#研发解决方案#共享能力的数屏
创建于2017/7/23 最后更新于2017/7/25
关键词:大数据,监控大屏,实时大屏,大屏,数屏,React,Redux,
提纲:
-
自助式报表、魔盒和数屏的产生逻辑
-
共享能力
-
数屏的技术栈
-
数屏的能力
数屏(DataB) 是数据中心吴佰清组推出的高逼格数据应用,它的目标是通过图形化界面快速搭建可视化监控大屏,数屏可以提供丰富的可视化数据组件,满足业务监控、会议展览、投资咨询等多种业务的展示需求,尤其要满足PC浏览器或者手机浏览器访问下的自适应布局。

图1 数屏默认首页
感谢前台的吴佰清,董建昌,刘永飞,赵亮,孙铮,后台的赵兴申,袁丙泽,李少杰,吕中舟,高川川。
数据中心2016年提供了实时监控大屏,云纵总部门口电视上投放的就是当面付和纵横客的大屏。它的运行原理是,数据库变更订阅中心(背后是canal)-->Kafka-->HBase/Redis/MySQL-->workman--websocket-->大屏。它的问题是每次都得开发,双十二时的多张监控大屏就是如此。所以自然而然产生一个想法:大屏能不能所见即所得,不用或减少开发?
0x00,自助式报表、魔盒和数屏为什么诞生?
2014年时我提出所谓商业智能平台无非这么几个 feature:
-
自助式报表;
-
即席查询;
-
数据可视化(在自助式报表基础上);
-
数据融合;
-
数据仓库。
那时候自助式报表的目标是,可视化自定义报表,并将报表和图表组装成仪表盘。这样可以节省数据中心的开发人力,不用陷入到每张报表都必须开发的泥潭,专注做好数据仓库即可。
2014年12月12日,少明主持开发的自助式报表一期上线发布,我们认为初期不需要对外提供自助定义报表的能力,能让内部开发人员可视化自定义报表(含图表)、授予其他部门访问权限即可。

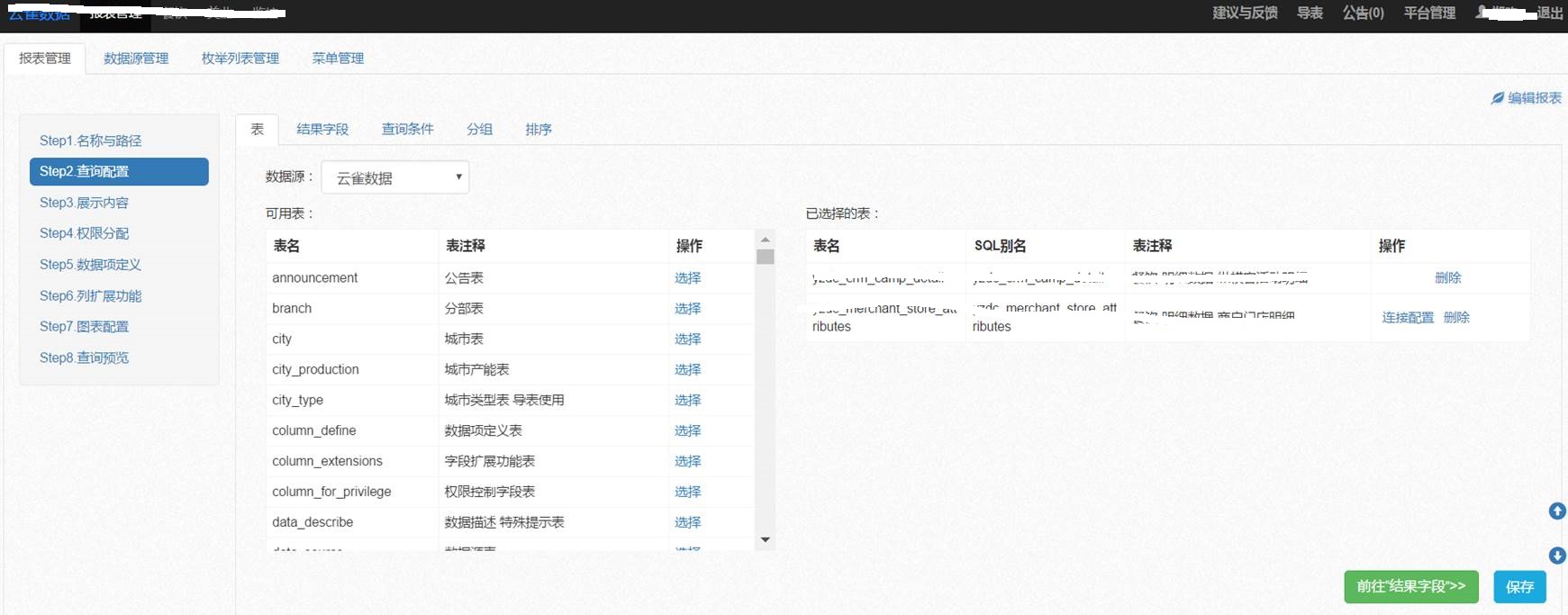
图2 自助式报表平台-配置报表的向导界面
后来又看到了美团的自助ETL规划,即开放数据的存储和计算环境,让ETL流程的编写和部署Web化,让其他组织里有能力的研发人员,可以自己在数据仓库上部署计算流程,计算自己需要的数据。
数据中心沿着这两个思路一路走来,现如今都有了对应的解决方案:
-
自助式报表,有了;
-
即席查询,实际上被数据开放实验室(OpenDataLab)间接又实现了一遍;
-
数据可视化,对应于数屏(DataB);
-
自助ETL,对应于魔盒(DataCube)。
这些解决方案的目的都是一个:
共享数据,共享计算资源,共享能力。
0x01,共享能力
我们的研发哲学讲求,凡是被不断重复的(coding)过程,就要将其工具化,绑定到自动化流程之中,目的是解放生产力,提高生产效率,为的是让大家不陷入日复一日年复一年的重复性工作里。
自助式报表对外提供了报表的图形化设计界面。
数屏对外提供了监控大屏的图形化设计界面。
魔盒对外提供了 Spark/SparkSQL 等离线计算的图形化操作界面。
数据开放实验室对外提供了对授权数据的查询、发布和下载的图形化操作界面。
这样,数据、资源、能力都共享之后,同一个集群,不同研发团队,可以心无旁骛地做更多的事情。
0x02,数屏的技术栈
前端:
React+Redux+D3.js+Three.js等。
后端:
Java+HBase。
前端所使用的包清单为:
|
包名称 |
描述 |
|
QS |
发起 Ajax 请求时 JSON 串转换成 form-data |
|
D3 |
图表绘图工具 |
|
Less |
CSS 构建工具 |
|
Three |
3D 绘图工具 |
|
Axios |
AJAX 请求工具,仅支持 CORS 模式 |
|
React |
React |
|
Redux |
Redux |
|
CountUp |
翻牌器 |
|
Immutable |
数据层有 HASH 值,主要判断组件是否更新 用于加速 React 渲染 |
|
Normalize |
去掉 input、body 等默认样式值(多浏览器兼容) |
|
Redux-Saga |
Redux 流程中的 AJAX 数据请求异步 |
|
React-Router |
React 路由模块 |
|
History |
管理路由层会话历史 |
|
React-Ace |
在线代码编辑器 |
|
React-Color |
颜色选择器 |
|
React-ID-Swiper |
分屏滚动 |
|
SortableContainer |
页面拖拽 |
|
Dom-To-Image |
基于 Canvas 的 DOM 转换成图片 |
为什么使用Redux?
大型应用中不同组件共享同一个数据源的情况是常见的,如果都让组件自身来维护一份的数据,很容易造成数据混乱。组件内部也由于夹带着处理数据的逻辑,从而和数据耦合到一起了。
Redux 框架解决了这个问题,简单来说,它将 React 由父级传递数据,变为了由一个统一的数据源 store 单向地向各个组件传递数据。
我们通过使用 Redux 能够将数据集中统一管理起来放到组件的最顶层,然后分发给所有组件,每个组件只管渲染,不处理数据逻辑。
0x03,数屏的能力
登录系统之后,点击“新建可视化”大按钮,进入编辑向导。
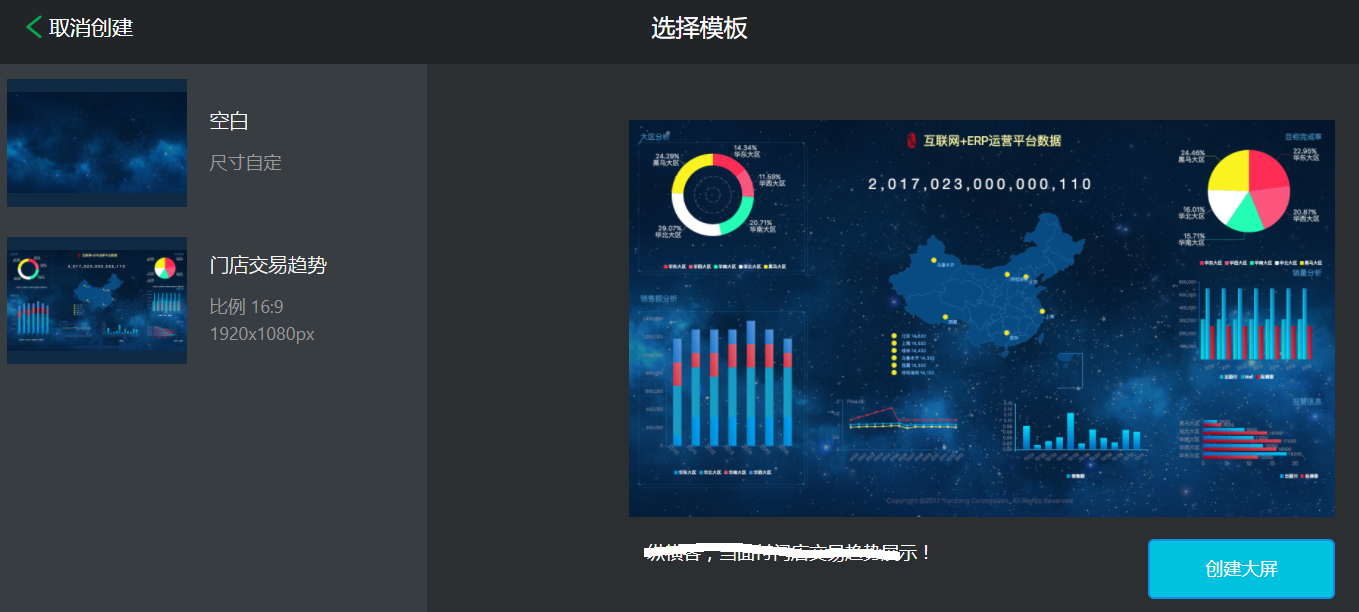
第一步需要先选择模板。目前只有两个模板。点击创建大屏即可。

图3 新建可视化-选择模板
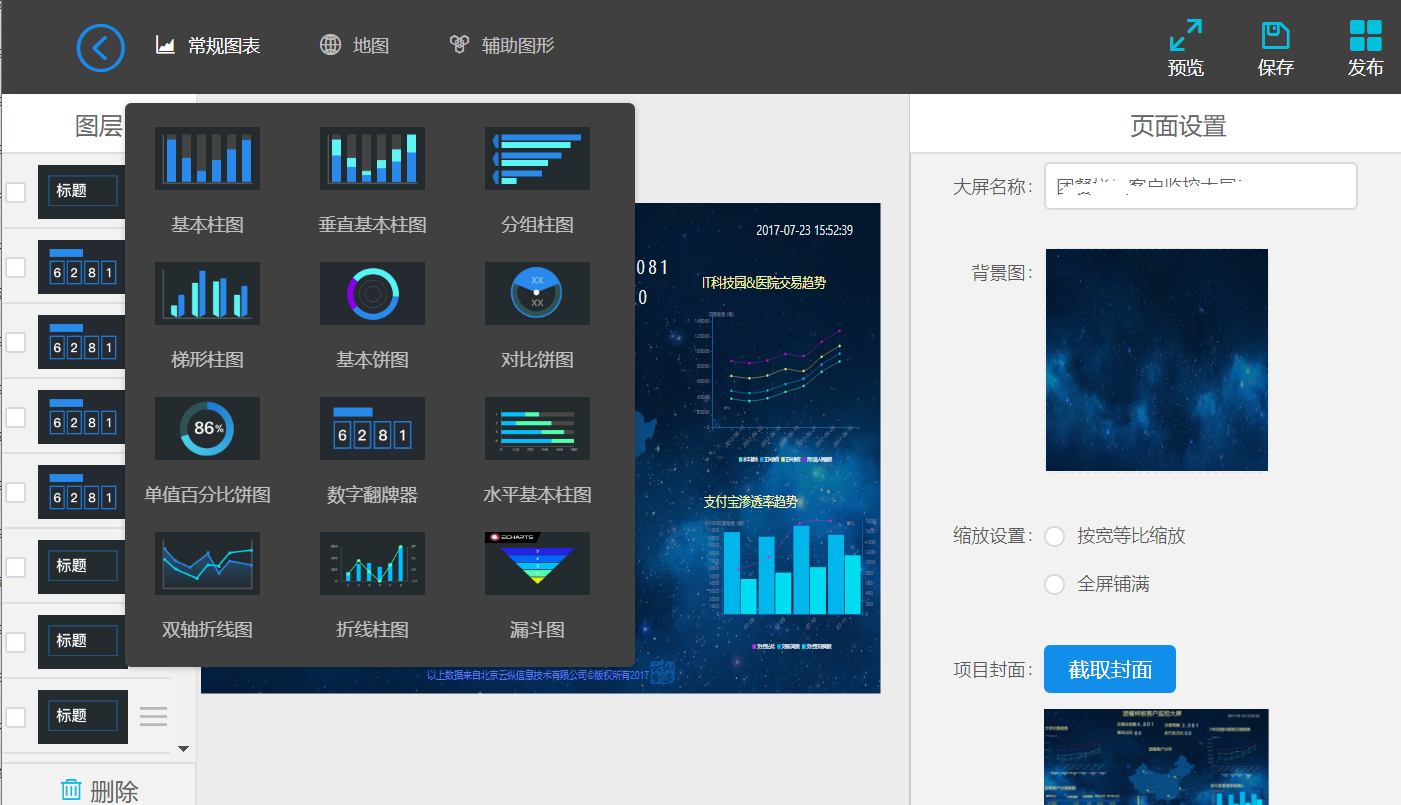
第二步,在大屏编辑界面上,我们可以看到很多组件,如柱状图,饼图,数字翻牌器,折线图,漏斗图,地图,标题,时间器,等等,往大屏上拖拽即可,如下图所示:

图4 新建可视化-拖拽组件
第三步,选中组件,设置样式。如下图所示,我选中了一个折线图:
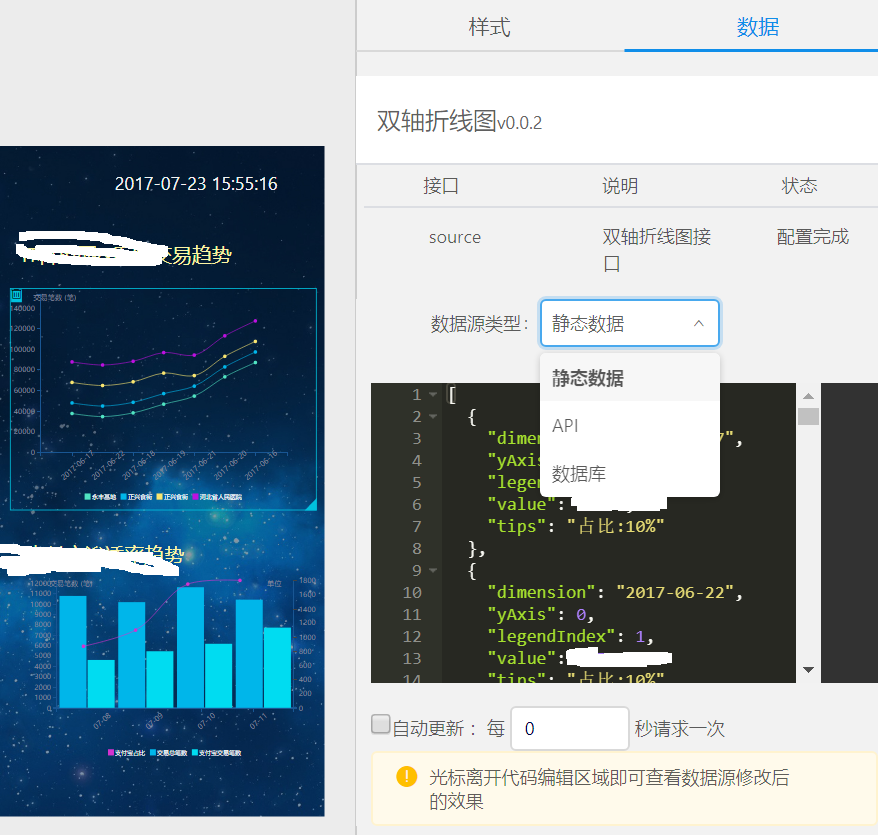
第四步,选中组件,设置数据源,如下图所示:

图6 新建可视化-编辑组件数据源
目前,数据源类型有三种:
-
静态数据:即按规定格式,写在 JSON 静态数据里,不可变;
-
API:即自己在远端提供一个返回规定格式 JSON 数据的 Web Service;
-
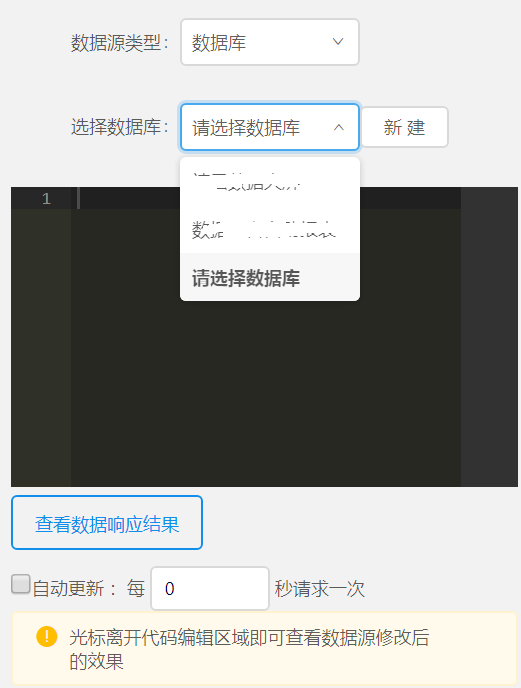
数据库:如下图所示,选好数据库,写标准SQL了:

图7 新建可视化-组件数据源-数据库
通过右上角的预览功能,测试通过之后,就可以点击“发布”了。发布的时候需要设定这张大屏的验证密码。
至此,这张监控大屏就配好了。
-EOF-
赠图四枚




语录若干:
Facebook 终于让步了,React 许可又改为标准的 MIT 协议。
但以后 FB 再开源别的什么神器,还有人敢用吗?
信用经不起折腾啊。
/*
React 是 2013 年 5 月开源的。
随着 React 用户的增多,Facebook 在 2016 年7月修改了开源许可协议中的附加专利条款 Additional patent grant。
今年7月16号,Apache 基金会把 Facebook BSD + Patents 加入了黑名单,并从开源项目中移除。
8月份,Facebook 发表了一篇名为《关于React使用许可协议的官方声明》的申明,任何人不能将 React 用于与 Facebook 及其合作公司有直接或间接竞争关系的项目中,否则 Facebook 公司将自动取消其使用许可。
*/
骗中骗,局中局,中国互联网生态:《百合网红娘直言好多用户是假的:天天都有投诉》,前有校园贷、裸条,再有招聘网站沦为传销围猎场,而隐藏在水下的是相亲网站上多年来融合了茶托、酒托、业务推销、网店、微商、借钱、传销等经典骗局。
无极说如果只谈修身治国平天下那是错的,因为这只是后半句话,前面还有半句呢:“物格而后知至。知至而后意诚。意诚而后心正。心正而后身修。身修而后家齐。家齐而后国治。”修身得从最开始的格物致知做起,否则单纯修身也没有意义(闷在小黑屋里修什么身吟诗做赋?)。什么是格物致知?那就是先要了解业务,真刀真枪干起来,看清楚事物的规律,借事修人,借人成事,修身才有意义。
-END-


