[react001] 使用webpack自动构建react 项目
1.react 简介
React 是一个Facebook出品的前端UI开发框架。react官方的 tutorials 为了让人容易上手,并没有给在平常工作使用react的详细配置,随意学习的深入,你为了调试代码会不断的自己重新reload 页面来看效果。如果中间出错,还要一步步的重来,这是一件非常影响效率和打击积极性的事, 下面我们将使用webpack来一步步实现自动构建的详细过程。磨刀不误砍柴功,一劳永逸哦~ 保存刚写的代码,就会马上在页面上看到结果,非常省时的关键步骤!非常炫酷!

2. 创建一个新目录并用npm初始化它
mkdir react-playground cd react-playground npm init
3.安装和配置webpack

webpack 是一个bundler module, 它可以根据配置把项目中各种复杂的依赖关系组织起来,生成对应的js png等静态assets,使用起来也非常简单,我们只是需要 按照官网的指示走一次就知道了。
3.1 安装webpack,webpack-dev-server 及必要的依赖
先在package.json中增加需要安装的依赖(它是npm用来管理package的配置文件)

{
"name": "react-playground",
"version": "0.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {
"babel-loader": "^6.2.0",
"babel-plugin-add-module-exports": "^0.1.2",
"babel-plugin-react-html-attrs": "^2.0.0",
"babel-plugin-transform-class-properties": "^6.3.13",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-preset-es2015": "^6.3.13",
"babel-preset-react": "^6.3.13",
"babel-preset-stage-0": "^6.3.13",
"react": "^0.14.6",
"react-dom": "^0.14.6",
"webpack": "^1.12.9",
"webpack-dev-server": "^1.14.1"
},
"devDependencies": {},
"scripts": {
"dev": "./node_modules/.bin/webpack-dev-server --content-base src/public --inline --hot",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
再运行npm安装
npm install
这样安装的依赖都是在项目的node_module/下,这也是应该推荐模式,尽量不要使用全局安装,特别是在多个项目使用的同一个依赖的版本不一致的时候,非常蛋疼。 为了即时reload我们写的代码,我们使用了webpack-dev-server, 只要我们运行 npm run dev 。
3.2 配置webpack
官网配置项说明, 我们这里使用一个简化的配置(指定好输入/输出的文件路径),来体验一下它的基本功能。
var webpack = require('webpack'); var path = require('path'); module.exports = { context: path.join(__dirname, "src"), // The base directory (absolute path!) for resolving the entry option entry: "./client.js", //The entry point for the bundle. module: { loaders: [ { test: /\.jsx?$/, //A condition that must be met exclude: /(node_modules|bower_components)/, // A condition that must not be met loader: 'babel-loader', //A string of “!” separated loaders query: { presets: ['react', 'es2015', 'stage-0'], plugins: ['react-html-attrs', 'transform-class-properties', 'transform-decorators-legacy'], } } ] }, output: { path: __dirname + "/src/public", filename: "client.min.js" } };
这个配置最主要的一件事就是把 src/client.js 编码成 src/public/client.min.js
3.3 增加必要文件
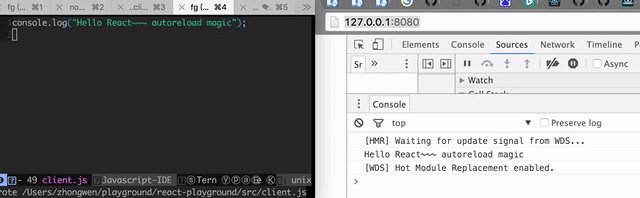
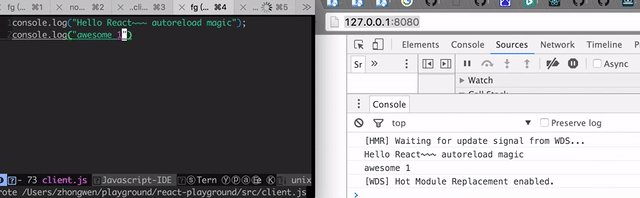
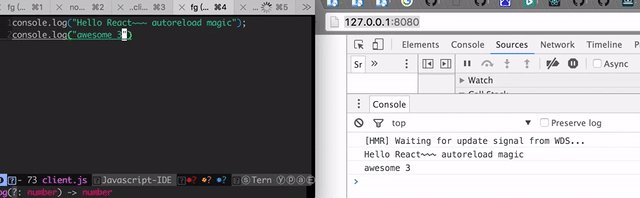
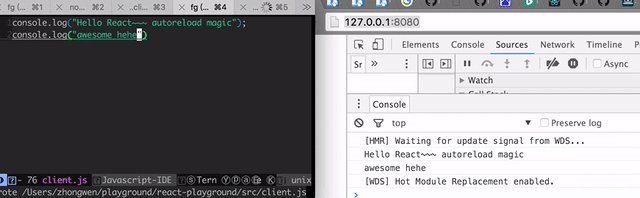
我们在上一步的webpack里面指定了应该从entry: src/client.js来打包文件,所以我们先在client.js里面写随意写点输出点东西
console.log("Hello React");
我们还需要一个index.html来调用打包完成的client.min.js 这样我们才能看到结果。
<html> <head> <meta charset="utf-8"> <title>React.js using NPM, Babel6 and Webpack</title> </head> <body> <div id="app" /> <script src="client.min.js" type="text/javascript"></script> </body> </html>
3.4 运行webpack-dev-server
npm run dev
打开http://localhost:8080/ 就可以编辑的代码一保存就在文章开头gif页面上的效果啦。
4. 容易犯的错
1. 在package.json 里面关于 web-dev-server 命令启动时是
"dev": "./node_modules/.bin/webpack-dev-server --content-base src/public --inline --hot",
它使用--content-base路径是 src/public,所以index.html也应该放到这个目录下
5. 总结
欢迎订阅~



