信息系统开发平台OpenExpressApp - 应用模型ApplicationModel
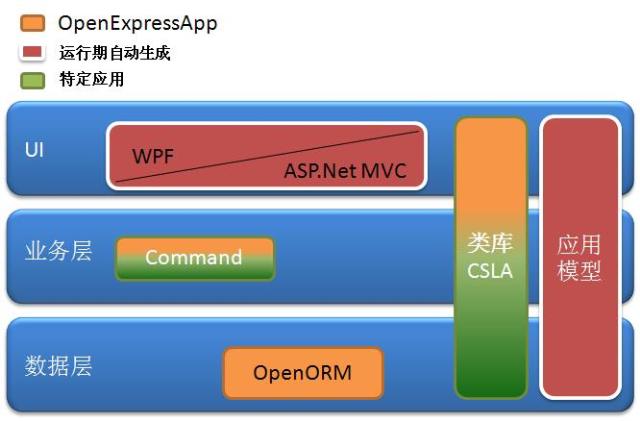
下图为OpenExpressApp的系统架构图,其中在应用模型是作为一种元数据贯穿于整个架构,应用模型运行在OpenExpressApp框架之上。应用模型是OEA的核心,理解好应用模型才能更好的使用OEA。
应用模型贯穿于整个架构层
模型关注what
OEA希望从重复的技术工作中脱离出来,在经过大量实践基础之上对一些常用功能进行抽象,整理和总结出一些通用模型,在基于模型的描述下,我们更加关注的是what,而不是how。OpenExpressApp平台建模工具计划支持企业架构建模(EA)、界面建模(UI)、命令扩展(Command)、领域建模(Domain)、规则建模(Rule)、报表模型(Report)和工作流模型(Workflow)。目前OEA的应用模型主要有UI模型和Command模型。
模型可以通过多种方式定义,如代码、属性标识和建模等,目前OEA支持类属性标识生成应用模型,这个一般用在简单应用软件中,计划加入建模工具,那时就不需要在类库中标识UI模型了。
ApplicationModel
既然我们使用模型来开发,那么必然会有一个存放模型的地方,在OEA中UI模型和Command模型都统一放置在ApplicationModel静态类中。
/// 应用程序模型
public static class ApplicationModel
{
/// 应用程序中所有的命令对象
public static readonly CommandCollection Commands = new CommandCollection();
/// 默认的所有业务对象模型集合 public static readonly ObservableCollection<BusinessObjectInfo> DefaultBusinessObjectInfos = new ObservableCollection<BusinessObjectInfo>();
/// 查找指定类型对应的业务对象模型元数据, 如果没有查找到,则生成并存储一个新的。
public static BusinessObjectInfo AddBusinessObject(Type boType)
{
BusinessObjectInfo info = null;
BusinessObjectInfoDict.TryGetValue(boType, out info);
if (info == null)
{
info = new BusinessObjectInfo(boType);
BusinessObjectInfoDict.Add(boType, info);
if (info.IsDefaultObject)
{
DefaultBusinessObjectInfos.Add(info);
}
}
return info;
}
public static BusinessObjectInfo GetBusinessObjectInfo(Type boType)
{
BusinessObjectInfo info = null;
BusinessObjectInfoDict.TryGetValue(boType, out info);
if (null == info)
{
info = AddBusinessObject(boType);
}
return info;
}
}
- BusinessObjectInfo:业务对象信息,通过ApplicationModel.AddBusinessObject调用
- BusinessObjectPropertyInfo:属性信息,在BusinessObjectInfo构造函数中生成
- BusinessObjectsPropertyInfo:子对象属性信息,在BusinessObjectInfo构造函数中生成
public BusinessObjectInfo(Type boType)
{
...
foreach (PropertyInfo item in boType.GetProperties())
{
if (item.HasMarked<EntityPropertyAttribute>())
{
BOPropertyInfos.Add(new BusinessObjectPropertyInfo(item, this));
}
if (item.HasMarked<AssociationAttribute>())
{
AssociationAttribute attr = item.GetSingleAttribute<AssociationAttribute>();
BOsPropertyInfos.Add(new BusinessObjectsPropertyInfo(item, attr, this));
if (attr.ShowInTree)
{
TreeChildPropertyInfo = item;
}
}
}
}
UI模型
信息系统开发平台OpenExpressApp - 内置支持的属性编辑方式
信息系统开发平台OpenExpressApp - 内置支持的列表编辑方式
信息系统开发平台OpenExpressApp - 理解核心元素ObjectView
信息系统开发平台OpenExpressApp - AutoUI自动生成界面
Command模型
信息系统开发平台OpenExpressApp - Command扩展机制
更多内容: 开源信息系统开发平台之OpenExpressApp框架.pdf
开源信息系统开发平台之OpenExpressApp框架.pdf
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号