fiddler接口测试,js代码修改日志展示(埋点用)
fiddler

通过fiddler 发送接口信息:
http://blog.csdn.net/java2013liu/article/details/53380381
rules--automatic breakpoint --before response
在下方输入 bpafter myzaker.com,没筛选到时,输入go放行
request勾选inspectors,response区域勾选textView(Transformer选择none)
一些其他的设置:
http://blog.chinaunix.net/uid-27105712-id-3738821.html
修改request
http://www.cnblogs.com/lauren1003/p/6224417.html
埋点的验证方法
写的埋点脚本,实用性很差,跟同事讨论了以下怎么测试埋点。
最终解决方案是,用fiddler的js语句,识别出url为trace.do的request,然后截取actiontype字段,从数据库中导出埋点的数据,把截取的字段遍历一遍,输出在log里面。
实现方案如下
1.写方法,用来截取actionType的id
public static function selectActionType(str){
var i = str.indexOf("actionType");
var str1=str.substr(i+11);
var j = str1.indexOf("&");
if(j!=-1){
str1=str1.substr(0,j);
}
return(str1);
}
2.写方法,用来把id,和数据库中导出的数据做一个匹配对比
public static function choose(str){
var myList={"0202":"test","0203":"test1","0204":"test2"};
for(var id in myList){
if(id==str){
str=str+","+myList[id];
break;
}else{
str=str+",没找到这个埋点";
break;
}
}
return(str);
}
3.写onbeforerequest方法,在请求时,做一个判断,如果url符合要求,就获取body,然后输出对比结果;
static function OnBeforeRequest(oSession: Session) {
if (oSession.uriContains("/pabys/common/trace.do")) {
//oSession["ui-color"] = "blue";
var request=oSession.GetRequestBodyAsString();
//var request1=oSession.GetRequestBodyEncoding();
var aType=selectActionType(request);
//FiddlerApplication.Log.LogFormat(request1);
FiddlerApplication.Log.LogFormat(choose(aType));
}
……
}
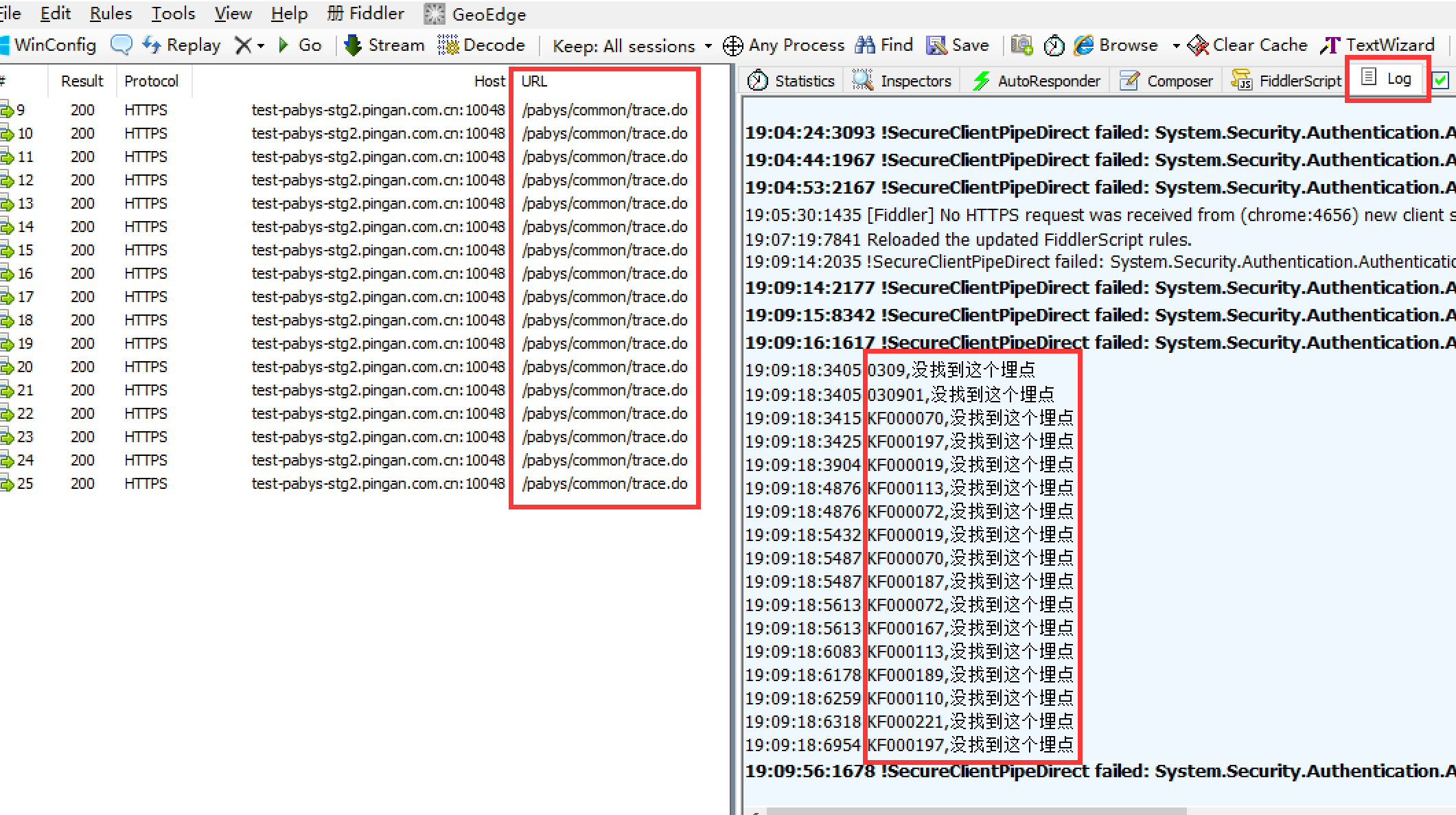
4.实现结果如下