css浏览器兼容问题集锦
1、问题: 表单按钮用input type=submit和a链接两者表现不一致的问题。
input{ border:none; } .btn{ ...; display:inline-block; } .btn{ line-height: 35px; padding: 0px 30px; } ①
解决方案:
.btn{ height: 35px; line-height: 35px; width: 90px; vertical-align: middle; text-align: center; } ②
width和height限制按钮的宽和高,line-height和vertical-align:middle是让文字垂直居中,text-align:center让文字水平居中。
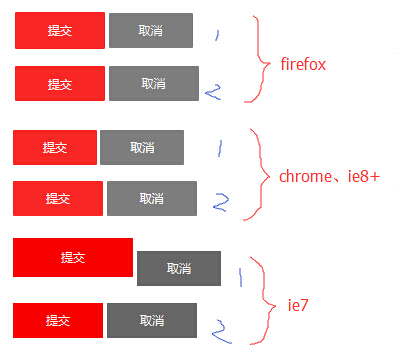
图片描述:

1 2 分别对应①②代码
2、问题:表单的输入框、文本、验证码图片没有对齐
form p{ margin-bottom: 10px;} .label{ width: 100px; text-align: right; padding-right: 5px; display: inline-block; } .ipt{ height: 40px; width: 210px; border: 1px solid #dcdcdc; } (注意这里input的高度使用height。在ie中line-heigh不能撑开input的高度,firefox和chrome可以) .imgCode{ height: 40px; width: 70px; display: inline-block; cursor: pointer; }
<form id="form1" method="post">
<p><label class="label">用户名:</label><input type="text" class="ipt"></p>
<p><label class="label">密码:</label><input type="password" class="ipt"></p>
<p><label class="label">验证码:</label><img class="imgCode" src="images/Captcha.gif"><input type="text" class="ipt" style="width: 140px;"></p>
</form> ①
解决方案:
添加.label,.ipt,.imgCode的属性 { vertical-align: middle; } ②
图片描述:

3、IE6/7中margin失效: 不推荐用绝对定位absolute!!!!
1、绝对定位left的div,与其他div的margin-left问题
2、:一个块级元素,触发了hasLayout(比如设置了宽度高度),并且其前面紧挨着的同级的节点如果为absolute绝对定位,就会导致这个块级元素在IE6/IE7下面的margin-top失效,看起来就像margin-top:0一样
margin-top解决办法:
(1)使用padding来代替margin,比如设置其父元素的padding-top,或者设置这个块元素的padding-top,不过要注意padding对其背景的影响。
(2)使这个块不直接跟在前面的这个绝对定位元素后面,比如在它们之间插入一个空div标签,或者交换这两个标签的前后位置。
margin-left 贴代码:
.aside{ width: 300px; border-right: 1px solid #dcdcdc; position: absolute; left: 0; top: 0; }
.right{ margin-left: 310px;}
<div class="rel">
<div class="aside zx1">left</div>
<div class="right">right</div>
</div>
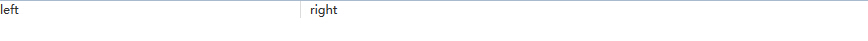
其他浏览器效果

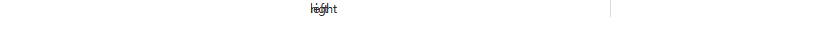
ie6效果

margin-left 初步解决方案:
①.right{ margin-left: 310px; }添加 display:inline;
②.right{ margin-left: 310px;}改为 padding-left:310px;
③ <div class="rel"> 去掉class “rel“或者添加”fix“ 即*zoom:1;
出现原因:待解决。。。。
4、IE6中margin双边距:
<div class="fz"> <div class="l ml10 bg-red">浮动</div> </div>
firefox、chrome及IE7+浏览器

IE6浏览器