测开之路一百四十六:WTForms之表单应用
WTForms主要是两个功能:1.生成HTML标签 2.对数据格式进行验证
官网:https://wtforms.readthedocs.io/en/stable/
这篇介绍用wtform生成html标签,前端只需要框架,元素使用wtform自动生成
安装:


使用wtform重新建模和写前端

from flask_wtf import Form
import wtforms
class EmployeeForm(Form):
name = wtforms.StringField("姓名")
# gender = wtforms.RadioField("性别", choices=[('男', '男'), ('女', '女')])
gender = wtforms.RadioField("性别", choices=[('男', '男'), ('女', '女')])
job = wtforms.StringField("职位", default='工程师')
birthdate = wtforms.DateField("生日")
idcard = wtforms.StringField("身份证号")
address = wtforms.StringField("地址")
salary = wtforms.DecimalField("工资")
# 如果是固定不变的值可以这样写
# department = wtforms.SelectField("部门", choices=[(1, '财务部'), (2, '技术部'), (3, '市场部')])
department_id = wtforms.SelectField("部门") # 视图层进行查询并把部门信息的值赋给form.department

# 视图层
from datetime import datetime
from flask.views import MethodView
from flask import render_template, redirect, url_for, request
from personal.models import db, Employee, Department
from personal.froms import EmployeeForm
class EmployeeCreateOrEdit(MethodView):
def get(self, id=None):
form = EmployeeForm()
form.department_id.choices = [(d.id, d.name) for d in Department.query.all()] # 查询出部门信息,方便页面渲染
# form.gender.choices = [('男', '男'), ('女', '女')]
return render_template('admin/emp-edit.html', form=form)
def post(self, id=None):
form = EmployeeForm(request.form)
emp = Employee(
None, None, None, None, None, None, None,
datetime.now()
)
form.populate_obj(emp) # form里面的对象,name、gender···赋给emp
db.session.add(emp)
db.session.commit()
return redirect(url_for('admin.emp_list'))

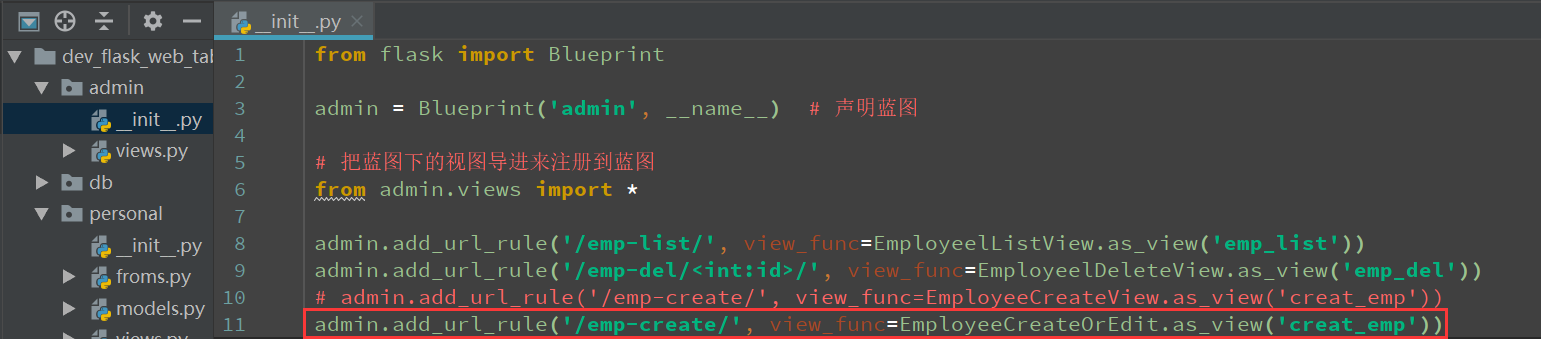
from flask import Blueprint
admin = Blueprint('admin', __name__) # 声明蓝图
# 把蓝图下的视图导进来注册到蓝图
from admin.views import *
admin.add_url_rule('/emp-list/', view_func=EmployeelListView.as_view('emp_list'))
admin.add_url_rule('/emp-del/<int:id>/', view_func=EmployeelDeleteView.as_view('emp_del'))
# admin.add_url_rule('/emp-create/', view_func=EmployeeCreateView.as_view('creat_emp'))
admin.add_url_rule('/emp-create/', view_func=EmployeeCreateOrEdit.as_view('creat_emp'))
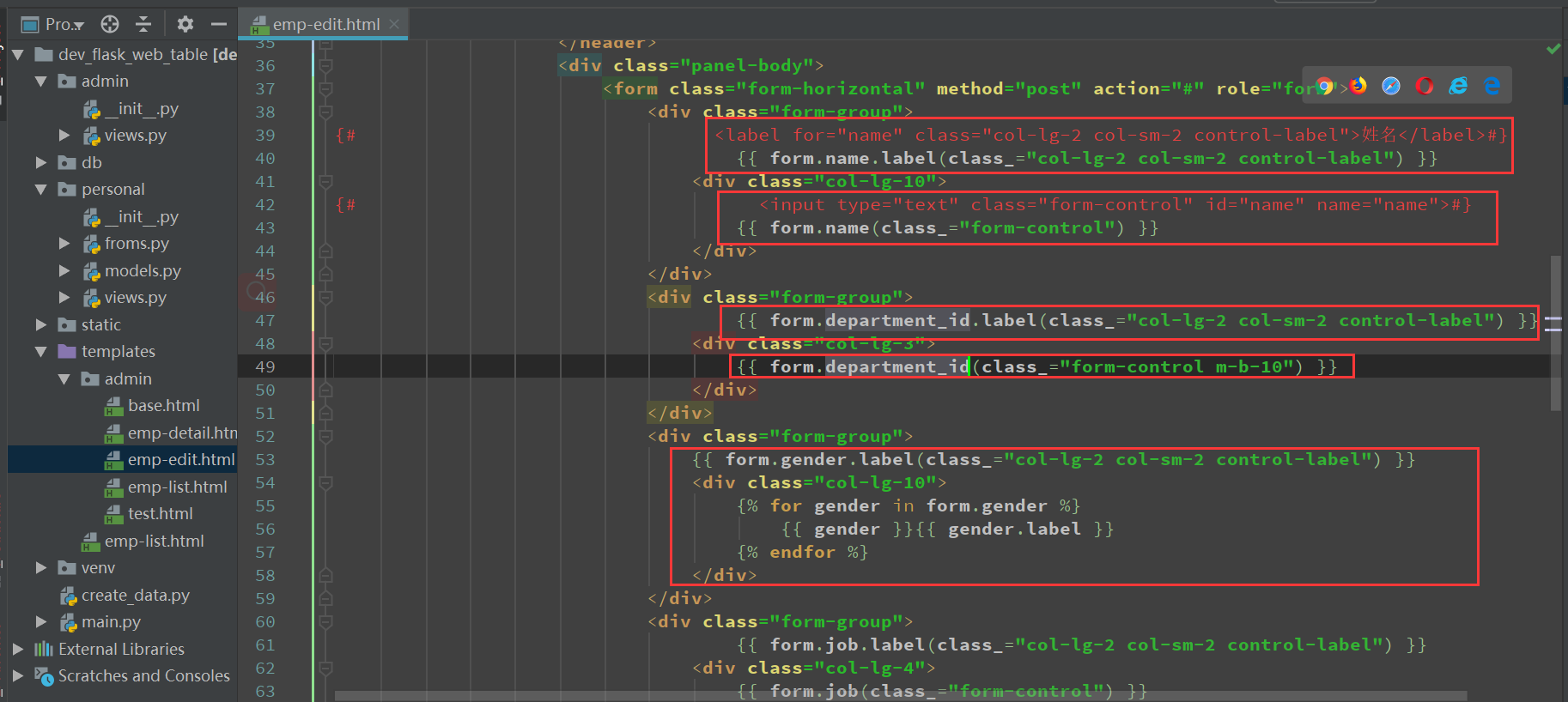
页面渲染使用form模型里面定义的内容渲染

{% extends 'admin/base.html' %}
{% block stylesheet%}
{% endblock %}
{% block page_head %}
<!-- page head start-->
<div class="page-head">
<h3 class="m-b-less">人事列表</h3>
<!--<span class="sub-title">Welcome to Static Table</span>-->
<div class="state-information">
<ol class="breadcrumb m-b-less bg-less">
<li><a href="#">首页</a></li>
<li><a href="#">人事管理</a></li>
<li class="active">人事列表</li>
</ol>
</div>
</div>
<!-- page head end-->
{% endblock %}
{% block main_content %}
<div class="wrapper">
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading">
新增员工
</header>
<div class="panel-body">
<form class="form-horizontal" method="post" action="#" role="form">
<div class="form-group">
{# <label for="name" class="col-lg-2 col-sm-2 control-label">姓名</label>#}
{{ form.name.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{# <input type="text" class="form-control" id="name" name="name">#}
{{ form.name(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.department_id.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-3">
{{ form.department_id(class_="form-control m-b-10") }}
</div>
</div>
<div class="form-group">
{{ form.gender.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{% for gender in form.gender %}
{{ gender }}{{ gender.label }}
{% endfor %}
</div>
</div>
<div class="form-group">
{{ form.job.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-4">
{{ form.job(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.birthdate.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.birthdate(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.idcard.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.idcard(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.address.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.address(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.salary.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-2">
{{ form.salary(class_="form-control") }}
</div>
</div>
<div class="form-group">
<div class="col-lg-offset-2 col-lg-10">
<button type="submit" class="btn btn-primary">提交</button>
<input type="reset" class="btn btn-default" value="重置">
<a href=" {{ url_for('admin.emp_list') }} " class="btn btn-default">返回列表</a>
</div>
</div>
</form>
</div>
</section>
</div>
</div>
</div>
{% endblock %}
{% block script%}
{% endblock %}
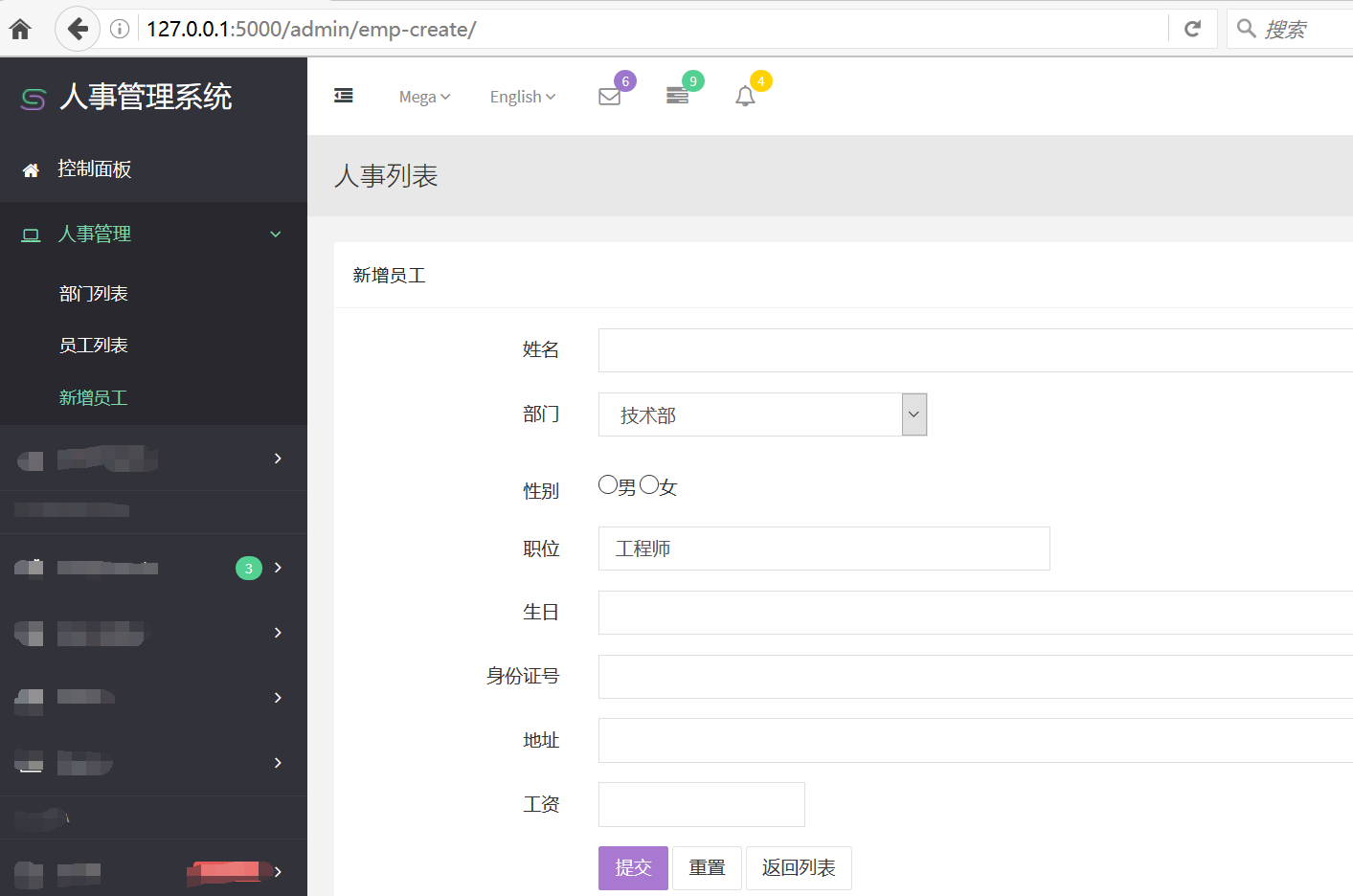
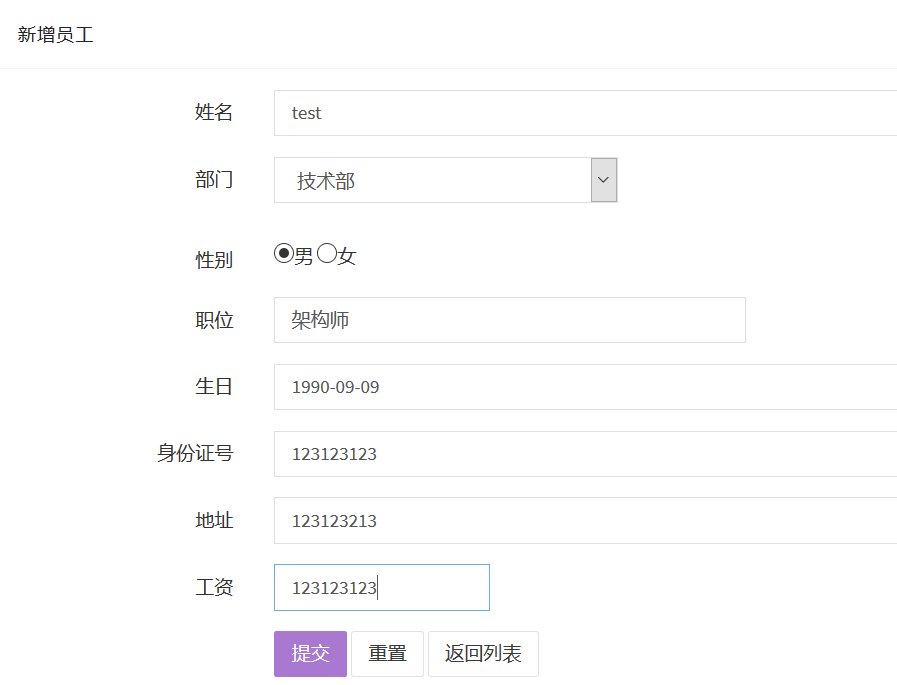
页面效果和之前的一模一样

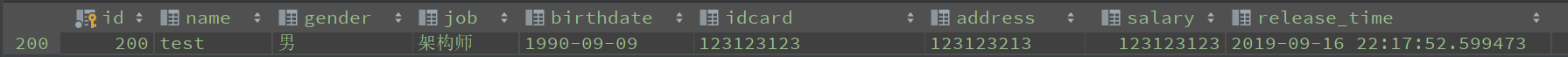
插入数据,成功


讨论群:249728408



