bootstrap动态添加Tab标签页
好久没有写博客了(主要是懒),工作中用到一个动态添加Tab的功能,众所周知,bootstrap没有动态添加Tab的功能,网上又没找到什么好用的,那咱就自己写呗?(因为懒,所以只写了添加的方法.(๑><๑)۶)
github地址:https://github.com/renruiquan/bootstrap-dynamic-tabs
不废话了,我就直接上代码了。
bootstrap-dynamic-tabs.js源码如下:
$.fn.addTabs = function (options) { //判断是否已存在指定ID的tab if ($("#" + options.id).length > 0) { throw "当前ID的Tab已存在."; } //构建li元素 var li = $("<li />", { "id": options.id + "-li", }); //构建a元素 var a = $("<a />", { "href": "#" + options.id, "text": options.title, "click": function () { $(this).tab("show"); } }); //合并li和a元素 li.append(a); var ul = $(this); //合并ul和li元素 ul.append(li); //添加完成显示当前li $(li).tab("show"); //构建div内容元素 var div = $("<div />", { "id": options.id, "class": "tab-pane fade in active", }); //兼容纯文本和html片段 typeof options.content == "string" ? div.append(options.content) : div.html(options.content); var container = $(".tab-content"); container.append(div); //添加完成后显示div $(div).siblings().removeClass("active"); }
调用的代码和html的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>bootstrap-动态添加Tab</title> <link rel="stylesheet" type="text/css" href="bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="bootstrap-theme.min.css"> <link rel="stylesheet" type="text/css" href="ace.min.css"> </head> <body style="background-color:white;"> <div class="container"> <div class="row hr-16"> <div class="col-lg-12"> <button class="btn btn-success">添加Tab</button> </div> </div> <div class="row hr-16"> <div class="col-sm-12"> <!-- #section:elements.tab --> <div class="tabbable"> <ul class="nav nav-tabs" id="myTab"> <li class="active"> <a data-toggle="tab" href="#home"> Home </a> </li> <li> <a data-toggle="tab" href="#messages"> Messages </a> </li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <p>Raw denim you probably haven't heard of them jean shorts Austin.</p> </div> <div id="messages" class="tab-pane fade"> <p>Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid.</p> </div> </div> </div> <!-- /section:elements.tab --> </div> </div> </div> </body> </html> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="bootstrap.min.js"></script> <script type="text/javascript" src="bootstrap-dynamic-tabs.js"></script> <script type="text/javascript"> $(function () { var tabs = $("ul.nav-tabs"); $("button").on("click", function () { var count = $(".nav-tabs li").length; $.get("template.html", function (data) { tabs.addTabs({ "id": "abc" + count, "title": "新建工单-" + count, "content": "<p><h1>新建工单-" + count + "的内容</h1></p>" + data }); }); }); }); </script>
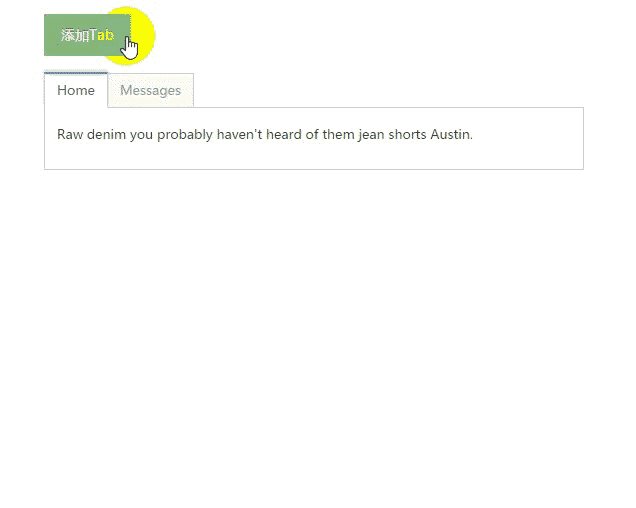
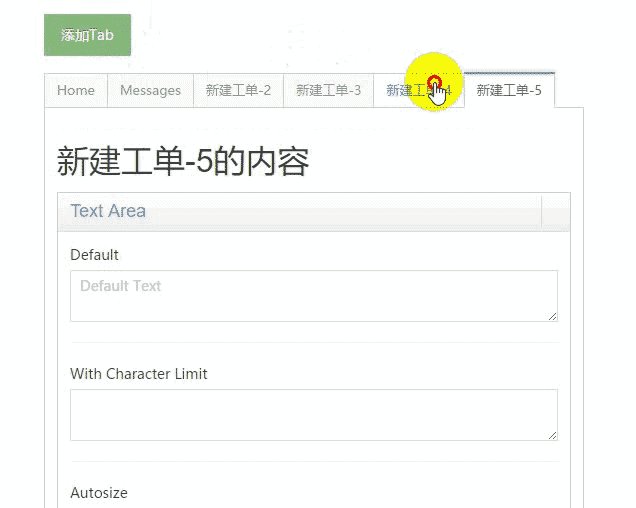
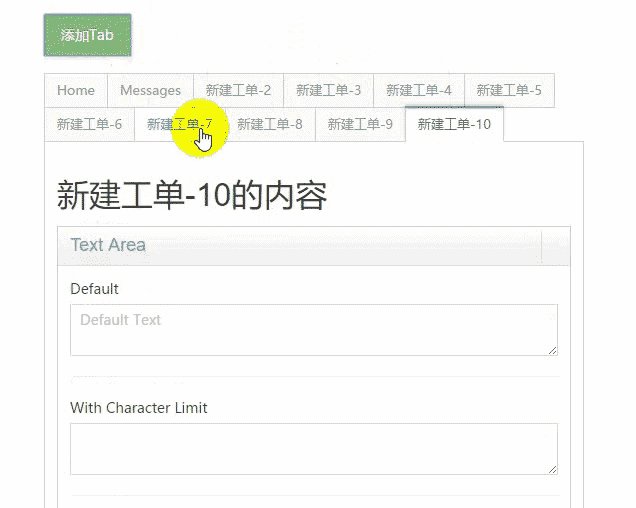
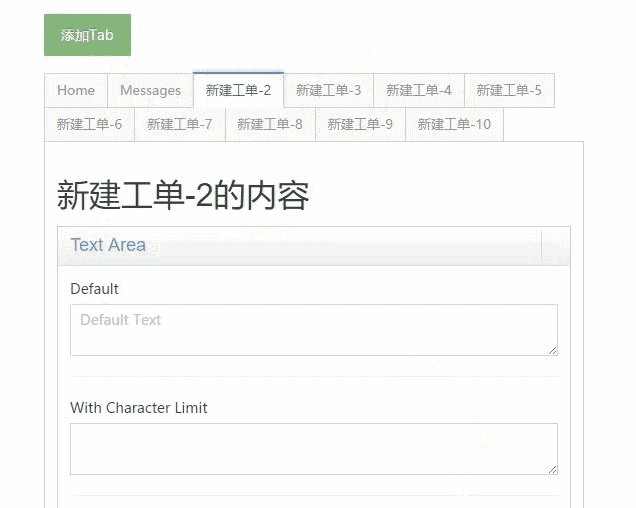
这里我用了ace-admin的样式,最后运行的截图如下:

那啥……忘了说了,要用IIS等Web容器跑,因为我这里用了ajax请求,动态加载远程的html文件了,如果你不想用的话,就把红色的代码删掉吧~



