,如<br>用于换行,<hr>为一条水平线,这里对空元素不做过多讨论)
块级元素特点:
- 总是以一个块的形式表现出来,占领一整行。若干同级块元素会从上之下依次排列(使用float属性除外)。
- 可以设置高度、宽度、各个方向外补丁(margin)以及各个方向的内补丁(padding)。
- 当宽度(width)缺省时,它的宽度时其容器的100%,除非我们给它设定了固定的宽度。
- 块级元素中可以容纳其他块级元素或行内元素。
- 常见的块级元素由<p><div><h1><li>等等。
- 块级元素的display属性值默认为block。
行内元素特点:
- 它不会单独占据一整行,而是只占领自身的宽度和高度所在的空间。若干同级行内元素会从左到右(即某个行内元素可以和其他行内元素共处一行),从上到下依次排列。
- 行内元素不可以设置高度、宽度,其高度一般由其字体的大小来决定,其宽度由内容的长度控制。
- 行内元素只能设置左右的margin值和左右的padding值,而不能设置上下的margin值和上下的padding值。因此我们可以通过设置左右的padding值来改变行内元素的宽度。
- 常见的行内元素由<a><em><img>等等。
- 行内元素一般不可以包含块级元素。
- 块级元素的display属性值默认为inline。
ok!简单回顾了块级元素和行内元素之后,我们就可以进行下一步讲解了。
通过对一个行内元素设置display: block;可以将行内元素设置为块级元素,进而设置它的宽高和上下左右的padding和margin。
应用:
如果我们经常会制作导航栏,这时就要使用ul li 和a组合的方式,但是<a>是行内元素,我们无法设置它的宽和高,这时,就可以在<a>的样式表中,将之设置为display:block。这样就可以设置它的宽和高,以及上下左右的margin和padding以达到我们想要的效果了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{display:block;width: 30px;height: 30px;background: yellow;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
效果如下:

第三部分:display:inline
此元素会被显示为内联元素,元素前后没有换行符。在第二部分中,我们介绍了行内元素和块级元素。显然,display:inline的作用即可以将一个块级元素转换成行内元素,那么这个块级元素将不能再设置宽和高以及上下方向的margin和padding。
第四部分:display:inline-block
display:inline-block是什么呢?大家对这个属性一定是不陌生的。根据名字,实际上我们就可以才出来它是结合了inline和block的特性于一身。即设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性。
举例说明,我们之前在做横向导航菜单的时候,一般是用ul li a组合,然后将li设置为float,这样就可以得到横向的导航标签了。而现在我们可以通过li和display:inline-block;来实现。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul,li,a,*{padding:0; margin:0;list-style: none;text-decoration: none;}
li{display: inline-block;border: thin solid red;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
效果图如下:

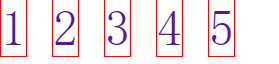
确实实现了横向的排列,实际上,也可以设置宽和高,大家可以自己尝试。但是,很明显有一个问题---我将padding和margin的值都设置为0,为什么他们之间还会有距离呢?实际上,这是inline元素自身出现的问题,而inline-block结合了inline和block属性,当然也就存在这个问题了。这些空隙是空白符,在浏览器中,空白符是不会被浏览器忽略的,多个连续的空白符浏览器会自动将其合并成一个。我们编写代码时写的空格,换行都会产生空白符。所以自然而然的两个元素之间会有空白符,如果将上述例子中的a标签写成一行,空白符消失,菜单之间也就紧凑起来了。
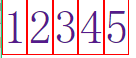
解决方法:我们要明白空白符归根结底是一个字符,只要我们将ul中的字符的大小设置位0,那么空白符也就不会存在了,但是这是a的字体大小也会继承ul的字体大小,那么就不见了,该怎么办,只需要将a中再设置一个字体不为0的大小覆盖
即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{font-size: 0;}
ul,li,a,*{padding:0; margin:0;list-style: none;text-decoration: none;}
li{display: inline-block;border: thin solid red;font-size: 15px;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>
最终得到的效果图如下:

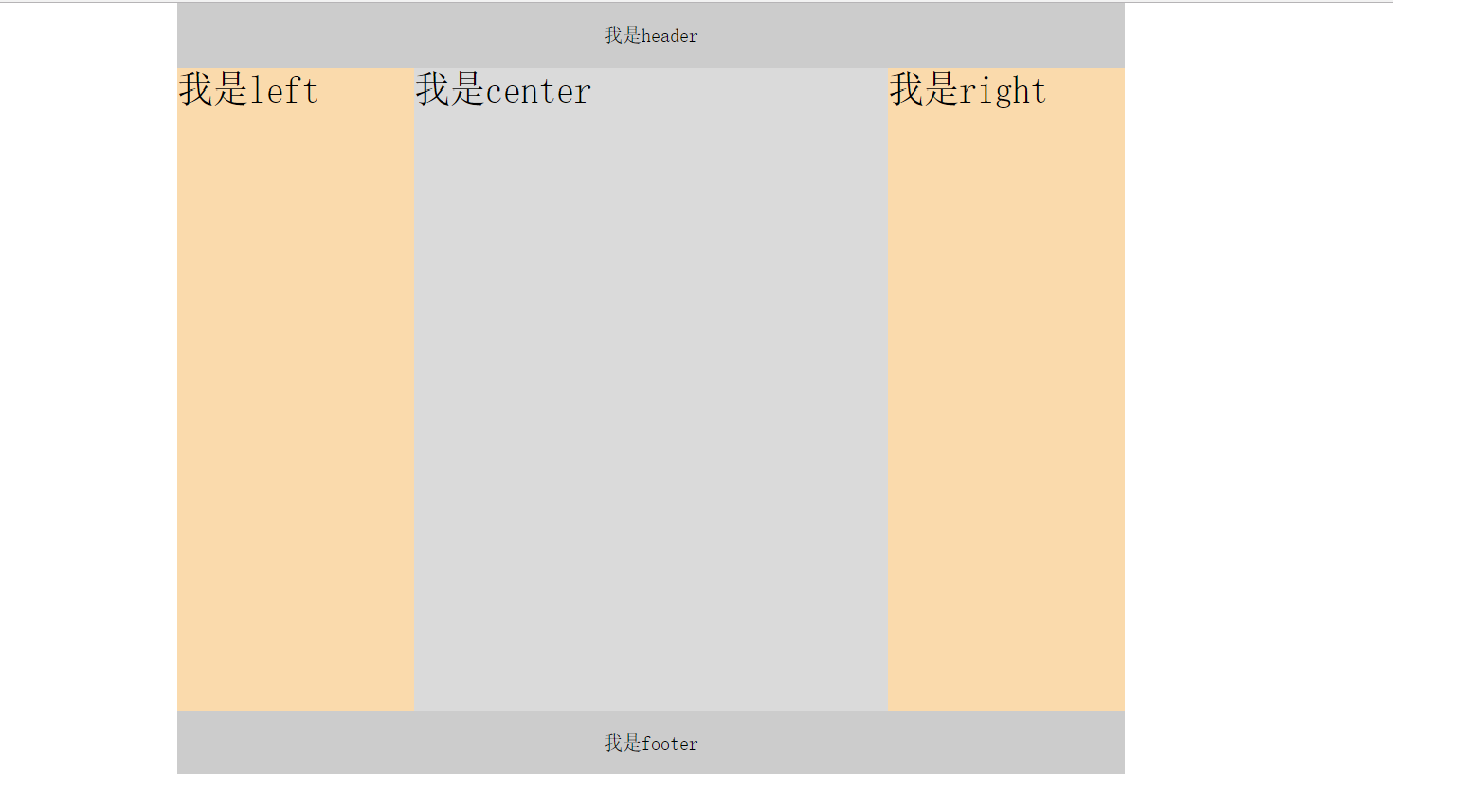
我们还可以通过inline-block完成一个常见的三列布局。
html代码如下:
<div id="header">我是header</div>
<div id="content">
<div id="left">我是left</div>
<div id="center">我是center</div>
<div id="right">我是right</div>
</div>
<div id="footer">我是footer</div>
css代码如下:
#header,#footer{height: 50px;width:800px;margin:0 auto;background: #ccc;text-align: center;line-height: 50px;}
#content{width:800px;height: 500px;margin: 0 auto;background: #aaa;font-size: 0;}//解决inline元素产生的空白符问题
#left,#right{display: inline-block;width: 200px;height: 500px;background: #fadaac;font-size: 30px;}
#center{display: inline-block;width: 400px;height: 500px;background: #dadada;font-size: 30px;}//这里一定要重新设置font-size。
最终效果图如下:

第五部分:display:inherit
规定应该从父元素继承 display 属性的值。举例如下:
html代码如下:
<div id="parent">
<div id="first_son"></div>
<div id="second_son"></div>
</div>
css代码如下:
#parent{ display: inline-block; font-size: 0; background: #cadafa;width: 400px;height: 300px;}
#first_son{display: inherit; background: #eaedac;width: 200px;height: 100px;}
#second_son{display: inherit; background: #da5dd8;width: 200px;height: 100px;}
效果图如下:

即我们先设置了id为parent的元素的display属性值为inline-block,然后将其子元素的display属性值设置为inherit(继承),于是,子div的display属性值继承了父元素的display属性值为inline-block。(注意,我在id为parent的div元素中设置了font-size:0px;这样可以有效解决由inline元素带来的空白符问题。)



