TextMesh Pro Emoji Align With Text(表情和文字对齐)
前言
MMO游戏中需要富文件组件,大体功能包括图文混排,表情,超链接,文字动画等富文本功能,且DC数占用少。
本文选择Unity免费提供的TextMesh Pro 解决方案。
软件环境
Unity3D 5.3.7p4
TextMesh Pro 1.0.555.0b11(Jul 06.2017)
TexturePack 3.x
TextMeshPro文档和资料
Asset Store(免费下载):https://www.assetstore.unity3d.com/cn/#!/content/84126
官方文档:http://digitalnativestudios.com/textmeshpro/docs/
官方论坛:http://digitalnativestudios.com/forum/index.php
视频介绍:Unity纳入TextMesh Pro,打开文本开发新世界
此插件之前是收费的,但Unity把它收购了,目前免费提供给Unity开发者。详见:TextMesh Pro Joins Unity:https://blogs.unity3d.com/cn/2017/03/20/textmesh-pro-joins-unity/
目前在AssetStore开放下载的版本,没有源码,提供的是DLL
自定义图集
我们的项目中使用自定义表情和文字,没有使用示例图集。
制作自定义图集
1、把所有的表情图片导入到TexturePack,打成图集(TexturePack打图集的设置在后面会介绍)
2、TexturePack导出的文件有两个,xxxAtlas.png和xxxAtlas.json
3、把Atlas.png和Atlas.json,导入Unity中,放在TMP指定的目录中
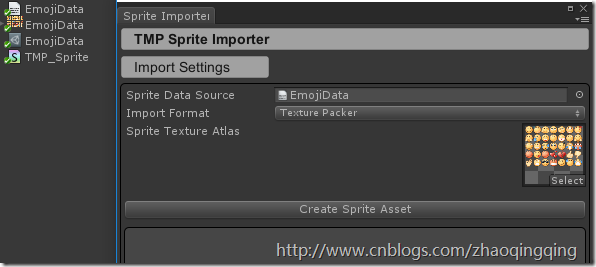
4、点击 Window – TextMesh Pro – Sprite Import
5、制作TextMeshPro可识别的图集后,(在TMP Settings.asset设置默认图集)
在TextMesh的Text中输入文字和表情符号,就可以解析出表情啦
TexturePack打图集的设置
DataFormat设置为Json(Arry) TextMeshPro能够识别的格式
Size constraints: POT (尺寸设置为2的次方) 这一点很重要,节省内存
左右和上下间隙和Border padding 、Shape Pading 、Inner Padding 都设置为0 ,目地是为保证每一个图片是对齐的。
不自动旋转图片 Auto Rotation 取消勾选
Scale mode 设置为 Smooth
最重要的是:让合成后的表情图集每一个都是对齐的
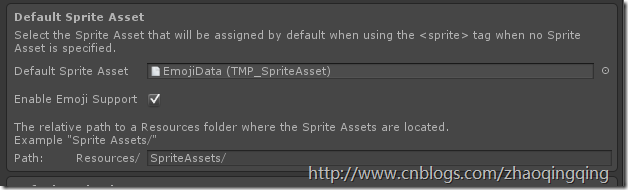
设置默认图集(Sprite Atlas )
默认情况下,图集资源要放置在相对于 Resource 目录下!
在TextMeshPro目录 TextMeshPro\Resources\TMP Settings.asset 文件可以设置默认的Sprite Atlas。
参考官方文档:http://digitalnativestudios.com/textmeshpro/docs/settings/#sprites
遇到的问题
在项目中我是自定义图集和文字,实现图文混排,在过程中遇到表情和文字不对齐的问题。
表情和文字不对齐
文字和表情混排时,文字和表情上下位置不对齐,表现如下所示:
找出问题
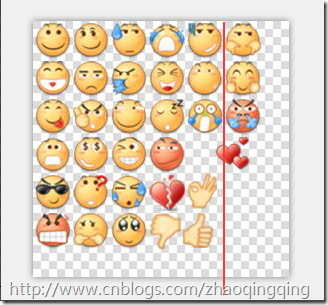
经过仔细的观察对比,发现我们打出来的表情图集和示例图集有区别。
1、我们打出的图集并不是2的次方
2、我们打出的图集,有的表情会有旋转
3、我们打出的图集,从上往下看,或者从左往右看,并不是排成一条线的,也就说没有对齐!
制作图集的要点
在美术同事制作过程中,强烈建议每个表情都是居中对齐:即保证上和下,左和右之间的空白间隙是一致的!
如下图所示的表情,上和下的间距很明显就是不一样的,上方间距小于下方间距。美术给出的解释是:表情底部有阴影。
图片间隙不相同?
如果你们美术同事设计的单张图片的上下留边,或左右留边是不相同的,那要如何处理呢?
在TextMeshPro的图集设置中,可以通过(Gloable)offset y 进行偏移值,让表情对齐,它会自动进行保存,并在保存后,让初始值变为0