Flex与JavaScript交互
ExternalInterface 实现 JavaScript 与 ActionScript 之间的所有通信,ExternalInterface 类是外部 API,这是一个在 ActionScript 和 Flash Player 容器之间实现直接通信的应用程序编程接口。在 Flash Player 中,可以使用 HTML 页中的 JavaScript 来调用 ActionScript 函数。ActionScript 函数可以返回一个值,JavaScript 会立即接收它作为该调用的返回值。
利用ActionScript,使用call方法,可以在HTMl页上执行以下操作:
- 调用任何 JavaScript 函数。
- 传递任意数量、具有任意名称的参数。
- 传递各种数据类型(Boolean、Number、String 等等)。
- 接收来自 JavaScript 函数的返回值。
通过在 HTML 页上使用 JavaScript,使用addCallback方法,可以:
- 调用 ActionScript 函数。
- 使用标准的函数调用表示法传递参数。
- 将值返回给 JavaScript 函数。
注意:在将 SWF 文件嵌入到 HTML 页中时,请确保 object 和 embed 标签的 id 和 name 属性不包含以下字符: . - + * / \
简单示例:
1: <script language="JavaScript" type="text/javascript">
2: function callFlexFunction() {
3: var x = document.getElementById("JavaScriptTest").flexTest("string from js.");
4: alert(x);
5: }
6:
7: function jsTest(param) {
8: alert(param);
9: return "Return from js:" + param;
10: }
11: </script>
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="intiApp()"
3: width="400" height="200">
4: <mx:Script>
5: <![CDATA[
6: import mx.controls.Alert;
7:
8: public function flexTest(param:String):String
9: {
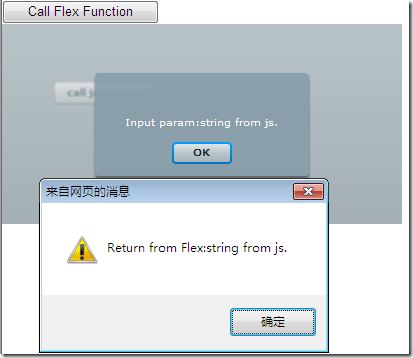
10: Alert.show("Input param:"+param);
11: return "Return from Flex:"+param;
12: }
13:
14: public function intiApp():void
15: {
16: ExternalInterface.addCallback("flexTest", flexTest);
17: }
18:
19: public function callJS():void {
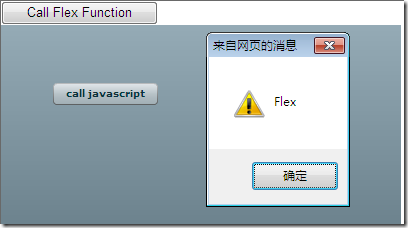
20: var s:String = ExternalInterface.call("jsTest", "Flex");
21: Alert.show(s);
22: }
23: ]]>
24: </mx:Script>
25:
26: <mx:Button x="52" y="58" label="call javascript" click="callJS()"/>
27: </mx:Application>
28:
点击页面按钮:
点击Flash内按钮
分类:
JavaScript
, Flex/AS








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2009-09-03 VS2008 SP1安装失败的原因