Orchard:如何生成Hello World模块
在Orchard架构介绍中对Orchard的一些架构内容进行了介绍,下图是Orchard自带的一些模块,

本篇讲解一下如何扩展Orchard来生成我们的第一个模块。
介绍
Orchard构建在ASP.NET MVC之上,MVC是一个应用模式,我在信息系统开发平台OpenExpressApp - Command扩展机制简单介绍了一下。在本篇示例中不包含任何数据,所以我们暂时不用关心model。我们只需要一个controller 和一个view。
在Orchard中Modules能够打包成一个可重用的资产,Modules被实现成一个MVC Areas。在MVC中Areas是一个包含一套独立于其他站点的功能的子站点(sub-sites)。
生成模块目录结构
在生成我们要做的模块示例的文件结构,我们需要先在Orchard的控制台中下载、安装和打开Code Generation 功能,不知道如何下载安装的看看我之前的几篇文档。对于命令行代码生成器的更多内容可以查看Command-line Code Generation.
一旦我们打开了代码生成功能,我们打开Orchard command-line,打上下面的命令来生成HelloWorld模块:
codegen module HelloWorld
更改清单文件 Manifest
执行命令后,在Orchard网站的Modules目录下可以看到一个新的HelloWorld目录,在这个目录下可以找到文件module.txt ,按以下内容修改:
 View Code
View Code
name: HelloWorld
antiforgery: enabled
author: The Orchard Team
website: http://orchardproject.net
version: 0.5.0
orchardversion: 0.5.0
description: The Hello World module is greeting the world and not doing much more.
features:
HelloWorld:
Description: A very simple module.
Category: Sample
这个文件描述当前模块,在功能管理面板可以看到这个信息
注意:使用空格,而不是tab缩进
添加Route
示例将处理网站的相对地址/HelloWorld 。为了定义请求这个URL是要做什么,我们需要在HelloWorld目录下生成文件Routes.cs:
 View Code
View Code
using System.Collections.Generic;
using System.Web.Mvc;
using System.Web.Routing;
using Orchard.Mvc.Routes;
namespace HelloWorld {
public class Routes : IRouteProvider {
public void GetRoutes(ICollection<RouteDescriptor> routes) {
foreach (var routeDescriptor in GetRoutes())
routes.Add(routeDescriptor);
}
public IEnumerable<RouteDescriptor> GetRoutes() {
return new[] {
new RouteDescriptor {
Priority = 5,
Route = new Route(
"HelloWorld",
new RouteValueDictionary {
{"area", "HelloWorld"},
{"controller", "Home"},
{"action", "Index"}
},
new RouteValueDictionary(),
new RouteValueDictionary {
{"area", "HelloWorld"}
},
new MvcRouteHandler())
}
};
}
}
}
一个Route是一个在URL和controller之间的映射,上面的代码是映射/HelloWorld URL到area HelloWorld 的Home controller的Index action
生成Controller
新的模块已经有一个Controllers 目录,下面需要生成HomeController.cs:
 View Code
View Code
using System.Web.Mvc;
using Orchard.Themes;
namespace HelloWorld.Controllers {
[Themed]
public class HomeController : Controller {
public ActionResult Index() {
return View("HelloWorld");
}
}
}
这个controller处理URL /HelloWorld的请求。在定义Route时我们设置了默认为index的action,代码中Index方法返回HelloWorld视图。
注意在HomeController上的Themed 属性在视图在当前主题下获取皮肤时需要用到。
生成View
在Views目录下,生成一个Home的目录Views\Home,然后添加一个视图文件HelloWorld.cshtml:
<h2>@T("Hello World!")</h2>
添加新的文件到项目中去
上面工作做完之后,剩下的任务就是把这些文件加入HelloWorld.csproj项目文件中进行动态编译了。打开HelloWorld.csproj文件进行编辑:
 View Code
View Code
<ItemGroup>
<Compile Include="Routes.cs"/>
<Compile Include="Controllers\HomeController.cs"/>
</ItemGroup>
<Content Include="Views\HelloWorld.cshtml" />
激活模块
最后我们需要激活刚加的模块,在命令行下输入以下命令:
feature enable HelloWorld
使用Module
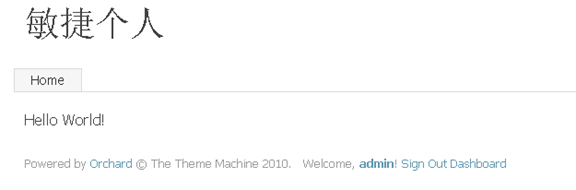
我们可以在网站地址之后添加URL /HelloWorld,显示如下界面:

参考: Building a Hello World module
推荐:你可能需要的在线电子书
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号