layuiAdmin项目如何在vscode中启动
在vs code中进行本地调试
1、首先在VSCode 上装一个插件:Debugger for Chrome ,如下图所示:在搜索框中输入Debugger for Chrome 然后点击安装

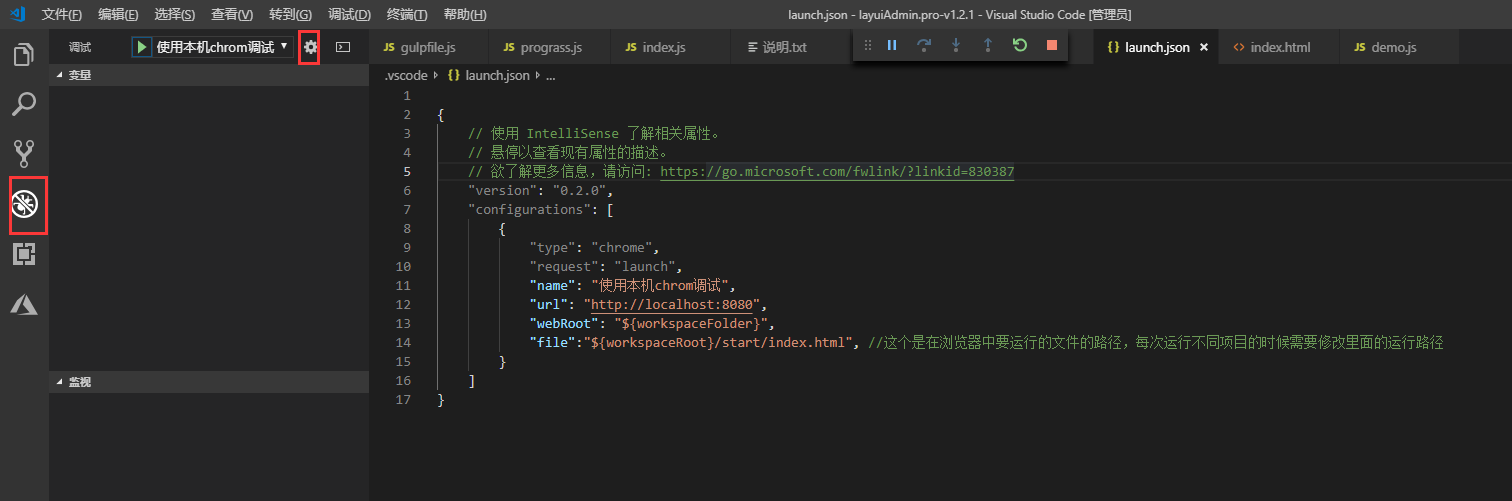
2、配置文件,从左到右依次点击红圈中的按钮,然后出现launch.json文件,在里面添加配置信息
3、配置好之后,选择调试方式,如图所示,点击下拉箭头会有之前配置好的名称,这里是“使用本机chrom调试.
4、选择好名称之后,直接按F5,就会弹出浏览器界面,就可以进行调试了

配置信息如下:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "使用本机chrom调试", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}", "file":"${workspaceRoot}/start/index.html", //这个是在浏览器中要运行的文件的路径,每次运行不同项目的时候需要修改里面的运行路径 } ] }
以上配置还没有开启服务器,上面的操作相当于直接在浏览器中打开界面

开启本地服务器
1、打开VS Code,然后点击“查看” =》“调试控制台”或者直接按快捷键 ctrl+shift+y调出控制面板

在终端输入
npm install -g live-server
3、安装完成后会出现live-server的版本信息,表示安装成功
4、在终端输入:live-server会出现下面的信息
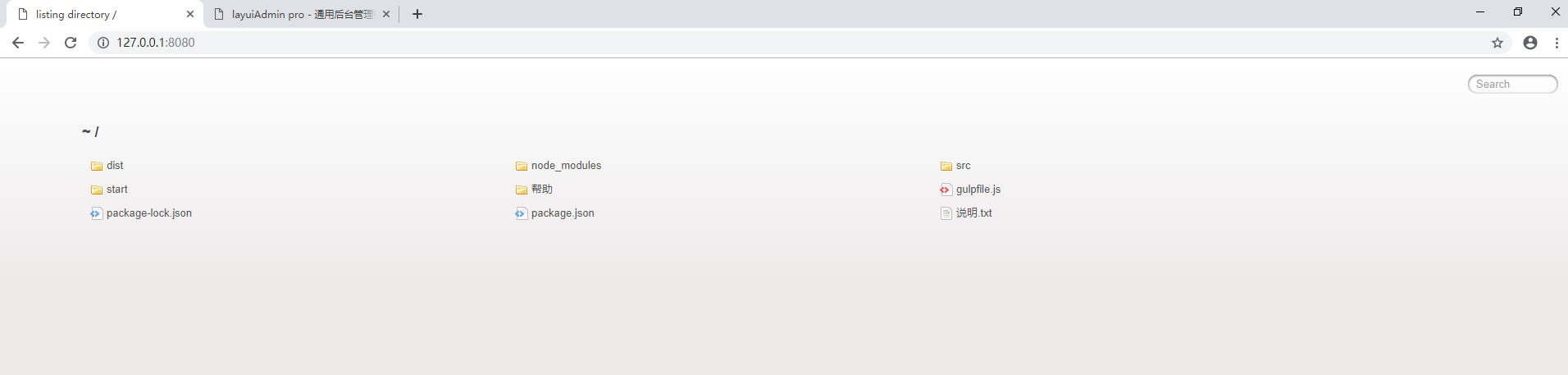
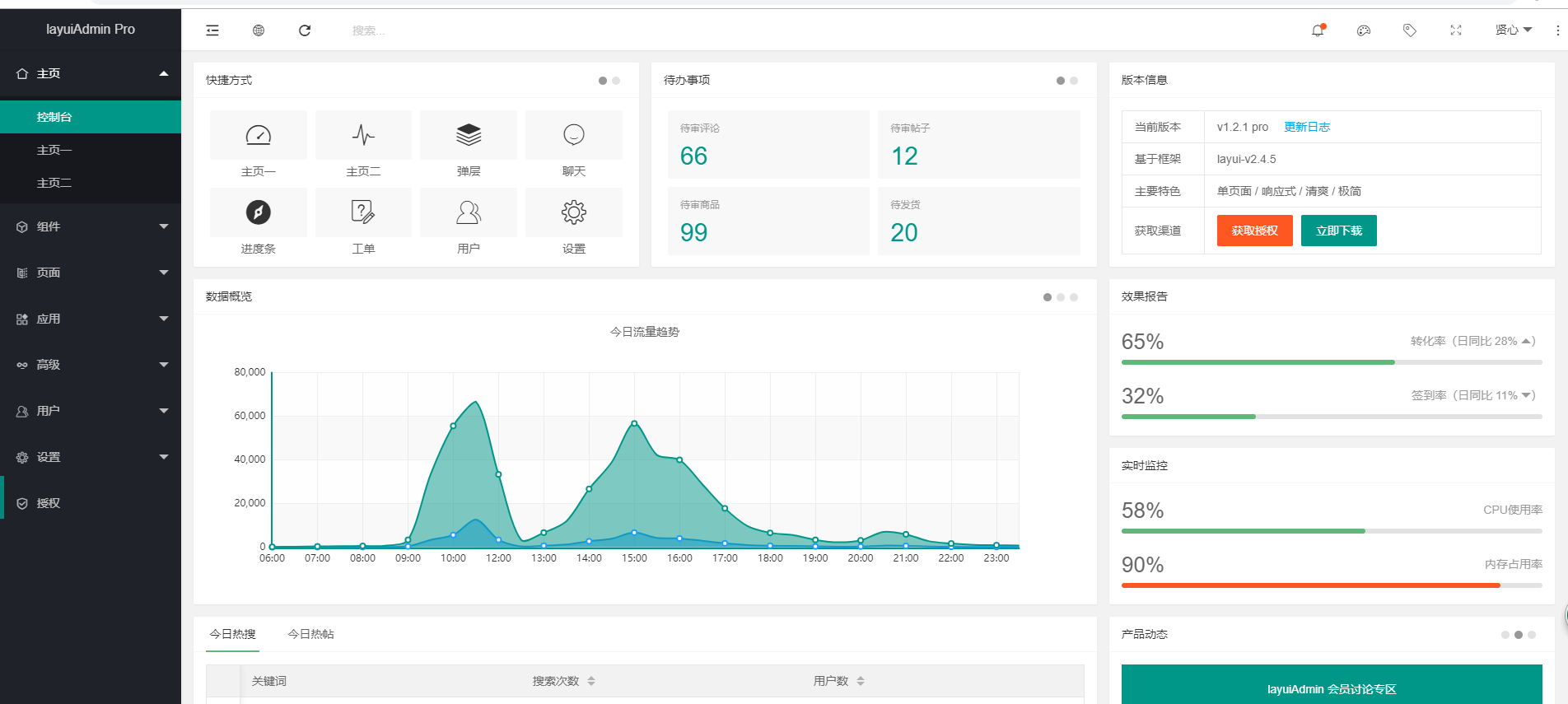
然后直接在浏览器弹出的界面

点击start项目 就运行成功了

参考博客:https://blog.csdn.net/tangxiujiang/article/details/80927699


