【教程】【FLEX】#003 自定义事件、模块间通讯
本篇笔记,主要阐明 事件是如何创建 和 如何使用自定义事件达到模块之间通讯 的效果。
句子解释:
什么叫做模块之间的通讯呢??
简单点说,就是两个模块之间可以互相传数据。 A模块 可以接收到 B模块的数据,这个就叫做通讯。
所以A模块注册了一个事件, B模块触发了这个事件,A接收到。 那么 这个就是A、B模块进行通讯了。
一、自定义事件的创建(代码例子在文章底部)
1、创建一个ActionScript类,继承Event
2、声明属性
2.1 保存数据的属性(事件保存数据的对象,可多个)
2.2 用来指定事件的类型,和一个用来EventDispatcher对象,派发事件(注意:事件类型和EventDispachaer对象必须是唯一的。所以例子里面加上了 const)
3、创建一个构造函数,把声明的几个属性,初始化。
4、重载父类的clone方法
二、两个问题说明一下
Q1:为什么需要设置一个EventDispatcher来派发事件?
A:1. 先说一下 不用 EventDispatcher对象来派发的局限性。(只能在父子组件之间传递数据)
2. 用EventDispatcher对象来派发有什么好处呢?
可以在任何一个地方监听到任意一个组件被触发(派发)的事件。
原因:引用地址:http://blog.csdn.net/nature_fly088/article/details/8496446
事件当然要发生在事件目标上,比如点击按钮时,事件目标就是按钮。在Flex应用中,任何显示页面上的对象都可能成为事件目标,换句话说,都能够触发事件。而这种特性全拜flash.events.EventDispatcher类所赐。
EventDispatcher类实现IEventDispatcher接口,并且是DisplayObject类的基类(DisplayObject 类是可放在显示列表中的所有对象类的基类)。EventDispatcher类允许显示列表上的任何对象都是一个事件目标,而同时,又使得这些对象能够侦听事件。
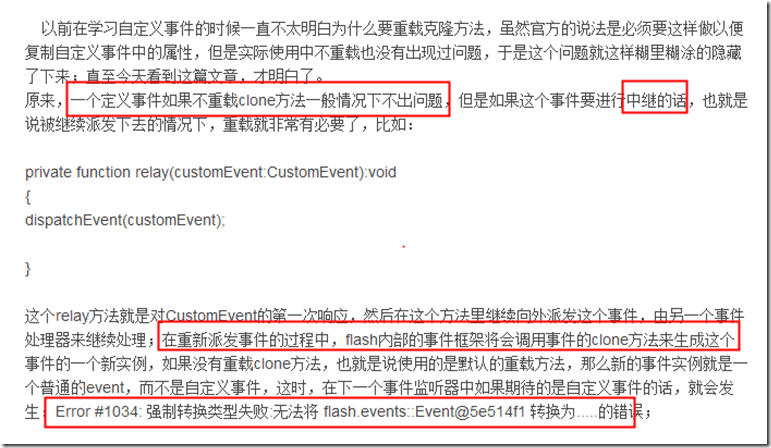
Q2:为什么需要重载clone方法?
A:一个自定义事件如果不重载clone的时候,正常使用不出问题。
但是、如果这个事件要进行中继(被继续派发。就是注册事件的时候处理方法里面又继续派发事件)的话,就必须重载。
引用地址: http://www.360doc.com/content/12/1018/14/8343463_242213532.shtml
错误:Error #1034:强制转换类型失败:无法将flash.events::Event@5e514f1转换为...的错误
(把错误写在这里,方便搜索到)
三、自定义事件写完了,那么如何注册,如何派发它呢?
3.1 注册事件:
还记得创建自定义类的时候,说要声明一个唯一的EventDispatcher对象吗?
就是用它,来进行注册事件的。派发也是哦。
eg: (注意:例子和下面的自定义事件是相对应的)
//参数1:事件类型; 参数2:事件派发后的处理方法 SetPropertyPanelEvent.dis.addEventListener(SetPropertyPanelEvent.INITPROPERTY,handler);
3.2 派发事件:
eg:
//实例化一个事件对象 var e:SetPropertyPanelEvent = new SetPropertyPanelEvent( SetPropertyPanelEvent.INITPROPERTY, control, datas ); //当作参数传递给事件派发(派发后,就会 通知所有有注册 这个事件(类型必须一致)的对象去处理) SetPropertyPanelEvent.dis.dispatchEvent( e );
代码例子。
package { import flash.display.DisplayObject; import flash.events.Event; import flash.events.EventDispatcher; /** * 传值事件(自定义事件) * ==>解释:注册本事件,可以传送数据对象(此处用于1、当生成控件之后,把控件信息传给属性面板; 2、当控件大小、位置改变,传值给属性面板) * @author zhongxia * @time 2014-12-25 08:47:31 */ public class SetPropertyPanelEvent extends Event { //指定事件的类型,设置多种类型,可以让这个自定义事件有不同的用途 public static const INITPROPERTY:String = "INITPROPERTY"; //初始化属性事件 public static const CHANGEPROPERTY:String = "CHANGEPROPERTY"; //修改属性值事件 public static const CHANGECONTROL:String="CHANGECONTROL"; //控件修改事件 //派发事件的对象 public static const dis:EventDispatcher = new EventDispatcher(); //控件对象(保存数据) public var control:DisplayObject; public var obj:Object; /** * 构造函数(初始化属性) * @param type 控件类型 * @param control 控件对象 * @param obj 创建的时候传一些自定义属性 默认为Null * @param Boolean 是否冒泡,默认为false * @param cancelable 是否允许取消事件 默认为false */ public function SetPropertyPanelEvent(type:String,control:DisplayObject,obj:Object=null, bubbles:Boolean=false, cancelable:Boolean=false) { super(type, bubbles, cancelable); this.control = control; this.obj = obj; } /** * 自定义事件必须重写父类的这个方法 * @return 该事件的实例 */ override public function clone():Event{ return new SetPropertyPanelEvent(type,control,obj,bubbles,cancelable); } } }
package { import flash.display.DisplayObject; import flash.events.Event; import flash.events.EventDispatcher; /** * 传值事件(自定义事件) * ==>解释:注册本事件,可以传送数据对象(此处用于1、当生成控件之后,把控件信息传给属性面板; 2、当控件大小、位置改变,传值给属性面板) * @author zhongxia * @time 2014-12-25 08:47:31 */ public class SetPropertyPanelEvent extends Event { //指定事件的类型,设置多种类型,可以让这个自定义事件有不同的用途 public static const INITPROPERTY:String = "INITPROPERTY"; //初始化属性事件 public static const CHANGEPROPERTY:String = "CHANGEPROPERTY"; //修改属性值事件 public static const CHANGECONTROL:String="CHANGECONTROL"; //控件修改事件 //派发事件的对象 public static const dis:EventDispatcher = new EventDispatcher(); //控件对象(保存数据) public var control:DisplayObject; public var obj:Object; /** * 构造函数(初始化属性) * @param type 控件类型 * @param control 控件对象 * @param obj 创建的时候传一些自定义属性 默认为Null * @param Boolean 是否冒泡,默认为false * @param cancelable 是否允许取消事件 默认为false */ public function SetPropertyPanelEvent(type:String,control:DisplayObject,obj:Object=null, bubbles:Boolean=false, cancelable:Boolean=false) { super(type, bubbles, cancelable); this.control = control; this.obj = obj; } /** * 自定义事件必须重写父类的这个方法 * @return 该事件的实例 */ override public function clone():Event{ return new SetPropertyPanelEvent(type,control,obj,bubbles,cancelable); } } }
代码文件下载: