初始Ajax
一、Ajax准备知识:json
说起json,我们大家都了解,就是python中的json模块,那么json模块具体是什么呢?那我们现在详细的来说明一下
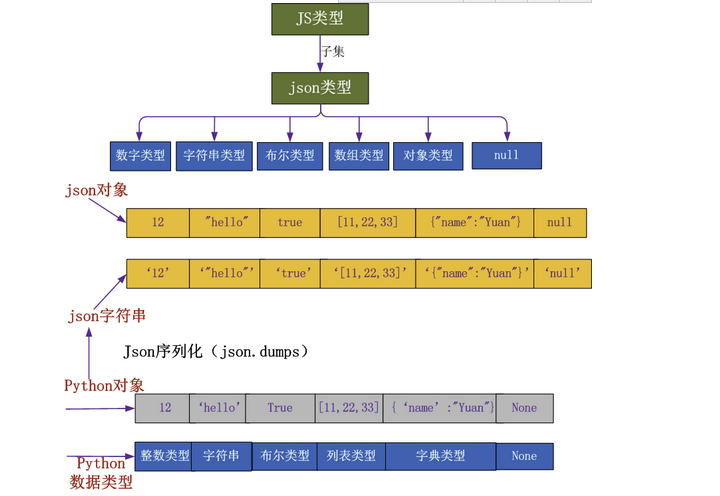
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集。

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说 data = { 'name':'haiyan', "name":"haiyan", name:"haiyan" } //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式:
1、json只认双引号的 2、json一定是一个字符串 因为你的字典形式的type也是str类型的
3、下面我们看看哪些是合格的字符串,那些不是?
合格的json对象:

1 ["one", "two", "three"] 2 3 { "one": 1, "two": 2, "three": 3 } 4 5 {"names": ["张三", "李四"] } 6 7 [ { "name": "张三"}, {"name": "李四"} ]

1 { name: "张三", 'age': 32 } // 属性名必须使用双引号
2
3 [32, 64, 128, 0xFFF] // 不能使用十六进制值
4
5 { "name": "张三", "age": undefined } // 不能使用undefined
6
7 { "name": "张三",
8 "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
9 "getName": function() {return this.name;} // 不能使用函数和日期对象
10 }
其实json就是把你的 内容转化为字符串然后进行网络之间的信息传播 因为网络之间的传递只能传播字符串 并且json可以用于语言之间的内容传递 因为json不仅仅是某一种语言的 它支持很多语言比如你的java想要和我的python发送信息交互就需要json来进行交互
python中的json模块使用
python: json.dumps() 序列化后加上ensure_ascii = False 可以组织你的接收方再接受的时候不会乱码 json.loads() 反序列化
js中的json序列化使用
Js:
JSON.stringfy() js的序列化
JSON.parse() js的反序列化
什么是Ajax?
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
1、简单介绍
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的特点:
异步交互: 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!(不需要等待你的上面的完成才能执行下面的内容)
局部刷新: 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!(不用再此刷新你的的全局的页面 )
ajax:也是前端向后端发送数据的一种方式
<title>Document</title>
<script src = 'https://cdn.bootcss.com/jquery/3.3.1/jquery.js'></script>
</head>
<body>
<button class="btn">click</button>
<script>
$('.btn').click(function(){
$.ajax({
{##}
url:'/nice/', {#你接下来要请求的路径#}
type:'get', {#请求的类型 是get还是post#}
success:function(data){ {#这个是请求完成之后执行的回掉函数 然后data是你接受完成后传递回来的内容 就是形参 #}
console.log(data)
}
})
})
</script>
</body>

urls: from django.contrib import admin from django.urls import path from first import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), path('nice/',views.nice) ] views: from django.shortcuts import render,HttpResponse # Create your views here. def index(request): return render(request,'index.html') def nice(request): return HttpResponse('6666') index: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src = 'https://cdn.bootcss.com/jquery/3.3.1/jquery.js'></script> </head> <body> <button class="btn">click</button> <p class="con"></p> <script> $('.btn').click(function(){ $.ajax({ {##} url:'/nice/', {#你接下来要请求的路径#} type:'get', {#请求的类型 是get还是post#} success:function(data){ {#这个是请求完成之后执行的回掉函数 然后data是你接受完成后传递回来的内容 就是形参 #} console.log(data); $('.con').html(data).css('color','red'); {#z=这一步是把你的接受过来的内容给传递进你的p标签内#} } }) }) </script> </body> </html>
我们生活中很多这样的例子
1、用ajax做一个简单的加法计算器
views: def index(request): return render(request,'veri.html') def count(request): if request.method =='POST': n = request.POST.get('n') m = request.POST.get('m') ret = int(n)+int(m) return HttpResponse(str(ret)) 前端界面: <input type="text" id ='n1'>+<input type="text" id="n2">=<input type="text" id="n3"><button class=" cal">提交</button> $('.cal').click(function(){ $.ajax({ url:'/count/', type:'post', data:{ n:$('#n1').val(), m:$('#n2').val(), csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(), {#得到你的csrftoken的方法后 你要把你的这个请求告诉你的http以防止它拦截后你就要把csrf_token的内容给传递过去 它也是一个input的所以用属性选择器 然后val就可以得到内容#} }, success:function(data){ $('#n3').val(data).css('color','red'); {#val不仅仅是对input进行获取值 还是对input进行值的设置#} {#用val获取值的时候只可以有三个标签 input select textarea这三个标签可以是设置值 #} } }) })
你的json在我们的以后编程中会大量使用因为会牵扯到两种不同的编程语言的程序之间的文件的传递
防止浏览器阻挡你的css的渲染
在你的input标签在和form然后搭配ajax使用的时候就需要为了使用你的css的渲染你不用注释掉你的settings内的yufa也可以只需要在写完了{%csrf_token%}之后在ajax发送请求的时候进行发送一组语法就不会阻挡了
csrfmiddlewaretoken: $("[name='csrfmiddlewaretoken']").val()
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val(),{#得到你的csrftoken的方法后 你要把你的这个请求告诉你的http以防止它拦截后你就要把csrf_token的内容给传递过去 它也是一个input的所以用属性选择器 然后val就可以得到内容#}
下面来实现一个简单的你注册的时候然后还没有刷新页面的时候就提示你的 用户名或者密码已经存在就是用了ajax在不刷新页面的时候进行请求页面
views:
现在urls中输入indel然后请求views中的index函数然后在通过index进行设置
def index(request):
return render(request,'veri.html')
def three(request): user = request.POST.get('user') pwd = request.POST.get('pwd') ret = User.objects.filter(name=user,pwd=pwd).first() #定义一个字典 把你的得到的信息放到字典内 然后 通过json传送过去 result = {'name':None,'mesg':None} #当你得到信息后就把你的信息放置在这个字典中 if ret: result['name'] = ret.name else: result['mesg'] = '您输入的帐户名或密码不一致' return HttpResponse(json.dumps(result,ensure_ascii = False)) #把你的赋值后的字典转化为字符串给传递过去 ensure_ascill = False 是因为这个dumps是你的python中的信息你传递给前端很可能他们不会认识 所以这一步是防止你打印的都是乱码看不懂就给你传化为你的语言能识别的内容
html中的界面:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <form > {% csrf_token %} 用户名: <input type="text" class="user"> 密码: <input type="password" class="pwd"> <input type="button" value="submit" class="hint"><span class="error"></span> </form> <script> $('.hint').click(function(){ $.ajax({ url:'/three/', type:'post', data:{ user:$('.user').val(), pwd:$('.pwd').val(), {#val不仅仅是对input进行获取值 还是对input进行值的设置#} {#用val获取值的时候只可以有三个标签 input select textarea这三个标签可以是设置值 #} csrfmiddlewaretoken: $("[name='csrfmiddlewaretoken']").val() }, success:function(data){ var data = JSON.parse(data); {# 这是把你接收过来的信息进行反序列化 因为你的python程序发过来的时候就是json过后的#} if(data.user){ } else{ $('.error').text(data.meg).css({'color':'red','margin-left':'150px'}) setTimeout(function(){{#当间隔为1秒的时候再把你的设置的信息为空就是清除掉 #}
$('.error').text('') },1000) } } }) }) </script> </body>
指定发送的类型:
编码类型:
contentType: "application/x-www-form-urlencoded " 默认的类型 contentType:"application/json", 这个是用来发送json文件中的时候进行的设置 enctype="multipart/form-data" 这个编码用来上传文件 一般用于form表单中
我们在一般发送中都是发送的字符串 那么我们也可以指定发送的类型比如告诉我的htpp协议 我要发送的是json类型的内容
我们字符串在ajax的请求的时候默认发送的是字符串类型的内容 因为我们的data中的我们发送的内容有个属性默认的,
contentType 默认为application/x-www-form-urlencoded 这个是代表发送的就是字符串
如果我们想要发送json类型的数据只需要修改contentType:"application/json", 就可以了
<button class="btn">submit</button> <script> $('.btn').click(function(){ $.ajax({ url:'/once/', type:'post', contentType:"application/json", {#这一步是告诉我们 的HTTp协议我们传输的类型是json的 我们发送的内容就是遵循json类型的#} data:JSON.stringify({ a:1, b:2, }), success:function(data){ console.log(data) } }) }) </script>
def verify_one(request): # print(type(request)) # print('body',request.body) # print("POST",request.POST) data = json.loads(request.body.decode('utf8')) #因为发送不过来的是json类型的内容 并且json类型的是放在了request.body中 而默认的urlascill是放在了POST中 所以我们就从body中查找我们需要的信息 然后是json类型的 需要进行转码 # print(data) # print(data['a']) return HttpResponse('ok')
改变发送文件的类型:
发送文件图片的时候需要改变form的类型(因为一般都是from表单提示你选择哪个文件)
enctype="multipart/form-data"
上传一个文件的时候你需要在你选择的form表单中选择你的内容 然后发送的时候选哟告诉你的http协议你发送的是文件或者图片
只需要在form中加入一个
enctype="multipart/form-data" 属性就可以
这样就告诉你的http你接下来将要发送的是文件了
你发送过去后,后端接收的内容不是从POST或者body中接收内容了 是从FILES中接收文件了
html:
<body> <form action="" method = 'post' enctype="multipart/form-data"> <input type="text" name = 'user'> <input type="file" name="img"> <input type="submit" value="提交"> </form> </body>
views:
def file_put(request): if request.method == 'POST': print(request.POST) #这个时候你提交的是一个文件不存在于POST中<QueryDict: {'user': ['']}> print(request.FILES) #前端提交的文件会依靠FILES来传递给后端 obj_file = request.FILES.get('img') # 接收这个文件 print('name',obj_file.name) #打印这个文件的名字 with open('static/img/'+obj_file.name ,'wb')as f: # 将你的接收的文件和以前的文件的名字一样获取这个文件的名字存放起来 for line in obj_file: f.write(line) return HttpResponse('OK') return render(request,'file_put.html')
发送时你的内容放在的部位:
正常发送(字符串类型):
放在了POST中 request.POST就可以取到
发送json数据是 从body中取数据 request.body取数据
当文件或者图片的时候从FILES中取数据 request.FILES中取


