jQuery
阅读目录
导入方式
下载链接: jQuery官网
方式一:
直接下载文件,然后放到目录下,src指向该文件
方式二: CDN
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> #必须联网
jQuery选择与兼容问题

1.x: 兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery 对象
DOM对象转换成jQuery对象
ele --> $(ele)
jQuery对象转换成DOM对象
$ele --> $ele[index]
*jQuery对象赋值给变量的时候,变量名最好以$开头,方便区分
基本语法
$(xx).方法名()
选择器
id选择器: $('#id值')
class选择器: $(".c1")
大包大揽选择器: $("*")
标签名选择器: $("div") $("span")
组合选择器: $("#d1,p,.c1")
层级选择器
后代选择器 所有的后代: $("选择器1 空格 选择器2")
子代选择器 子代: $("选择器1 > 选择器2")
毗邻选择器 同级上一个和下一个: $("选择器1+选择器2")
弟弟选择器 同级在他下面的: $("选择器1~选择器2")
基本筛选器
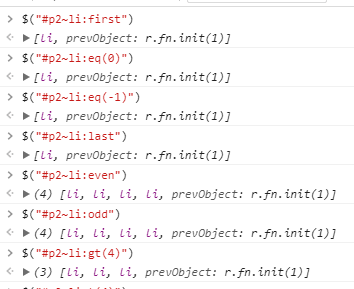
:first // 第一个
:eq(index) // 索引等于index的那个元素
:last // 最后一个
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
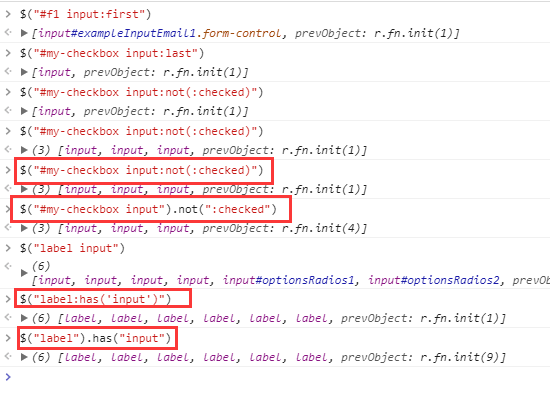
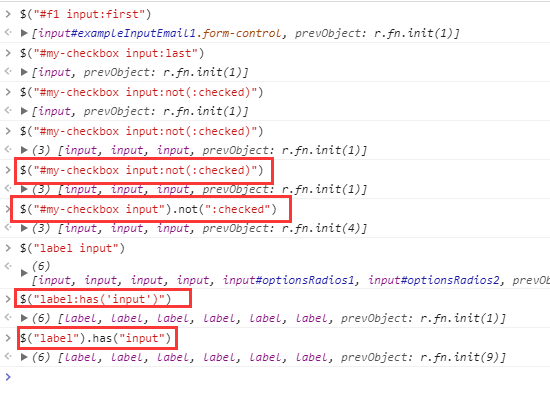
:not(选择器) // 去除所有与给定选择器匹配的元素
:has(选择器) // 匹配含有选择器所匹配的元素的元素


属性选择器
$("input[type='text']") ---->注意 双引号里面用单引号
表单
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
表单对象属性
:enabled //所有可选的元素
:disabled //所有不可选的元素
:checked //所有选中的元素
:selected //查找所有选中的select元素
筛选器
和上面的区别:上面的是写在引号里面的
这个是作为方法来使用的
* 括号里面都可以加选择器条件
往后找 下一个元素:
.next() //后面一个
.nextAll() //后面所有
.nextUnitl('#i2') //查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。 不包含最后一个

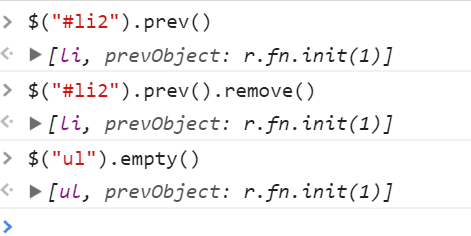
往前找 上一个元素:
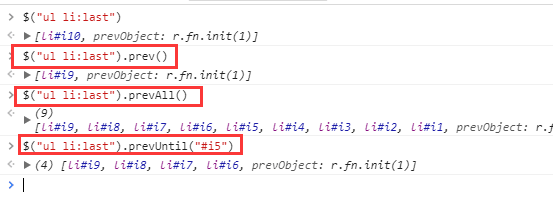
$("#id").prev() //上面一个
$("#id").prevAll() //上面全部
$("#id").prevUntil("#i2") //查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。 不包含最后一个

父元素:
$("#id").parent() //父级
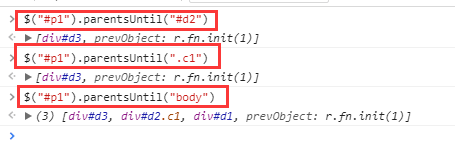
$("#id").parents() //父级的父级的父级...所有的
$("#id").parentsUntil() //查找当前元素所有的父辈元素,直到遇到匹配的那个元素为止

儿子和兄弟元素:
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们
查找元素:
$("#id").find() // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。

左侧菜单示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单</title> <style> .menu{ width: 30%; height: auto; border: solid 1px chartreuse; } .title{ width: 100%; height: 50px; line-height: 50px; text-align: center; font-weight: 800; background-color: #2aabd2; color: white; } .hide{ display: none; } .body div{ color: #a94442; width:100%; text-align: center; } </style> </head> <body> <div class="menu"> <div class="title">菜单一</div> <div class="body hide"> <div>111</div> <div>222</div> <div>333</div> </div> <div class="title">菜单二</div> <div class="body hide"> <div>111</div> <div>222</div> <div>333</div> </div> <div class="title">菜单三</div> <div class="body hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <script src="jquery-3.2.1.js"></script> <script> var ele_tit=document.getElementsByClassName('title'); for (var i=0;i<ele_tit.length;i++){ ele_tit[i].onclick=function () { $(this).next().removeClass('hide').siblings('.body').addClass('hide'); // $(this).next().toggleClass('hide') } } </script> </body> </html>
样式操作
样式类:
addClass(); // 添加指定的CSS类名。
removeClass(); // 移除指定的CSS类名。
hasClass(); // 判断样式存不存在
toggleClass(); // 切换CSS类名,如果有就移除,如果没有就添加。
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ height:300px; width: 300px; border: solid 2px chartreuse; } .back{ background-color: #333333; } </style> </head> <body> <button>开关灯</button> <div class="box"></div> <script src="jquery-3.2.1.js"></script> <script> $('button')[0].onclick=function () { $('.box').toggleClass('back') } </script> </body> </html>
css
.css("color", "red") //DOM操作:tag.style.color="red"
.css({"color": "#333",'background-color':'rad'}) //操作多个
.css("border", "1px solid red") //边框
位置
offset() // 获取匹配元素在当前视口的相对偏移 (相对定位)
position() // 获取匹配元素相对父元素的偏移 (绝对定位)
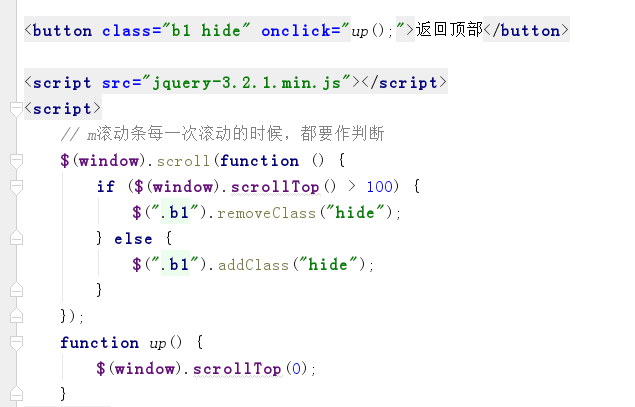
scrollTop() // 获取匹配元素相对滚动条顶部的偏移
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
$(window).scroll() //监测滚动条事件
.offset() 方法允许我们检索一个元素相对于文档(document)的当前位置。
和.position() 差别在于 .position()是相对于相对于父级元素的位移。


尺寸
height()
width()
innerHeight() //本身加内边距
innerWidth()
outerHeight() //本身加内边距加边框
outerWidth()

文本操作
HTML代码:
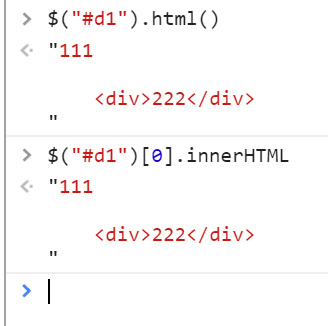
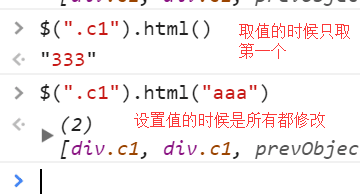
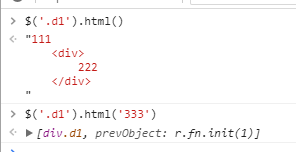
html() // 取得第一个匹配元素的html内容 如果有多个匹配结果,只取第一个的内容
html(val) // 设置所有匹配元素的html内容 修改所有匹配结果的内容



文本值:
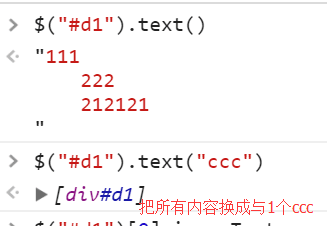
text() // 取得所有匹配元素的内容 如果有多个匹配结果,只取第一个的内容
text(val) // 设置所有匹配元素的内容 修改所有匹配结果的内容,不管多少层都清空换成一个文本

值:
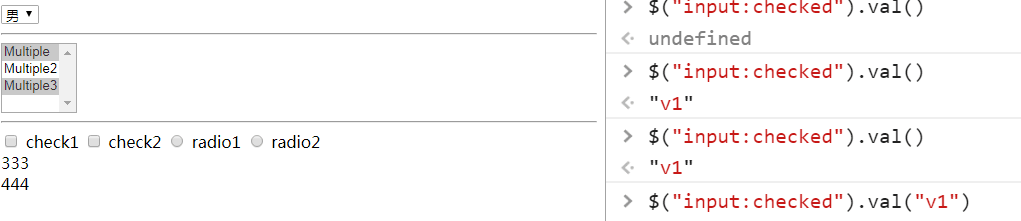
val() // 取得第一个匹配元素的当前值 标签的value值
val(val) // 设置所有匹配元素的值 括号里的也是标签的value值
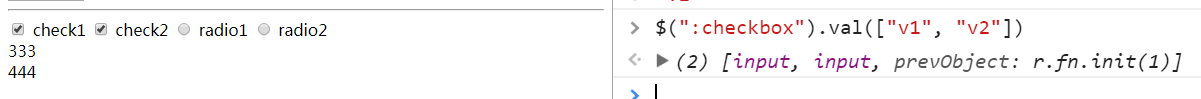
val([val1, val2]) // 设置checkbox、select的值





属性操作
用户自定义属性
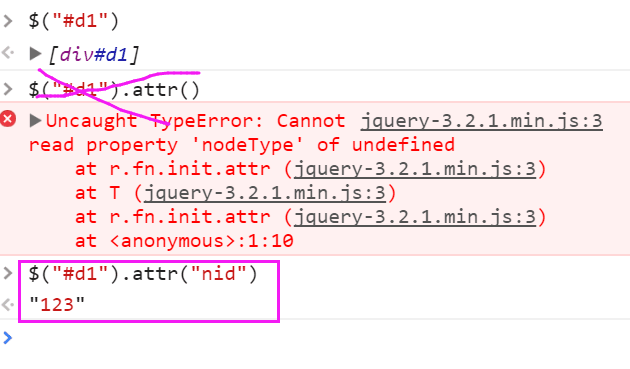
attr(attrName) // 返回第一个匹配元素的属性值
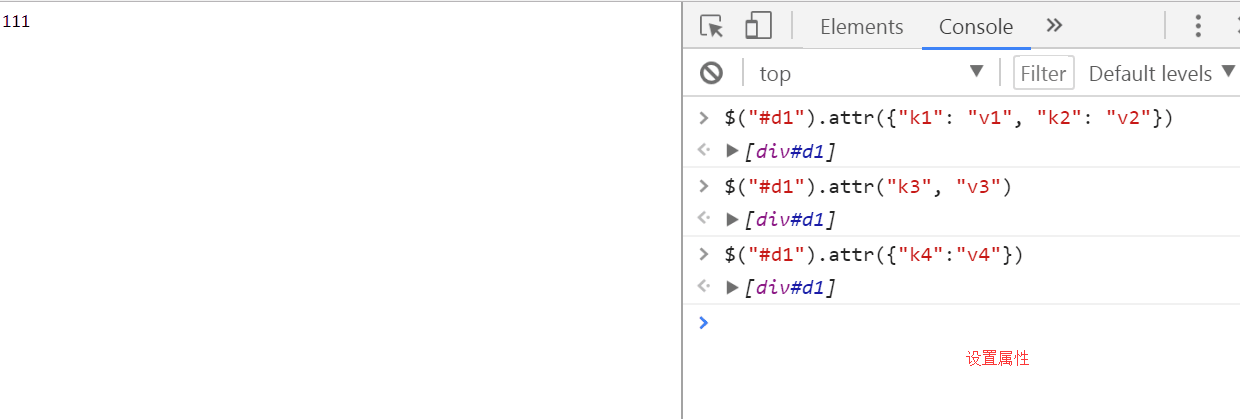
attr(attrName, attrValue) // 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2}) // 为所有匹配元素设置多个属性值
removeAttr() // 从每一个匹配的元素中删除一个属性



用于checkbox和radio
prop() removeProp()
判断有没有选中

设置选中和取消选中

注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行复制操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,
我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr(“checked”, “checked”)。
示例:全选,反选,取消

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button id="all">全选</button> <button id="remove">取消</button> <button id="reverse">反选</button> <table border="1px"> <thead> <tr> <th></th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>周军豪</td> <td>玩</td> </tr> <tr> <td><input type="checkbox"></td> <td>老王</td> <td>大奶萝莉</td> </tr> <tr> <td><input type="checkbox"></td> <td>鸭子</td> <td>富婆</td> </tr> <tr> <td><input type="checkbox"></td> <td>叶山豪</td> <td>两个人演完的小电影</td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> <script> $('#all').on('click',function () { $('input:checkbox').prop('checked',true) }); $('#remove').on('click',function () { $('input:checkbox').prop('checked',false) }); $('#reverse').on('click',function () { $('input:checkbox').each(function () { if($(this).prop('checked')){ $(this).prop('checked',false) }else { $(this).prop('checked',true) } } ) }) </script> </body> </html>
文档处理
添加的元素可以是字符串形式
添加到指定元素内部的后面
$(A).append(B) // 把B追加到A内部的后面
$(A).appendTo(B) // 把A追加到B内部的后面

添加到指定元素内部的前面
$(A).prepend(B) // 把B添加到A内部的前面
$(A).prependTo(B) // 把A前置到B内部的前面

添加到指定元素外部的后面
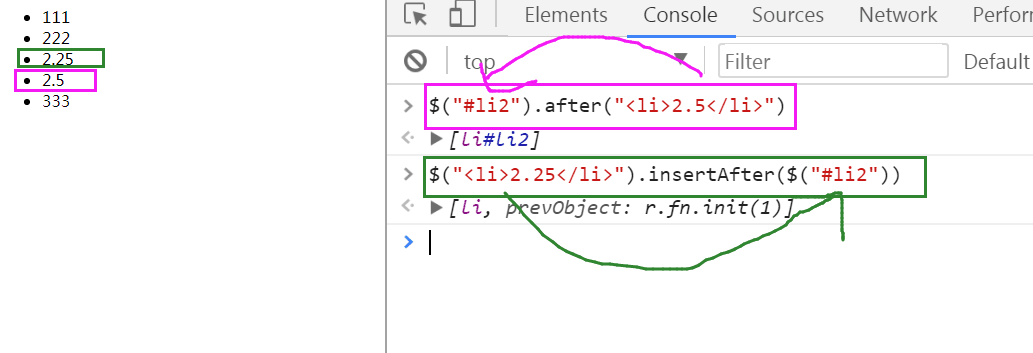
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面

添加到指定元素外部的前面
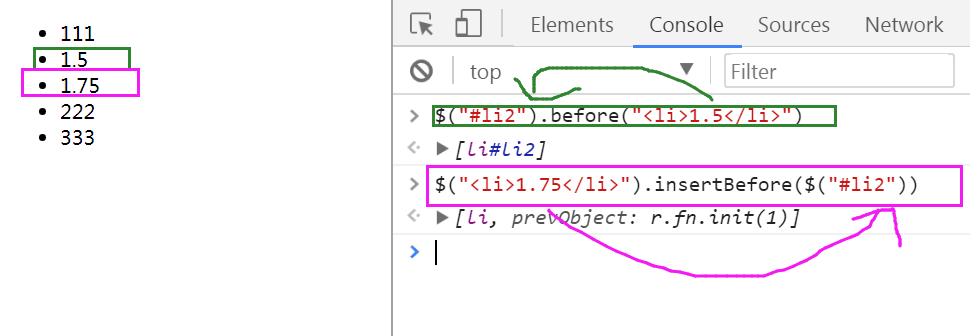
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B的前面

移除和清空元素
remove() // 从DOM中删除所有匹配的元素。
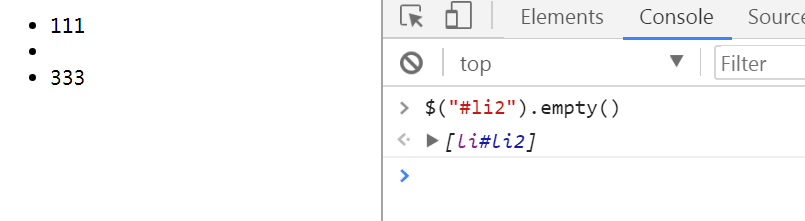
empty() // 删除匹配的元素集合中所有的子节点。


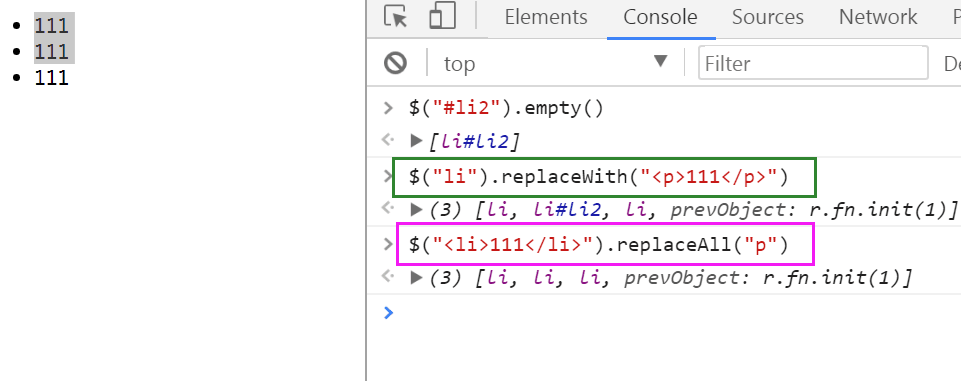
替换
replaceWith()
replaceAll()

克隆
clone() //括号内加true代表连事件也克隆

示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>克隆示例</title> </head> <body> <a>稳住,我们能赢。</a> <script src="jquery-3.2.1.min.js"></script> <script> $("a").on("click", function () { // $(this).clone(); // 把当前点击的a标签克隆了一份 // 加上true这个参数,表示连事件也克隆 $(this).clone(true).insertAfter(this); // 把当前点击的a标签克隆了一份,放到当前标签的后面 }) </script> </body> </html>
事件
常用事件
click(function(){...}) //单机事件
hover(function(){...}) //鼠标悬浮
blur(function(){...}) //失去焦点
focus(function(){...}) //获得焦点
change(function(){...}) //select标签改变
keyup(function(){...}) //键盘按键抬起
事件绑定
.on( events [, selector ], function(){} )
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ] [, function(){} ] )
.off()方法移除用.on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行 return false
return false; // 常见阻止表单提交等


页面载入 页面加载完毕后再执行的操作
写法一: (常用)
$(document).ready(function(){
// 在这里写你的JS代码...
})
写法二:
$(function(){
// 你在这里写你的代码
})
事件委托
事件委托是通过事件冒泡的原理,利用父标签去触发子标签的事件

动画
// 基本
show([s,[e],[fn]]) //显示隐藏的匹配元素 s:可以设置事件,单位毫秒 fn:动画完成时执行的函数 easing:(Optional):用来指定切换效果,默认是"swing",可用参数"linear"
hide([s,[e],[fn]]) //隐藏显示的匹配元素
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
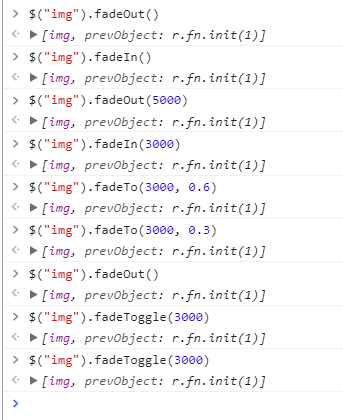
// 淡入淡出
fadeIn([s],[e],[fn]) //淡出
fadeOut([s],[e],[fn]) //淡入
fadeTo([[s],o,[e],[fn]]) //把所有匹配元素的不透明度以渐进方式调整到指定的不透明度
fadeToggle([s,[e],[fn]]) //通过不透明度的变化来开关所有匹配元素的淡入和淡出效果
// 自定义
animate(p,[s],[e],[fn])


补充
迭代 each
li = [10, 20, 30, 40]
$.each(li, function(i, v){
console.log(i, v); //index是索引,ele是每次循环的具体元素。
})
输出结果
0 10
1 20
2 30
3 40
.each(function(index, Element)):
简述:循环遍历一个jq对象,为每一个元素执行一个函数
.each()方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。
由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
//为每一个li标签添加foo
$( "li" ).each(function() {
$(this).addClass( "foo" ); ------->this代表当前循环到的元素
});
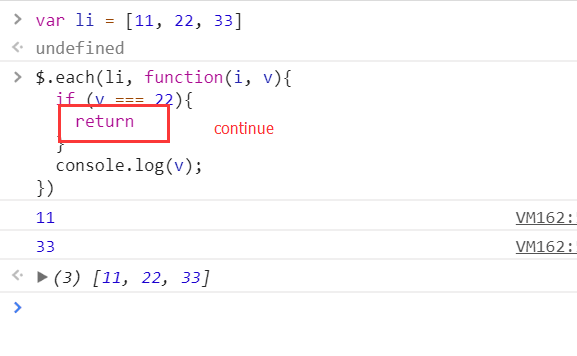
终止循环
return false
.data()
在匹配元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key,value)
描述:在匹配的元素上存储任意相关数据。
存值:
$("div").data("k", 100); //给所有div标签都保存一个名为k,值为100
取值:
("div").data("k");
如果去不到值 返回undefined
插件
jQuery.extend(object):
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:

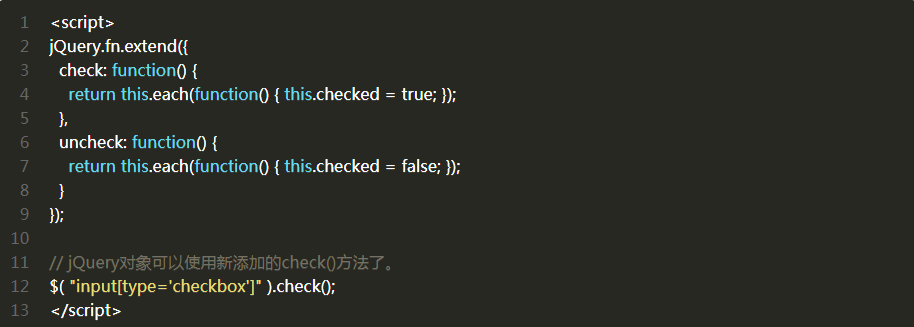
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。

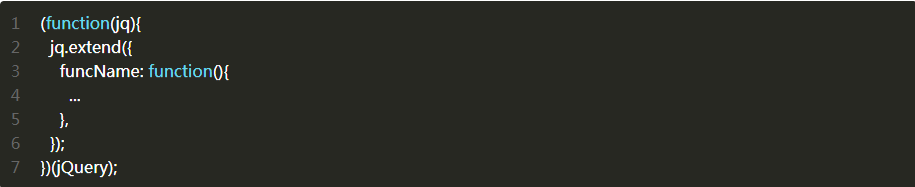
单独写在文件中的扩展 自执行函数(匿名函数)

去空格
.trim()去掉字符串起始和结尾的空格。
求长度
.length
练习:
一:表格增删改查

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>周末作业大礼包</title> <style> .hide { display: none; } .shade { position: fixed; top:0; left:0; right:0; bottom:0 ; background-color: black; opacity: 0.5; } .modal { position: fixed; top:50%; left:50%; width: 400px; height: 200px; background-color: white; margin-top: -100px; margin-left: -200px; } .cancel,.submit{ margin-left: 30px; } table{ text-align: center; } </style> </head> <body> <button class="add">添加</button> <table border="1"> <thead> <tr> <td>#</td> <td>姓名</td> <td>爱好</td> <td>操作</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>吹牛逼</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>3</td> <td>小轩轩</td> <td>抽烟喝酒烫头</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> </tbody> </table> <!--模态框开始--> <!--背景 遮罩层开始--> <div class="shade hide"></div> <!--背景 遮罩层结束--> <!--modal开始--> <div class="modal hide"> <p><label for="">姓名<input type="text" id="d1"></label></p> <p><label for="">爱好<input type="text" id="d2"></label></p> <input type="button" value="提交" class="submit"> <input type="button" value="取消" class="cancel"> </div> <!--modal结束--> <!--模态框结束--> <script src="jquery-3.2.1.min.js"></script> <script> var $d1=$('#d1'); var $d2=$('#d2'); var $modal=$('.modal'); var $tbody=$('tbody'); // 添加 $('.add').on('click',function () { showmodal(); $('.modal').data('name','append'); // 关闭后清空内容 $d1.val(''); $d2.val(''); }); // 取消 $('.cancel').on('click',function () { hidemodal() }); // 删除 $tbody.on('click','.delete',function () { //序号重排 要先把下面的序号重排再删除这一行 $(this).parent().parent().nextAll().each(function () { var $currTd=$(this).children().first(); var num=$currTd.text()-1; $currTd.text(num) }); $(this).parent().parent().remove(); }); // 提交 $('.submit').on('click',function () { // 如果是添加操作 if ($modal.data('name')==='append'){ var name=$d1.val(); var hobby=$d2.val(); var number=$('tbody>tr').length+1; //克隆并添加到最后 var $ele_new_tr=$('thead tr').clone().appendTo($('tbody')); //修改里面的值 $ele_new_tr.html("<td>"+number+"</td>"+"<td>"+name+"</td>"+"<td>"+hobby+"</td>"+"" + "<td><button class='edit'>编辑</button> <button class='delete'>删除</button></td>>"); hidemodal(); } // 如果是编辑操作 else{ var $this_td=$('.modal').data('ele'); $this_td.prev().text($d2.val()); $this_td.prev().prev().text($d1.val()); hidemodal() } }); // 编辑 $tbody.on('click','.edit',function () { //当前的值 var present_hobby=$(this).parent().prev().text(); var present_name=$(this).parent().prev().prev().text(); $modal.data('name',present_name); $modal.data('hobby',present_hobby); var $ele_td=$(this).parent(); $modal.data('ele',$ele_td); // 展示当前值 $d1.val(present_name); $d2.val(present_hobby); showmodal(); }); // 显示对话框 function showmodal() { $('.shade').show(500); $('.modal').show(500); } // 隐藏对话框 function hidemodal() { $('.shade').hide(); $('.modal').hide(); } </script> </body> </html>
二:登录验证

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆校验作业</title> <style> .error { color: red; } </style> </head> <body> <form action=""> <p> <label for="user">姓名</label> <input class="require" id="user" type="text" name="username"> <span class="error"></span> </p> <p> <label for="pwd">密码</label> <input class="require" id="pwd" type="password" name="passwd"> <span class="error"></span> </p> <input type="submit" value="登录"> </form> <script src="jquery-3.2.1.min.js"></script> <script> $(":submit").on("click", function () { // 每次判断之前都清空之前的错误信息 $(".error").text(""); // 定义一个用于判断是否进行下一个事件的标志位 var flag = true; // 校验 // 找需要校验的input // $("form input[type='text'], form input[type='password']") $("input.require").each(function () { // this --> 当前的input框 --> DOM对象 var currVal = $(this).val(); // 取到当前input框的值 if (currVal.length === 0){ // 根据值的长度和0去比较 // 提示错误信息 // $(this).next() --> 找到span标签 // 取label的text来拼接错误信息 // $(this).prev(); --> 取到当前input标签前面的label标签 var msgQz = $(this).prev().text(); $(this).next().text(msgQz + "不能为空"); flag = false; return false; // 跳出each循环 } }); return flag; }); //插件 $.fn.extend({ validate: function () { } }); $.validate("form"); $("form").validate(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .hide{ display: none; } span{ color: red; } </style> <body> <form action=""> 用户名 <input type="text" id="d1" placeholder="请输入用户名"><span class="hide">用户名长度不合法</span> 密码 <input type="password" id="d2" placeholder="请输入密码"><span class="hide">密码长度不合法</span> </form> <script src="jquery-3.2.1.min.js"></script> <script> $('input').each(function () { $(this).on('blur',function () { if ($(this).val().trim().length===0){ console.log($(this)); $(this).next().removeClass('hide'); return false } }); $(this).on('focus',function () { $(this).val(''); $(this).next().addClass('hide') }) }) </script> </body> </html>






