BootStrap之X-editable插件使用
项目背景
刚加入公司的新项目,主要在做开发工作。由于是新手,本周的工作是配合另外一个同事写前台页面。前台框架是Bootstrap,本文主要介绍一下项目需求的一个功能——表格行内编辑事件。
使用X-editable插件实现的。
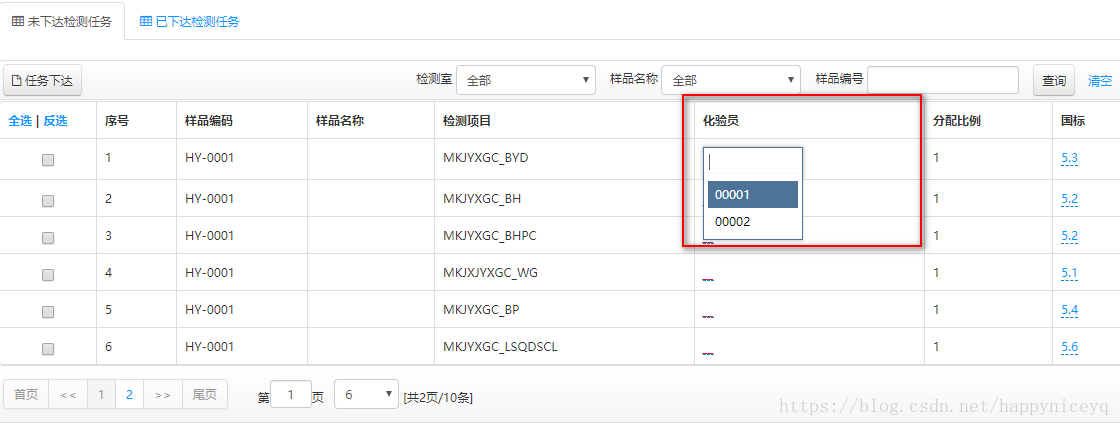
效果图:点击表格就会出现下拉框。

步骤
1、jsp中添加引用
-
<link type="text/css" href="${ctx}/static/comp/jquery-ui-bootstrap/css/bootstrap-editable.css" rel="stylesheet">
-
<script src="${ctx}/static/comp/jquery-ui-bootstrap/js/bootstrap-editable.js" type="text/javascript"></script>
2、在jsp中编写代码
1)表格数据如下:
-
<c:forEach items="${page.result}" var="m" varStatus="status">
-
<tr>
-
<td columnName="operator">
-
<a href="#" class="employee" value=""data-pk="operator"
-
data-type="select2">${m.employeeNo}
-
</a>
-
</td>
-
</tr>
-
</c:forEach>
2)编写X-editable代码
-
/**
-
* table行内编辑事件,化验员单元格编辑事件
-
*/
-
$('.employee').editable({ //employee标签
-
-
type: "select2", //编辑框的类型--多选框
-
disabled: false, //是否禁用编辑
-
emptytext: "__", //空值的默认文本
-
mode: "inline", //编辑框的模式:支持popup和inline两种模式,默认是popup
-
showbuttons:false,
-
validate: function (value) { //字段验证
-
-
if (!$.trim(value)) {
-
return '不能为空';
-
}
-
},
-
select2: {
-
multiple: true,//多选
-
placeholder: '请选择化验员',
-
width: '100px',
-
},
-
source: //下拉框数据源--后台获取list数据
-
function () {
-
var result1 = [];
-
<c:forEach items="${employeeList}" var="s"> //employeeList后台返回数据
-
result1.push({value: "${s.Id}", text: "${s.employeeNo}"});
-
</c:forEach>
-
return result1;
-
},
-
});
官网学习地址:http://vitalets.github.io/x-editable/ 该插件支持主流的前端框架,很使用。
项目参考地址:JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
总结
在网上总能找到一些实用的插件,节省了我们开发的成本,提高了开发效率。小编也是第一周使用这个插件,请大家多多指导!
梅花香自古寒来





