bootstrap table 超链接的添加 <a>标签
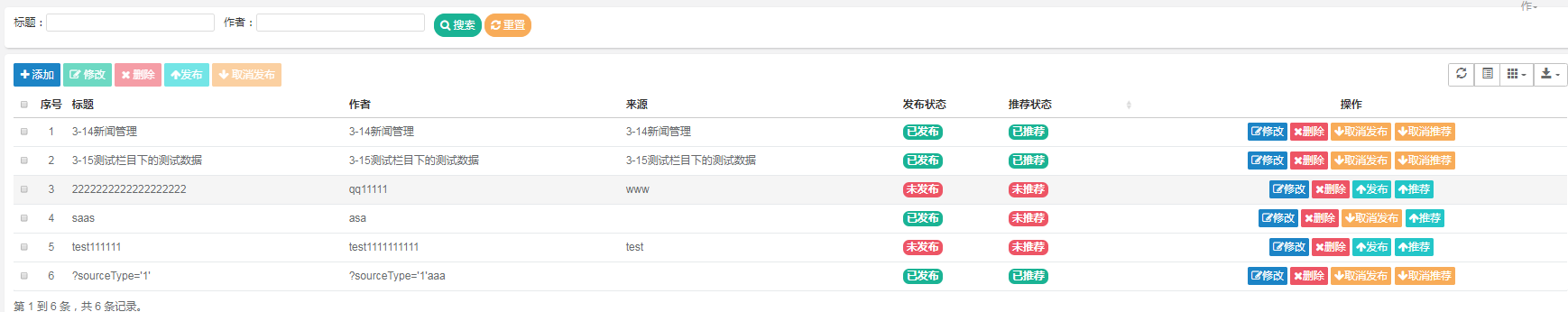
后台管理页面采用 bootstrap table
页面样式:

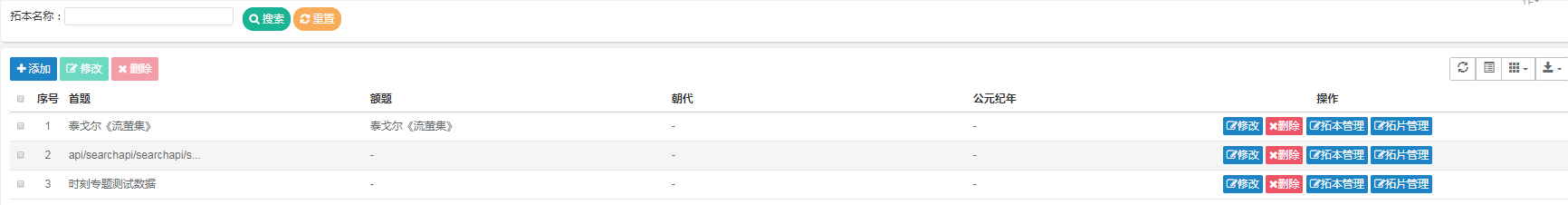
现在需要在操作中添加一个<a>标签,跳转到不同的页面
{ title: '操作', align: 'center', formatter: function(value, row, index) { var actions = []; actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="#" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>修改</a> '); actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="#" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a> '); actions.push('<a class="btn btn-warning btn-xs " href="#" onclick="createMenuItem(\'' + ctx + '/module/informations/?resourceId='+ row.id + '&type=' +row.resourceType + '\',\'拓片管理\')"><i class="fa fa-remove"></i>拓片管理</a> '); return actions.join(''); }
跳转的页面修改:
<!DOCTYPE HTML> <html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> <meta charset="utf-8"> <head th:include="include :: header"></head> <body class="gray-bg"> <div class="container-div"> <div class="btn-group-sm hidden-xs" id="toolbar" role="group"> <a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="module:informations:add"> <i class="fa fa-plus"></i> 添加 </a> <a class="btn btn-primary btn-edit disabled" onclick="$.operate.edit()" shiro:hasPermission="module:informations:edit"> <i class="fa fa-edit"></i> 修改 </a> <a class="btn btn-danger btn-del btn-del disabled" onclick="$.operate.removeAll()" shiro:hasPermission="module:informations:remove"> <i class="fa fa-remove"></i> 删除 </a> </div> <div class="col-sm-12 select-table table-striped"> <table id="bootstrap-table" data-mobile-responsive="true"></table> </div> <input type="hidden" name="resourceId" id="resourceId" th:value="*{resourceId}"> <input type="hidden" name="type" id="type" th:value="*{type}"> </div> <div th:include="include :: footer"></div> <script th:inline="javascript"> var editFlag = [[${@permission.hasPermi('module:informations:edit')}]]; var removeFlag = [[${@permission.hasPermi('module:informations:remove')}]]; var prefix = ctx + "module/informations"; var resourceId = $('#resourceId').val(); var type = $('#type').val(); $(function () { var options = { url: prefix + "/list?resourceId=" + resourceId + "&type=" + type, createUrl: prefix + "/add?resourceId=" + resourceId + "&type=" + type, updateUrl: prefix + "/edit/{id}", removeUrl: prefix + "/remove", modalName: "拓片/石刻", uniqueId: "id", columns: [ { checkbox: true }, { title: '序号', align: "center", width: 40, formatter: function (value, row, index) { var table = $('#bootstrap-table'); var pageSize = table.bootstrapTable('getOptions').pageSize; //获取当前是第几页 var pageNumber = table.bootstrapTable('getOptions').pageNumber; //返回序号,注意index是从0开始的,所以要加上1 return pageSize * (pageNumber - 1) + index + 1; } }, /* { field: 'id', title: '主键' }, { field: 'resourceId', title: '资源id' }, { field: 'type', title: '资源类型' },*/ { field: 'name', title: '名称' }, { field: 'description', title: '描述' }, { field: 'path', title: '附件' }, /*{ field: 'pro1', title: '备用字段' }, { field: 'pro2', title: '备用字段' },*/ { title: '操作', align: 'center', formatter: function (value, row, index) { var actions = []; actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="#" onclick="$.operate.edit(\'' + row.id + '\')"><i class="fa fa-edit"></i>修改</a> '); actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="#" onclick="$.operate.remove(\'' + row.id + '\')"><i class="fa fa-remove"></i>删除</a>'); return actions.join(''); } }] }; $.table.init(options); }); </script> </body> </html>
后台代码 controller 修改:
package cn.cmodes.project.module.informations.controller; import cn.cmodes.framework.aspectj.lang.annotation.Log; import cn.cmodes.framework.aspectj.lang.enums.BusinessType; import cn.cmodes.framework.web.controller.BaseController; import cn.cmodes.framework.web.domain.AjaxResult; import cn.cmodes.framework.web.page.Page; import cn.cmodes.project.module.informations.domain.Informations; import cn.cmodes.project.module.informations.service.IInformationsService; import org.apache.shiro.authz.annotation.RequiresPermissions; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.*; import java.util.List; /** * 拓片/石刻 信息操作处理 * * @author dqj * @date 2019-03-19 */ @Controller @RequestMapping("/module/informations") public class InformationsController extends BaseController { @Autowired private IInformationsService informationsService; @RequiresPermissions("module:informations:view") @GetMapping() public String informations(String resourceId,String type,ModelMap map) { map.addAttribute("resourceId",resourceId); map.addAttribute("type",type); return "module/informations/informations"; } /** * 查询拓片/石刻列表 */ @RequiresPermissions("module:informations:list") @PostMapping("/list") @ResponseBody public Page list(Informations informations) { startPage(); List<Informations> list = informationsService.selectInformationsList(informations); return getDataTable(list); } /** * 新增拓片/石刻 */ @GetMapping("/add") public String add(String resourceId,String type,ModelMap map) { map.addAttribute("resourceId",resourceId); map.addAttribute("type",type); return "module/informations/add"; } /** * 新增保存拓片/石刻 */ @RequiresPermissions("module:informations:add") @Log(title = "拓片/石刻", businessType = BusinessType.INSERT) @PostMapping("/add") @ResponseBody public AjaxResult addSave(Informations informations) { return toAjax(informationsService.insertInformations(informations)); } /** * 修改拓片/石刻 */ @GetMapping("/edit/{id}") public String edit(@PathVariable("id") String id, ModelMap mmap) { Informations informations = informationsService.selectInformationsById(id); mmap.put("informations", informations); return "module/informations/edit"; } /** * 修改保存拓片/石刻 */ @RequiresPermissions("module:informations:edit") @Log(title = "拓片/石刻", businessType = BusinessType.UPDATE) @PostMapping("/edit") @ResponseBody public AjaxResult editSave(Informations informations) { return toAjax(informationsService.updateInformations(informations)); } /** * 删除拓片/石刻 */ @RequiresPermissions("module:informations:remove") @Log(title = "拓片/石刻", businessType = BusinessType.DELETE) @PostMapping( "/remove") @ResponseBody public AjaxResult remove(String ids) { return toAjax(informationsService.deleteInformationsByIds(ids)); } }
添加页面修改:
<!DOCTYPE HTML> <html lang="zh" xmlns:th="http://www.thymeleaf.org"> <meta charset="utf-8"> <head th:include="include :: header"></head> <body class="white-bg"> <div class="wrapper wrapper-content animated fadeInRight ibox-content"> <!--/*@thymesVar id="informations" type="cn.cmodes.project.module.informations.domain.Informations"*/--> <form class="form-horizontal m" id="form-informations-add"> <input id="resourceId" name="resourceId" type="hidden" th:value="*{resourceId}" >//隐藏域 <input id="type" name="type" type="hidden" th:value="*{type}" > //隐藏域 <div class="form-group"> <label class="col-sm-3 control-label">名称:</label> <div class="col-sm-8"> <input id="name" name="name" class="form-control" type="text" > </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">描述:</label> <div class="col-sm-8"> <!--<input id="description" name="description" class="form-control" type="text" >--> <script id="description" name="description" type="text/plain"></script> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">附件:</label> <div class="col-sm-8"> <!--<input id="path" name="path" class="form-control" type="text" >--> <input id="path" name="path" class="form-control" type="hidden"> <input id="pathInputFile" name="files" type="file" data-input="path" data-allowedFileExtensions="doc,docx,pdf,jpg,jpeg,png" class="file-loading inputFile"/> </div> </div> <!--<div class="form-group"> <label class="col-sm-3 control-label">备用字段:</label> <div class="col-sm-8"> <input id="pro1" name="pro1" class="form-control" type="text" > </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">备用字段:</label> <div class="col-sm-8"> <input id="pro2" name="pro2" class="form-control" type="text" > </div> </div>--> <div th:include="include::formBtnGroup"></div> </form> </div> <div th:include="include::footer"></div> <script type="text/javascript"> var prefix = ctx + "module/informations"; $("#form-informations-add").validate({ rules:{ xxxx:{ required:true } } }); //富文本初始化 richTextInit('description'); //上传文本框初始化 fileUploadInit("path"); function submitHandler() { if ($.validate.form()) { $.operate.save(prefix + "/add", $('#form-informations-add').serialize()); }else { //滑到错误位置 $('html,body').animate({scrollTop: $("label.error").offset().top-20}, 100); } } </script> </body> </html>
修改页面:
<!DOCTYPE HTML> <html lang="zh" xmlns:th="http://www.thymeleaf.org"> <meta charset="utf-8"> <head th:include="include :: header"></head> <body class="white-bg"> <div class="wrapper wrapper-content animated fadeInRight ibox-content"> <!--/*@thymesVar id="informations" type="cn.cmodes.project.module.informations.domain.Informations"*/--> <form class="form-horizontal m" id="form-informations-edit" th:object="${informations}"> <input id="id" name="id" th:field="*{id}" type="hidden"> <input id="resourceId" name="resourceId" type="hidden" th:value="*{resourceId}" > <input id="type" name="type" type="hidden" th:value="*{type}" > <!--<div class="form-group"> <label class="col-sm-3 control-label">资源id:</label> <div class="col-sm-8"> <input id="resourceId" name="resourceId" th:field="*{resourceId}" class="form-control" type="text" > </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">资源类型:</label> <div class="col-sm-8"> <input id="type" name="type" th:field="*{type}" class="form-control" type="text" > </div> </div>--> <div class="form-group"> <label class="col-sm-3 control-label">名称:</label> <div class="col-sm-8"> <input id="name" name="name" th:field="*{name}" class="form-control" type="text" > </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">描述:</label> <div class="col-sm-8"> <!-- <input id="description" name="description" th:field="*{description}" class="form-control" type="text" >--> <script id="description" name="description" th:utext="*{description}" type="text/plain"></script> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">附件:</label> <div class="col-sm-8"> <!-- <input id="path" name="path" th:field="*{path}" class="form-control" type="text" >--> <input id="path" name="path" th:field="*{path}" class="form-control" type="hidden"> <input id="pathInputFile" name="files" type="file" data-allowedFileExtensions="doc,docx,pdf,jpg,jpeg,png" th:value="*{path}" class="file-loading"/> </div> </div> <!-- <div class="form-group"> <label class="col-sm-3 control-label">备用字段:</label> <div class="col-sm-8"> <input id="pro1" name="pro1" th:field="*{pro1}" class="form-control" type="text" > </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">备用字段:</label> <div class="col-sm-8"> <input id="pro2" name="pro2" th:field="*{pro2}" class="form-control" type="text" > </div> </div>--> <div th:include="include::formBtnGroup"></div> </form> </div> <div th:include="include::footer"></div> <script type="text/javascript"> var prefix = ctx + "module/informations"; $("#form-informations-edit").validate({ rules:{ xxxx:{ required:true } } }); //富文本初始化 richTextInit('description'); //上传文本框初始化 fileUploadInit("path"); function submitHandler() { if ($.validate.form()) { $.operate.save(prefix + "/edit", $('#form-informations-edit').serialize()); }else { //滑到错误位置 $('html,body').animate({scrollTop: $("label.error").offset().top-20}, 100); } } </script> </body> </html>
前台页面的样子:

致敬:2020年的自己
--------------------------------------------
即使不为了什么远大理想,为了好好生活,你也得努力奋斗啊,不然别说什么风花雪月了,柴米油盐也能让你一筹莫展。


