vue项目使用 elementUI input 组件的一些小技巧
1.需求:实时监听 input 长度变化,并显示
html:
<el-input v-model="inputTitle" ref="count" ></el-input>
<span class="max-length">{{countTitle}}/{{maxlength}}</span>
watch:{
inputTitle(){
this.$nextTick(() => {
this.countTitle = this.$refs.count.value.length <= this.maxlength ? this.$refs.count.value.length : this.maxlength
})
},
}

没有使用this.$nextTick时,直接监听inout绑定的值,输入一个字符打印this.$refs.count.value.length为0,删除一个字符长度会先加1,然后再减减
原因是提前监听了长度而dom还未渲染,因为Vue中DOM更新是异步的;
官方解释:this.$nextTick将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
加上this.$nextTick后就可以实时监听到input的vulau长度(也可以加个延时器,效果一样)
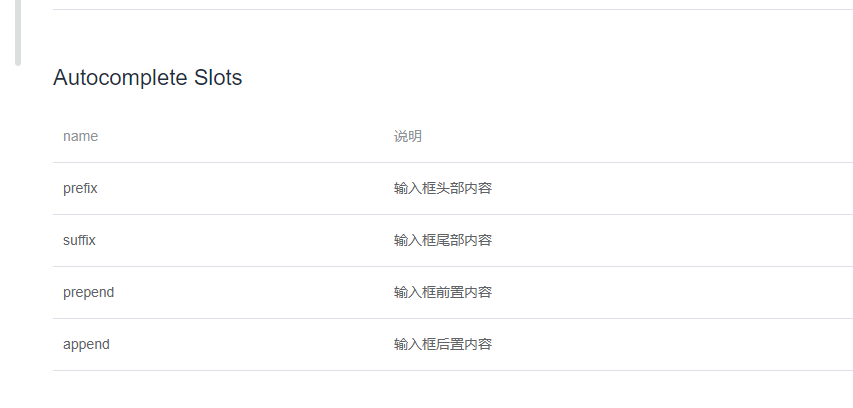
2.使用element ui input 给输入框尾部添加内容

使用sufifix属性,1.0版本没有此属性,2.6增加了此属性
使用插槽,直接可以实现
<template>-->
<slot slot="suffix" class="input-slot">0/25</slot>
</template>-->
3.input 回车事件
如果el-input外面包裹的有form 直接使用@keyup.native.enter="方法名" 可能不起作用,此时在form里加上@submit.native.prevent就可以了
单独使用input直接用@keyup.native.enter="方法名"就可以了。
前端小白自己在项目中遇到的问题,有不恰当的地方望指正,谢谢!



