Json Array 排序去重
许多情况下我们需要在客户端对内容进行排序或去重,比如服务器端无法确认消息的可靠性和有序性时,需要客户端做适当的处理。下面就说说如何在客户端使用JS做排序和去重。
首先定义一个Json 数组:
var jsonArray = [ { Name: "George", Age: 12 }, { Name: "George", Age: 12 }, { Name: "John", Age: 12 }, { Name: "Thomas", Age: 54 }, { Name: "ADM", Age: 45 }, { Name: "James", Age: 45 }, { Name: "Adrew", Age: 45 }, { Name: "Martin", Age: 8 } ];
然后定义两个方法:
function JsonSort(json, key) { //console.log(json); for (var j = 1; j < json.length; j++) { var temp = json[j], val = temp[key], i = j - 1; while (i >= 0 && json[i][key] > val) { json[i + 1] = json[i]; i = i - 1; } json[i + 1] = temp; } return json; } function JsonDistinct(json, key) { var res = [json[0]]; for (var i = 1; i < json.length; i++) { var repeat = false; for (var j = 0; j < res.length; j++) { if (json[i][key] == res[j][key]) { repeat = true; break; } } if (!repeat) { res.push(json[i]); } } return res; }
分别用于排序和去重。
接下来做测试:
document.write("原始数据:");
document.write("<hr />");
for (var i = 0; i < jsonArray.length; i++) {
document.write(jsonArray[i].Name + ":" + jsonArray[i].Age + "<br />");
}
document.write("<br><br>按名字排序:");
document.write("<hr />");
jsonArray = JsonSort(jsonArray, "Name");
for (var i = 0; i < jsonArray.length; i++) {
document.write(jsonArray[i].Name + ":" + jsonArray[i].Age + "<br />");
}
document.write("<br><br>按年龄排序:");
document.write("<hr />");
jsonArray = JsonSort(jsonArray, "Age");
for (var i = 0; i < jsonArray.length; i++) {
document.write(jsonArray[i].Name + ":" + jsonArray[i].Age + "<br />");
}
document.write("<br><br>按名字去重复:");
document.write("<hr />");
jsonArray = JsonDistinct(jsonArray, "Name");
for (var i = 0; i < jsonArray.length; i++) {
document.write(jsonArray[i].Name + ":" + jsonArray[i].Age + "<br />");
}
document.write("<br><br>按年龄去重复:");
document.write("<hr />");
jsonArray = JsonDistinct(jsonArray, "Age");
for (var i = 0; i < jsonArray.length; i++) {
document.write(jsonArray[i].Name + ":" + jsonArray[i].Age + "<br />");
}
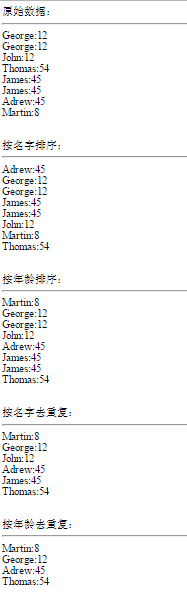
测试结果: