博客园页面设置
注册博客园已经老久老久了,现在依然是个老菜鸟。最近开始尝试着写写博客,一来可以督促自己,二来可以回顾自己在过去到底学了些什么。看到很多人的博客都很炫,自己也就开始慢慢摸索。这里把自己摸索的一些经验总结一下。
目录
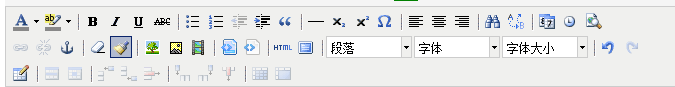
一、编辑器

1.链接
我们很多时候需要引用别人或自己以前的代码。这里可以很方便的加上链接。
一个添加链接 一个取消链接
选中要链接的文字右键就可以选中链接。

填入URL地址,目标一般选择在新窗口打开。
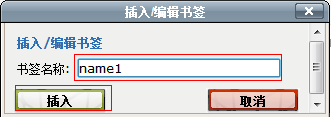
2.书签
插入书签
写入书签名
这样可以在文章开始写目录 跳到任意的书签。右键插入链接的时候可以绑定到书签。
3.html
点击 可以看到源码,任意修改。
可以看到源码,任意修改。
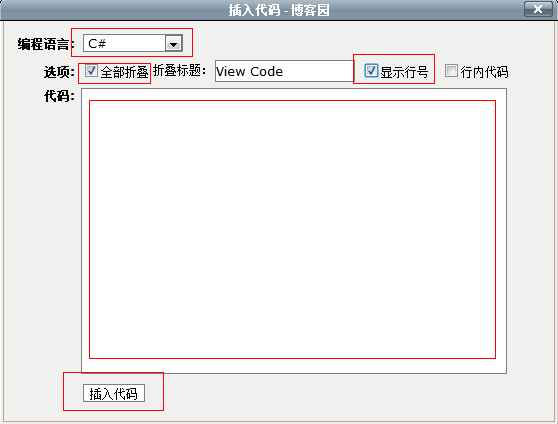
4.插入代码
这里可以选中编程语言。如果代码量比较多可以全部折叠。

二、后台设置
1.页面定制CSS代码
这里就可以和前面编辑器联合起来。在编辑器里面的文字选中格式时

如果选择的是标题 那么对应的是<h>标签,这样就可以在用CSS控制其样式。

显示效果,风格统一的小标题。

2.公告栏
公告栏一般大家都是贴上自己的靓照,加上自己的简单介绍。
还有的就是挂个漂亮的flash。
例1:
<embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
例2:
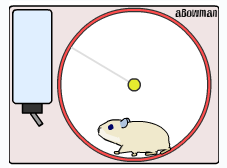
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"></object> <span style="color: #3E8BD6;font-size: 9pt;">求投食~(点图即可)</span>
补充:发现新大陆 好多时钟flash 地址
例3:
还可以贴上
<!--把“XXXXXXXX”替换成你的QQ号--> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=XXXXXXXX&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=1:XXXXXXXX:13" alt="有事您Q我" title="有事您Q我"></a>
例4:
还可以贴上你的主页被访问次数
先注册
<div style="font-size:20px;font-weight:bold;">访次: <a href="http://www.amazingcounters.com"><img border="0" src="http://cc.amazingcounters.com/counter.php?i=XXXXXXXX&c=XXXXXXXX" alt="AmazingCounters.com"></a> 次</div>
例5:
园友补充 这个详细记录了ip什么 功能详细 强大 http://www.clicki.cn/

3.页首Html代码
这个我见得比较多的就是大家的GitHub,源码管理。
如:
这里还有很多别的样式图片 (注意,要将上图链接中的you换成自己的在Github上的账号)
4.开通js权限
博客园默认是没有开通js权限的。可以向管理员申请开通。邮箱:contact@cnblogs.com
开通js权限后可以做很多事。
如:在公告栏中自己写个日历或者时钟表什么的。我的就是自己加了个时钟表

时钟代码

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 </head> 7 <body> 8 <div style="text-align: center; color: #ffffff;"> 9 <canvas id="canvas" height="160" width="160"> 10 您的浏览器不支持html5的canvas 11 </canvas> 12 <div style="height: 10px"> 13 </div> 14 <div style="background-color: #0094ff;"> 15 <div id="div1"> 16 </div> 17 <div id="div2"> 18 </div> 19 </div> 20 </div> 21 <script type="text/javascript"> 22 window.onload = function () { 23 var canvas = document.getElementById("canvas"); 24 var can = canvas.getContext("2d"); 25 var radius = 80; //半径 26 var centre = [80, 80]; //中心点 27 28 setInterval(function () { 29 mydrawclock(); 30 31 }, 1000); 32 // mydrawclock(); 33 34 function mydrawclock() { 35 //清空画布 36 can.clearRect(0, 0, 500, 500); 37 //钟的大小(圆) 38 can.fillStyle = "#ebf0eb"; 39 can.beginPath(); 40 can.arc(centre[0], centre[1], radius, 0, Math.PI * 2, true); 41 can.closePath(); 42 can.fill(); 43 //中心点 44 can.fillStyle = "#0094ff"; 45 can.beginPath(); 46 can.arc(centre[0], centre[1], 4, 0, Math.PI * 2, true); 47 can.closePath(); 48 can.fill(); 49 //画钟 宽度 度数 颜色 长度 50 function drawclock(w, d, c, l) { 51 can.beginPath(); 52 can.strokeStyle = c; 53 can.lineWidth = w; 54 can.moveTo(centre[0], centre[1]); 55 can.lineTo(centre[0] + (radius - l) * Math.cos(d), centre[1] + (radius - l) * Math.sin(d)); 56 can.stroke(); 57 } 58 59 var date = new Date(); 60 //因为画圆是从3点钟方向开始的 所以要减去 61 var hours = date.getHours(); 62 var minutes = date.getMinutes(); 63 var seconds = date.getSeconds(); 64 var day = date.getDay(); 65 66 drawclock(4, (hours - 3 + minutes / 60) * 30 * Math.PI / 180, "#0094ff", 33); 67 drawclock(3, (minutes - 15 + seconds / 60) * 6 * Math.PI / 180, "#0094ff", 22); 68 drawclock(2, (seconds - 15) * 6 * Math.PI / 180, "#0094ff", 1); 69 70 document.getElementById("div1").innerHTML = hours + ":" + minutes + ":" + seconds; 71 72 switch (day) { 73 case 0: 74 day = "星期天"; 75 break; 76 case 1: 77 day = "星期一"; 78 break; 79 case 2: 80 day = "星期二"; 81 break; 82 case 3: 83 day = "星期三"; 84 break; 85 case 4: 86 day = "星期四"; 87 break; 88 case 5: 89 day = "星期五"; 90 break; 91 case 6: 92 day = "星期六"; 93 break; 94 default: 95 break; 96 } 97 98 document.getElementById("div2").innerHTML = day; // "</br>" + day; 99 // centre[0], centre[1] 100 //画分钟刻度 101 for (var i = 0; i < 60; i++) { 102 var angle = i * 6 * Math.PI / 180; 103 can.strokeStyle = "red"; 104 can.beginPath(); 105 can.lineWidth = 1; 106 can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle)); 107 can.lineTo(centre[0] + (radius - 5) * Math.cos(angle), centre[1] + (radius - 5) * Math.sin(angle)); 108 can.stroke(); 109 } 110 //画时钟刻度 111 for (var i = 0; i < 12; i++) { 112 var angle = i * 30 * Math.PI / 180; 113 can.strokeStyle = "#0094ff"; 114 can.lineWidth = 2; 115 can.beginPath(); 116 can.moveTo(centre[0] + radius * Math.cos(angle), centre[1] + radius * Math.sin(angle)); 117 can.lineTo(centre[0] + (radius - 8) * Math.cos(angle), centre[1] + (radius - 8) * Math.sin(angle)); 118 can.stroke(); 119 } 120 } 121 122 123 } 124 </script> 125 </body> 126 </html>
5.推荐按钮
原本的推荐按钮是在最底下,不熟悉的人有时候可能找都找不到。

为了方便我们可以设置样式,使之悬浮。
/*快速评论*/
#div_digg {
position: fixed;
bottom: 10px;
right: 15px;
border: 2px solid #ECD7B1;
padding: 10px;
width: 140px;
background-color: #fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}
如果开通了js权限的话,我们还可以动态添加别的快捷按钮。
如:关注,回到顶部,快速评价。

1 <script type="text/javascript"> 2 /** 3 不知道为什么页面加载完成时还读不到div_digg。可能也是动态生成的。 4 所以这里只能用定时器 不断的读取,当读取到了再给它动态添加快捷按钮 5 **/ 6 7 //自定义 定时器[当元素加载完成是执行回调函数] 8 function customTimer(inpId, fn) { 9 if ($(inpId).length) { 10 fn(); 11 } 12 else { 13 var intervalId = setInterval(function () { 14 if ($(inpId).length) { //如果存在了 15 clearInterval(intervalId); // 则关闭定时器 16 customTimer(inpId, fn); //执行自身 17 } 18 }, 100); 19 } 20 } 21 22 //页面加载完成是执行 23 $(function () { 24 customTimer("#div_digg", function () { 25 var div_html = "<div class=''>\ 26 <a href='javascript:void(0);' onclick='c_follow();'>关注</a>\ 27 | \ 28 <a href='#top'>顶部</a>\ 29 | \ 30 <a href='javascript:void(0);' onclick=\" $('#tbCommentBody').focus();\">评论</a>\ 31 </div>"; 32 $("#div_digg").append(div_html); 33 //tbCommentBody 34 }); 35 }); 36 </script>
ps:平时看大家的博客看得特爽。今天才知道原来写博客是件费时又费力的事情。不过写博客的好处也只有谁写谁知道!
大家如果有自己的窍门谢谢分享到评论区。
-----------------------------------------------------分割线---------------------------------------------------------------------------------------
有朋友问代码具体放哪里,有朋友问放入了代码为什么没有效果。那么我在这里详细说说。
1.为什么没有效果
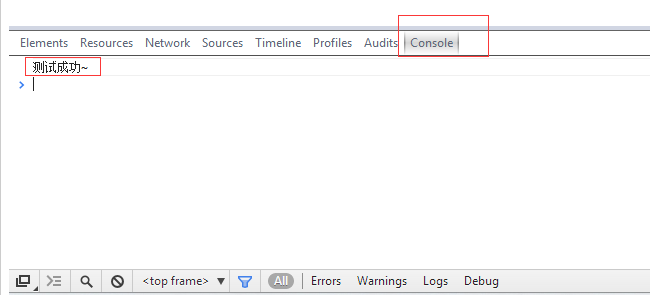
注意没有效果很有可能是没有开通js权限。那么怎么测试自己是否有js权限呢?很简单放入一段测试代码就ok了。
<script type="text/javascript">console.log("测试成功~");</script>
把这句代码放入“页脚Html代码”保存即可。然后刷新你的页面。按F12点击Console,是否有打印了“测试成功”。(博客园貌似屏蔽了alert函数,所以不能弹出测试。)

如果没有,那么你可以发邮件到contact@cnblogs.com确认是否开通,没有开通的话可以申请开通。
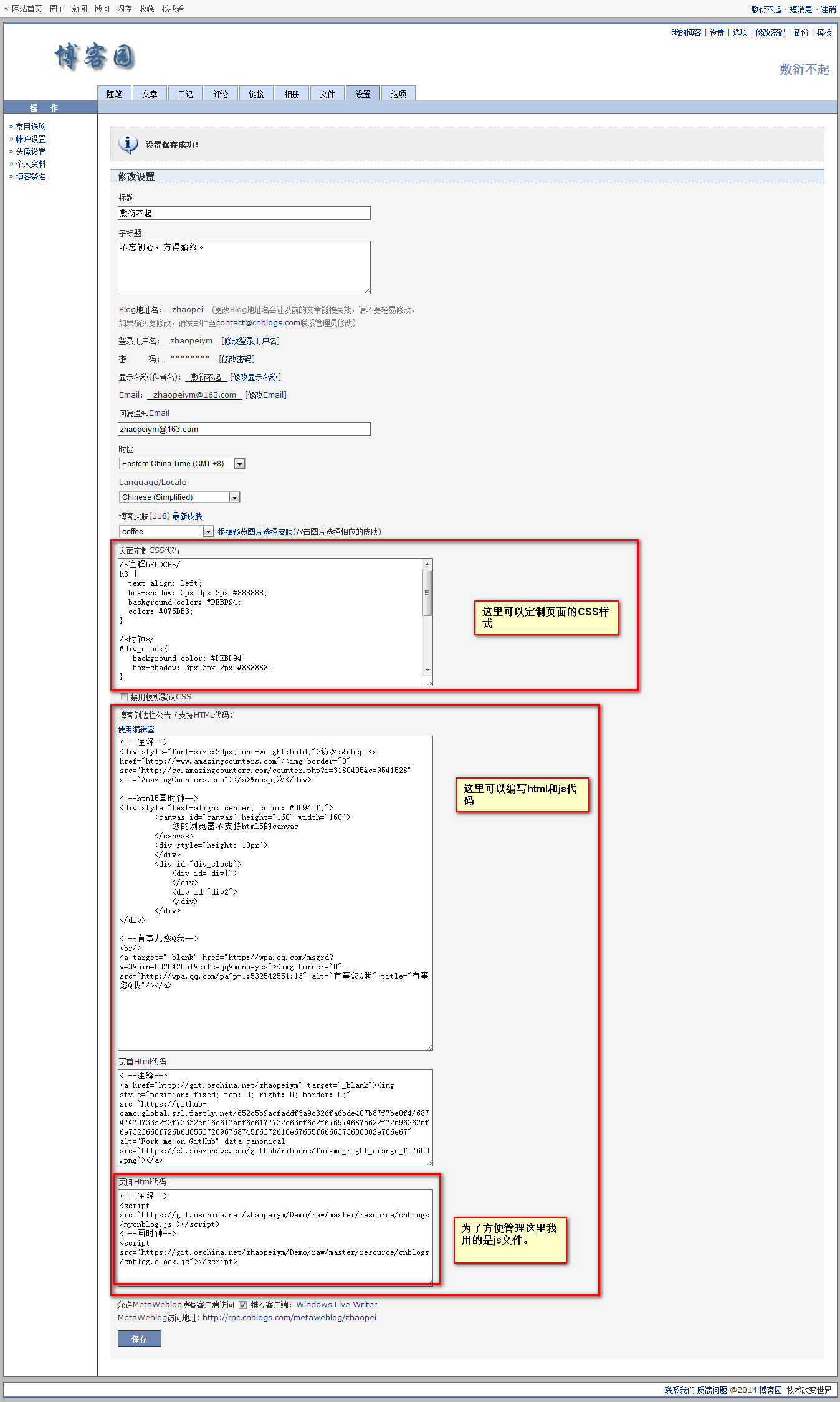
2.代码具体放哪里
具体步骤图片分解


公告,页首和脚本地方都可以放html和js代码。
这里最后注意了!!之前我没有测试 原来代码直接贴进去是有问题的。不知道博客园有什么限制还是什么。
像我这样引用js是没有问题的。至于你的js代码放哪里?你可以上传到博客园的文件,也可以用https://git.oschina.net 或 https://github.com
- 学习本是一个不断抄袭、模仿、练习、创新的过程。
- 虽然,园中已有本人无法超越的同主题博文,为什么还是要写。
- 对于自己,博文只是总结。在总结的过程发现问题,解决问题。
- 对于他人,在此过程如果还能附带帮助他人,那就再好不过了。
- 由于博主能力有限,文中可能存在描述不正确,欢迎指正、补充!
- 感谢您的阅读。如果文章对您有用,那么请轻轻点个赞,以资鼓励。
- 工控物联Q群:995475200