NGUI_Toggle
1、判断什么时候要使用复选框:
(1)、该功能只有两种状态 是/否
(2)、该功能同一时间只能激活且必须激活一种选择状态
(3)、该功能的两种状态为互斥关系。
2、创建复选框有两种方式
1、从Prefabs ToolBar 中选中Colored CheckBox 或者Simple CheckBox拖动到场景即可
2、手工搭建
3、手动搭建复选框:
建议是自己手动搭建复选框,因为UI的需求变动是最大的,可以方便我们后续的修改。
(1)、首先创建一个Sprite,用来做复选框的背景
(2)、因为这个复选框要接收点击事件,则要附加BoxCollider,右键-->Attach-->BoxCollider
注意:只要其中的Ui控件要接收点击事件,则都要附加BoxCollider
(3)、附加一个UIToggle组件;右键-->Attach-->Toggle Scripts
(4)、再上面的背景下面创建一个新的Sprite,用来显示选中的标识
(5)、然后将选中的sprite拖动到UIToggle中的StateTrnsition中,这样我们自己的Toggle就拼装完成了

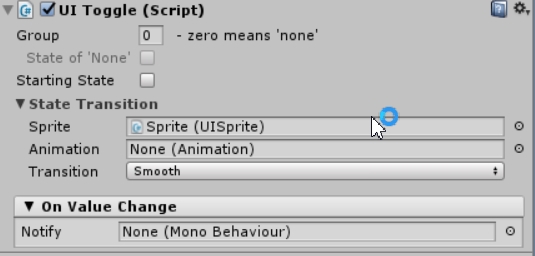
4、对该组件的参数解释

(1)、Group:开关组的设置,默认为0,表示没有开关组。当有多个Toggle的Group相等且不为0的时候,表示它们在同一个开关组中,同一个开关组中的开关只允许打开一个
(2)、Starting State:是否初始状态,选中为初始状态,否则不是。
(3)、State Transition模块:设置勾选的时候一些关联UI表现
3.1、Sprite:设置选中状态下要显示出来的Sprite,
3.2、Animation:状态切换的动画
3.3、Transition:开关切换的平滑效果 选中Smopth:则为启动平滑过渡
5、On Value Change:选择时的状态触发
2017-12-17、17:58:40


