一步步开发自己的博客 番外篇(8、第三方登录及问题记录)
前言废话
《一步步开发自己的博客》这个系列已经好久没更新了,看我博客的人都知道我最近在学习javascript。并不是说不更新"嗨-博客"了,而现在学习javascript就是了为了更好的写好"嗨-博客"。其实,这是个"死循环"。系统学习javascript是为了更好的写好"嗨博客",而写"嗨博客"同样也是为了发现自己哪些地方不足进而加以学习。打算写完javascript系列后,把"嗨博客"的前端好好的重构重构,现在的页面也太矬了一点。
已经好久没有写这样的"废话"了,最近的javascript系列也是,要么直接进入主题,要么直接用demo引入。自以为这样的"干货"大家会更加喜欢。其实不然,我们很多的时候并不是那么喜欢纯技术,偶尔润润色、扯扯淡可能更容易接受。
搞技术的时间真的是不够用啊,青春都献给了无尽的知识吸收。前段日子买了kindle下载了很多"课外书",有心理的、哲学的、小说等等,然发现并没有多少时间可以用来消费。每天都在给自己敲警钟,想拿高薪就的好好学习,前端这么菜,赶紧把《javascript高级程序设计》看完并用博客记录总结。唉~~一个星期又一个星期的过去了,现在才第六篇闭包,后面还有好多呢。不行,得加快速度。(本想看看课外书的,最终也只是想想)。时间都去哪儿了,时间都献给了技术。
还是不抱怨了,时间只有那么多,我们能做的就是怎样最有效的利用。废话就到此结束,进入今天的主题。
-------------------------------------------以上废话分割线------------------------------------------
前面我们讲过我们自己设计的评论系统。多次有人提议,应该加个匿名评论和第三方登录评论。本来想,自己新开的独立博客肯定没什么访问量,更不会有什么人去评论。意外的是,还真有几个人评论了,如果要评论还需特意去注册。为了方便和大家交流,我觉得有必要提前把第三方登录评论做掉,说做就做。
一、第三方授权登录
什么是第三方授权登录,就是一些大家都会有的帐号如QQ、微信、淘宝、微博等账户。通过那些巨头公司提供的api直接实现登录。
当然,我们是不可能得到你的用户名和密码的。不了解的人,可能会存在这个疑虑。我们可以通过第三方授权登录得到如昵称、性别、注册地址、年龄、头像等基本信息。当然,我们也可以得到你账户因为的唯一编码,就是OAuthId。什么是OAuth技术?大家自行了解,这里就不细讲了。
二、Demo分析
我这里主要是做了QQ和新浪微博的授权登录,其他的没弄了。因为,现在的网民基本上人手几个QQ号,其实有QQ授权就完全足够了。但是,避免有些人疑惑安全问题,而使用平时不常用的微博,所以还加了一个微博授权。
这里主要是参考了园友天真的好蓝啊(直接下demo把,原文链接好像被原博主删掉了)的博文,说是参考,其实是完全拿来主义。因为他写得demo完全可以直接运行了。并且内含QQ、微博、淘宝等授权登录,淘宝的我没有测试,QQ和微博是完全没问题的。
他的demo是放在github上的,下载速度比较慢。我这里提供一个网盘下载地址。
三、问题一:刷新和强制刷新
上面的demo是完全没问题的,不过在我实际使用过程中遇到了些许问题。这里和大家分享下。
首先,我们在登录成功后,会根据授权得到的用户昵称和OAuthId创建一条用户信息存数据库,并存session里面作为登录标识。接着本应该刷新当前页面,显示登录详细如:XXX登录成功。
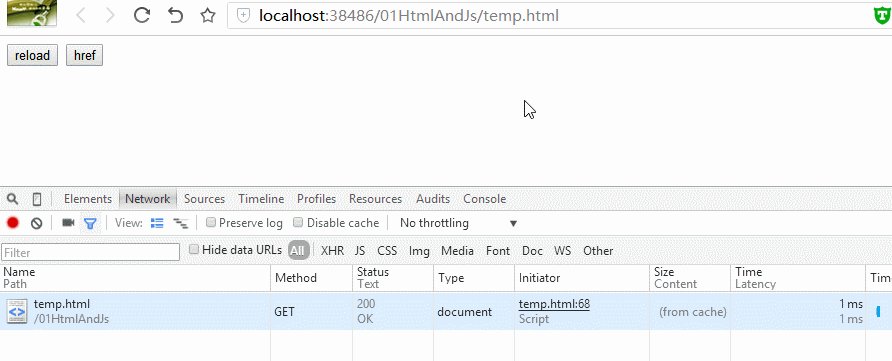
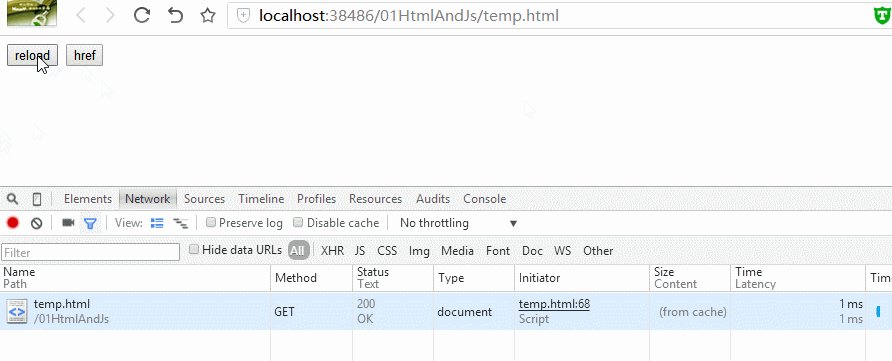
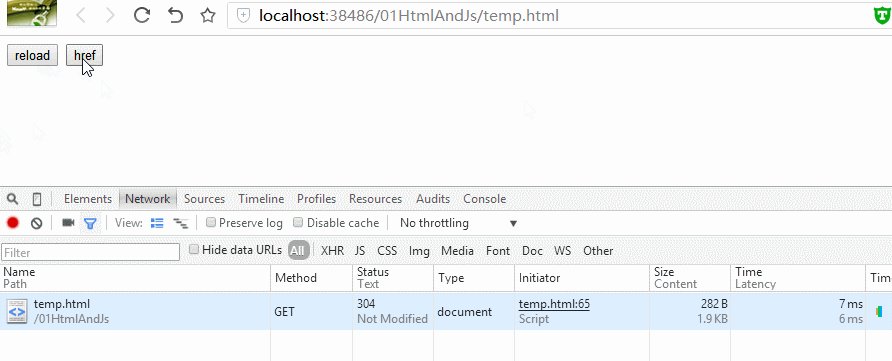
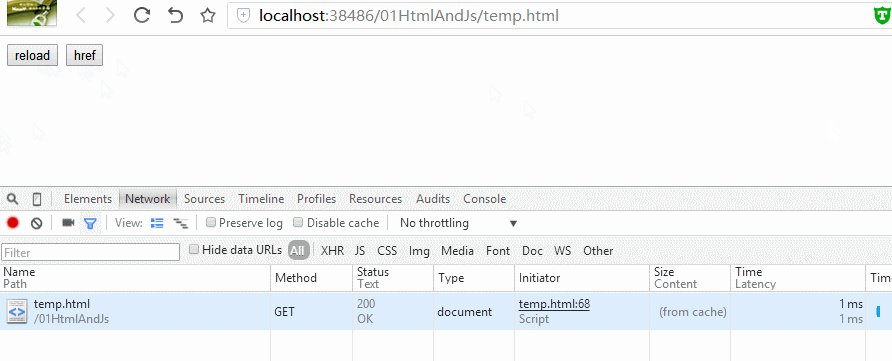
一般我们在浏览器的用js刷新当前页面会使用 window.location.href = window.location.href; 或是 window.location.reload(); 然后会出现一下问题。

当使用 window.location.reload(); Status直接返回一个304,而使用 window.location.href = window.location.href; Size是(from cache)


显然,都使用了缓存。
根据我的理解,第一种是去服务器确认了一次缓存有效性,然后服务器给浏览器304 Not Modified而使用缓存。第二种200(from cache)直接在浏览器端使用缓存,根本就没去服务器。
不管怎么说,都是没有真正刷新而取到服务器更新的数据。我们可以使用 window.location.reload(true); //强制刷新(从服务器重新加载)
四、问题二:跨域问题
我们在域名绑定的时候一般都会直接绑定和加www绑定如: http://haojima.net、http://www.haojima.net 。
这样问题就来了,我们在上面设置授权登录时需要设置一个回调地址:如 http:haojima.net/hi_login.html ,这样我们在访问 http://www.haojima.net 是授权登录,而回调地址是没有带www。本来这样也是没有问题的,可是我的处理是,在回调页面设置父页面的href如: window.opener.location.href = "/" ;这样 window.opener.location.href 访问的其实就是 www.haojima.net 域名,而我们回调页面地址域名是 haojima.net 。这里就会自己报错了,错误信息每个浏览器都不同,原因就是跨域了。跨域了就不允许通信。这也是浏览器的一种安全机制。
什么叫跨域?如下图,我们就是这种情况。

那我们如何解决这个问题。
方案一
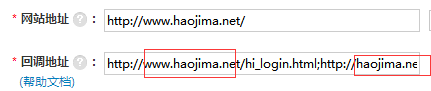
我们可以设置两个回调地址,以QQ授权登录为例。

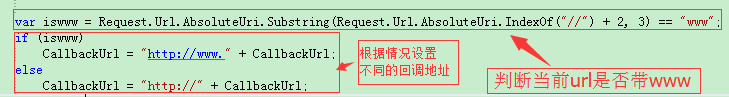
然后我们程序里面判断,如果当前访问地址带有www,那么我们就使用带有www的回调地址,反之则使用没有www的回调地址。

方案二
我们可以直接把网站所有url域名统一指向带www的域名或是统一指向不带www的域名。
这样我们访问如: http://haojima.net/UserManage/Login 就自动301到了 http://www.haojima.net/UserManage/Login ,如此一来我们只用设置对应的域名下的回调地址了。
我们可以直接在iis里面设置,可以在web.config里面设置。因为我使用的免费阿里云,没有iis只能设置config了。
<system.webServer> <!--重定向到带www的Url--> <rewrite> <rules> <rule name="WWW Redirect" stopProcessing="true"> <match url=".*" /> <conditions> <add input="{HTTP_HOST}" pattern="^haojima.net$" /> </conditions> <action type="Redirect" url="http://www.haojima.net/{R:0}" redirectType="Permanent" /> </rule> </rules> </rewrite> ....
以上两种方案都可以完美解决我们遇到的跨域问题,不过这里又有个疑问。我们是把www301到不带www的url,还是把不带www301到带www的url。

所以,我们还是都带上www。我看博客园就是都执行了www,还有一些大的网站都是指向了www。
五、问题三:弹框拦截
什么是弹窗?就是我们从当前页面点击一个按钮或标签的时候打开一个新的页面。如:

遇到这种问题,我们一般都会骂坑爹的怎么拦截了,我就是想要弹框怎么办。像这种发到网上的页面,有很多人没注意这个拦截提示又或者看到了不知道怎么弹出来,那岂不是悲剧了。
其实也是只用安全措施把,避免有人恶意在网页不停的弹窗。为什么会出现这种拦截,因为我们是让代码自动弹的如:
<input type="button" value="but" onclick="but()"/>
<script type="text/javascript">
function but() {
$.get("temp.html", null, function () {//这里就是回调自动执行函数
window.open("temp.html", 'newWindow', 'height=400, width=600, top=100, left=300, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no');
});
}
</script>
那我们怎么解决这个问题呢?手动触发弹出就不会拦截了。
<input type="button" class="but_open" value="but" /> <script type="text/javascript"> $(function () { $.get("temp.html", null, function () { $(".but_open").click(function () {//这里需要手动点击才会触发 window.open("temp.html", 'newWindow', 'height=400, width=600, top=100, left=300, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no'); }) }); }); </script>
页面上看起来效果都是点击,但是这样实现的话,就不会被拦截了。有人会问,为什么要发ajax请求,项目里面需要请求后的结果做为open的url。
好了,暂时问题就需要这么些,先记录到这里了。
-----------------------------------------更新20171024---------------------------------------------
如果非得ajax之后打开新页面,而不被拦截。可以:
<script type="text/javascript"> $("button").click(function () { var newPage = window.open(); $.get("HtmlPage2.html", null, function () { newPage.location.href = "http://www.baidu.com"; }); }); </script>
-------------------------------------------以下废话分割线------------------------------------------
原本计划写完这篇博文继续我的javascript学习之路。然,因为一些个人原因想换工作。然后想要拿到自己想要的薪资,就必须面试能够顺利。面试要顺利,就要有丰富的项目经验和深厚的知识积累。所以,不得不停下javascript这个系列,暂时先备战面试。(本来打算坚持继续学习javascript系列的,经Learning hard的提醒,现在确实应该备战一下)
决定再开一个系列《备战面试之深入理解XXX》,暂定主题委托和事件、反射、多线程、依赖注入和控制反转、设计模式等。
其实像上面的这些主题说不会吧,平时要用,一些基本的还是可以用的来。要是面试真正问起细节和原理,还真不知道了。特别是设计模式,一般的代码编程,我还真没用过什么所谓的设计模式。当然,我也确实不了解。趁着这次统统过一遍吧。
其实,我觉得我们都应该做好随时跳槽的心理准备。这样,我们时刻都是在准备着,不至于安乐于现状。最后送大家一句话,机会总是给有准备的人。
演示地址:http://www.haojima.net/UserManage/Login
博客源码:http://git.oschina.net/zhaopeiym/Hi-Blogs
如果您有更好的处理方式,希望不要吝啬赐教。
一步步开发自己的博客 .NET版系列:http://www.cnblogs.com/zhaopei/tag/Hi-Blogs/
本文链接:http://www.cnblogs.com/zhaopei/p/5044935.html
如果本文对您有那么一点点用处,那么请您轻轻点个赞,给我继续作文的动力。
- 学习本是一个不断抄袭、模仿、练习、创新的过程。
- 虽然,园中已有本人无法超越的同主题博文,为什么还是要写。
- 对于自己,博文只是总结。在总结的过程发现问题,解决问题。
- 对于他人,在此过程如果还能附带帮助他人,那就再好不过了。
- 由于博主能力有限,文中可能存在描述不正确,欢迎指正、补充!
- 感谢您的阅读。如果文章对您有用,那么请轻轻点个赞,以资鼓励。
- 工控物联Q群:995475200
 前面我们讲过我们自己设计的评论系统。多次有人提议,应该加个匿名评论和第三方登录评论。本来想,自己新开的独立博客肯定没什么访问量,更不会有什么人去评论。意外的是,还真有几个人评论了,如果要评论还需特意去注册。为了方便和大家交流,我觉得有必要提前把第三方登录评论做掉,说做就做
前面我们讲过我们自己设计的评论系统。多次有人提议,应该加个匿名评论和第三方登录评论。本来想,自己新开的独立博客肯定没什么访问量,更不会有什么人去评论。意外的是,还真有几个人评论了,如果要评论还需特意去注册。为了方便和大家交流,我觉得有必要提前把第三方登录评论做掉,说做就做

