jQuery操作checkbox实例
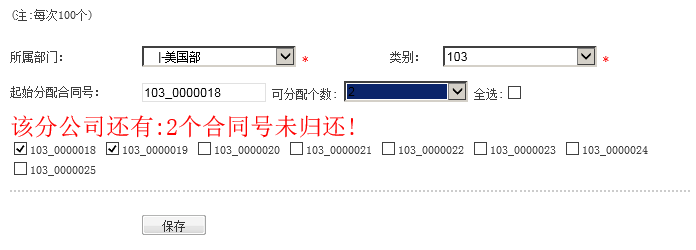
示意图

<script type="text/javascript"> $(function () { $("#ddlNumber").change(function () { var number = $("#ddlNumber").find("option:selected").val(); if (number != "") { $("#allCheck").attr("checked", false); $("[name = $chkItem]:checkbox").attr("checked", false); for (var i = 0; i < number; i++) { $("[name = $chkItem]:checkbox").eq(i+1).attr("checked", true); } } }); $("#allCheck").bind("click", function () { $("[name = $chkItem]:checkbox").attr("checked", $(this).attr("checked")); }); }) </script>
Checkbox单选
var tmp = '<input name="companyID" type="checkbox" value="' + row["CompanyID"] + '" onclick="userCheck(this)">'
function userCheck(obj) { if (obj.checked) { var allCheckbox = $("input[name='companyID']"); for (var i = 0; i < allCheckbox.length; i++) { allCheckbox[i].checked = false; } obj.checked = true;//设置checkbox的方式之一 } }
Checkbox必选判断
var inputs2 = $("input[id$=cbxSelect]", document.getElementById("<% =grvScale.ClientID %>")); var flag = false; for (var i = 0; i < inputs2.length; i++) { if (inputs2[i].checked == true) //$(allCheckbox[i]).is(':checked') { flag = true; } }
其它
关于用 .prop("checked",true)与.attr("checked",true) 区别参考 包含各种设置checkbox的jquery方法
jQuery 实现操作checkbox
<input type="checkbox" id="isUpdate" /> $('input:checkbox[disabled!=disabled]').prop("checked", true);
与checkbox的选中相关
1. 选中未checkbox
$("input:unchecked").length
2. 判断checkbox是否选中
var newsletter = $("#newsletter"); var inital = newsletter.is(":checked"); //boolean值

