前端优化三续:用script存放html代码来减少DOM节点数
郑昀 201207
前端优化三续:美团的实践——用script存放html代码来减少DOM节点数
=背景=
与前面 textarea 存放 html 代码 一样,你也可以用 script 来存放,目的都是减少 DOM 节点数。
浏览器在拿到 html 代码时,首次 Tokenization — Tree Construction 的速度就会大大加快。

=美团是怎么实践的=
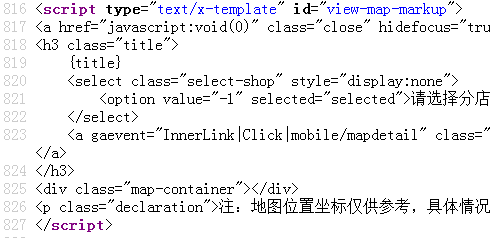
在美团商品详情页上,HTML 文档底部遍布着这样的代码:

注意这些 script 的 type 是 text/x-template ,
这是YUI类库自己定义的元素type。
你可以注意到,LABjs 也玩过这个小技巧,也是自己定义了一个元素 type“text/cache”, 由于浏览器不认识这种 type,
就会主动忽略这个 HTML元素。
什么时候取出这些隐藏HTML代码呢?
那就要用到这些 script 的 id 了。
YUI的教程上是这么获得 HTML 代码:
template: Y.one('#todo-item-template').getHTML(),
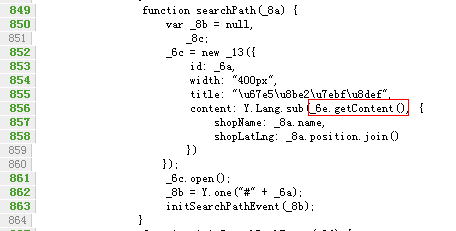
美团的做法是:

=结论=
美团由于走的是 YUI3.0 体系,所以可以利用 script 存放html代码技巧,让商品详情页首屏更快地渲染出来。
我的前文:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号