easyui-ComboBox
指定数据源后,combobox会自动匹配输入的内容,这种匹配只限于开头字符。

禁止输入内容
editable:false
必须存在值
required:true
后台绑定
<select id="akworkorder_addform_materialid" class="easyui-combobox" name="MaterialId" data-options="required:true"> @{ List<AkMaterial> akMaterials = ViewBag.AkMaterials; foreach (var m in akMaterials) { <option value="@m.Id">@(m.MaterialNumber + " " + m.Spec)</option> } } </select>
panelHeight
该属性可以去除下拉内容附带的空白,panelHeight:'auto'

动态绑定
combobox的json数据结构是下面这种简单的格式:

通过数据访问操作获取这种json返回值,每次动态加载的数据量是6个:
/// <summary> /// 仓库档案 /// </summary> public partial class BdWarehouse { /// <summary> /// 仓库编码 /// </summary> public string cWhCode { get; set; } /// <summary> /// 仓库名称 /// </summary> public string cWhName { get; set; } /// <summary> /// 所属部门 /// </summary> public string cDepCode { get; set; } ......
//仓库的下拉框动态数据 public string ComboBoxList() { string searchString = "";//查询条件 if (!string.IsNullOrEmpty(Request["searchString"])) { searchString = "where BdWarehouse.cWhCode like '%@param%' or BdWarehouse.cWhName like '%@param%'"; searchString = searchString.Replace("@param", Request["searchString"]); } string orderString = "order by BdWarehouse.cWhCode asc";//排序条件 //分页转换 int startIndex = 0; int endIndex = 6; List<BdWarehouse> pageResult = _bdWarehouseRepository.GetPageList(startIndex, endIndex, searchString, orderString); string pageJsonResult = JSON.Instance.ToJSON(pageResult, JSONConfig.GetJSONParameters()); return pageJsonResult; }
下面是在combobox输入内容时动态进行绑定的js:
//bdrdrecords01_toolbar仓库数据绑定 function bdrdrecords01_warehouseBind() { $('#bdrdrecords01_warehouse').combobox({ valueField: 'cWhCode', textField: 'cWhName', panelHeight: 'auto', //注册事件 onChange: function (newValue, oldValue) { if (newValue != null) { var thisKey = $('#bdrdrecords01_warehouse').combobox('getValue'); //搜索词 var urlStr = "/BdWarehouse/ComboBoxList?searchString=" + thisKey;//结果 $("#bdrdrecords01_warehouse").combobox("reload", urlStr); } }, onSelect: function (record) { $('#bdrdrecords01_warehouse').combobox('setValue', record.cWhName); } }); }
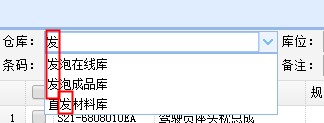
Html和效果
<td> <span class="l-btn-left"> 仓库: </span> </td> <td style="padding-left: 3px; "> <select id="bdrdrecords01_warehouse" class="easyui-combobox" style="width: 234px; " data-options="required:true"> </select> </td> <td> <span class="l-btn-left" style="padding-left: 3px; "> 库位: </span> </td>

下拉框多选
multiple:true
var val = $('#cc').combobox('getValues');
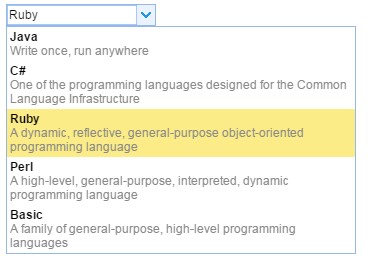
下拉框自定义格式
<input class="easyui-combobox" name="language" data-options=" url: '../combobox/combobox_data1.json', valueField: 'id', textField: 'text', panelWidth: 350, panelHeight: 'auto', formatter: formatItem "> <script type="text/javascript"> function formatItem(row){ var s = '<span style="font-weight:bold">' + row.text + '</span><br/>' + '<span style="color:#888">' + row.desc + '</span>'; return s; } </script>

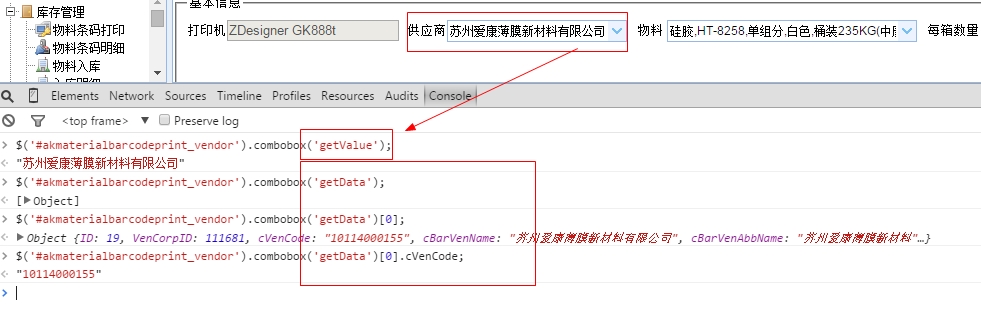
getValue和getData