Beego 框架学习(一)
Beego官网本身已经整理的非常详细了,但是作为一个学习者,我还是决定自己好好整理一下,这样在后面使用的时候自己对每部分才能非常熟悉,即使忘记了,也可以迅速定位自己要用的知识在哪里。当然也是对官网的一个精简整理,同时结合一些例子,更好的理解和学习Beego
Beego官网地址:https://beego.me
这次整理也是一个初步的整理,正好在这个之后把之前通过net/http实现的短url项目通过beego框架实现一遍
Beego的安装
go get github.com/astaxie/beego
bee 工具是一个为了协助快速开发 beego 项目而创建的项目,通过 bee 您可以很容易的进行 beego 项目的创建、热编译、开发、测试、和部署。
go get github.com/beego/bee
当我们安装好bee之后,bee命令默认是放在GOPATH/bin里面,所以需要把GOPATH/bin里面,所以需要把GOPATH/bin 添加到您的环境变量中
bee常用的命令
bee new <项目名> :创建一个项目,这样的项目一般是web项目
需要注意的是这个命令须在 $GOPATH/src 下执行,最后生成的目录结构为:
├── conf
│ └── app.conf
├── controllers
│ └── default.go
├── main.go
├── models
├── routers
│ └── router.go
├── static
│ ├── css
│ ├── img
│ └── js
│ └── reload.min.js
├── tests
│ └── default_test.go
└── views
└── index.tpl
bee api myapi : 创建一个api项目,生成的目录结构为
├── conf
│ └── app.conf
├── controllers
│ ├── object.go
│ └── user.go
├── main.go
├── models
│ ├── object.go
│ └── user.go
├── routers
│ └── router.go
└── tests
└── default_test.go
bee run 命令是监控 beego 的项目,通过 fsnotify监控文件系统。但是注意该命令必须在 $GOPATH/src/appname 下执行。这样当我们在开发过程中,beego可以实时监测我们的代码文件发生变化,这样我们就不用重新编译运行,非常方便我们调试,我们可以将上面的myweb2项目通过bee run运行起来
localhost:myweb2 zhaofan$ go run go run: no go files listed localhost:myweb2 zhaofan$ bee run ______ | ___ \ | |_/ / ___ ___ | ___ \ / _ \ / _ \ | |_/ /| __/| __/ \____/ \___| \___| v1.9.1 2018/03/19 23:59:20 INFO ▶ 0001 Using 'myweb2' as 'appname' 2018/03/19 23:59:20 INFO ▶ 0002 Initializing watcher... myweb2/controllers myweb2/routers myweb2 2018/03/19 23:59:22 SUCCESS ▶ 0003 Built Successfully! 2018/03/19 23:59:22 INFO ▶ 0004 Restarting 'myweb2'... 2018/03/19 23:59:22 SUCCESS ▶ 0005 './myweb2' is running... 2018/03/19 23:59:22.572 [I] [asm_amd64.s:2337] http server Running on http://:8080
我们通过打开浏览器访问:http://127.0.0.1:8080,可以看到如图:

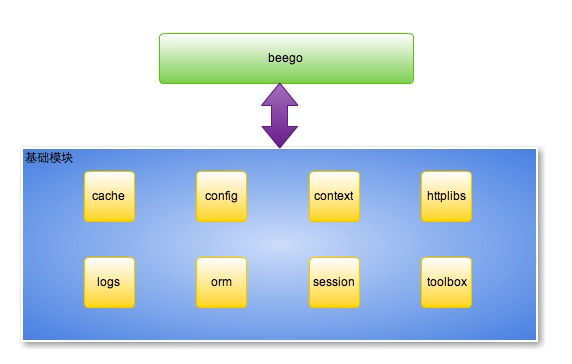
Beego 架构了解
Beego架构图如:

这就是Beegode 八大独立的模块
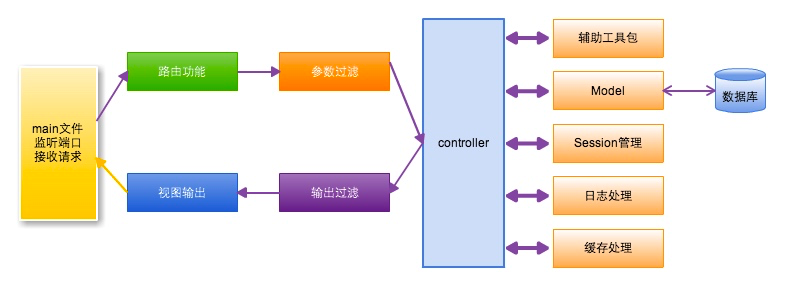
Beego的执行逻辑,beego 是一个典型的 MVC 架构

我们从上面myweb2的目录接口也可以看出来:
M(models 目录)、V(views 目录)和 C(controllers 目录)的结构
Beego路由设置
我们看一下Beego的入口函数:
package main import ( _ "myweb2/routers" "github.com/astaxie/beego" ) func main() { beego.Run() }
引入了一个包 _ "myweb2/routers 我们看一下这个包的内容
package routers import ( "myweb2/controllers" "github.com/astaxie/beego" ) func init() { beego.Router("/", &controllers.MainController{}) }
这里仅仅做了一个初始化,路由包里面我们看到执行了路由注册 beego.Router, 这个函数的功能是映射 URL 到 controller,第一个参数是 URL (用户请求的地址),这里我们注册的是 /,也就是我们访问的不带任何参数的 URL,第二个参数是对应的 Controller,也就是我们即将把请求分发到那个控制器来执行相应的逻辑。这里对路由设置的一个小结:
- Router方法设置url和处理url的controller
- 程序启动时,路由配置加载好,保存在map中
- 请求处理时,通过请求的url进行查找对应的controller,把处理路由到controller进行执行
- 我们就只需要编写自己的controller就好啦
我们看一下controller的代码:
package controllers import ( "github.com/astaxie/beego" ) type MainController struct { beego.Controller // 这里可以看做是其他语言中的继承 } func (c *MainController) Get() { c.Data["Website"] = "beego.me" c.Data["Email"] = "astaxie@gmail.com" c.TplName = "index.tpl" }
对上述代码进行简单分析:
- 用户的controller嵌套bee.Controller, 继承bee.Controller所有属性和
- 方法
- Controller默认使用restful的风格,Get请求对应Get方法
- 请求处理时,通过请求的url进行查找对应的controller,把处理路由到 controller进行执行
- 通过业务逻辑处理之后,把数据赋值给Controller.Data这个map即可
上述代码中:c.TplName = "index.tpl"默认回去views下面去找模板文件
除了上面的C.Data这种方法之外,还有很多方法,如常用的c.ServerJson()这样就会去c.Data中寻找key为json的值
用户设置了模板之后系统会自动的调用 Render 函数(这个函数是在 beego.Controller 中实现的),所以无需用户自己来调用渲染。
当然也可以不使用模版,直接用 this.Ctx.WriteString 输出字符串,如:
func (c *MainController) Get() { c.Ctx.WriteString("hello") }
正则路由
beego.Router(“/api/?:id”, &controllers.RController{}) 默认匹配 //匹配 /api/123 :id = 123 可以匹配 /api/ 这个URL
beego.Router(“/api/:id”, &controllers.RController{}) 默认匹配 //匹配 /api/123 :id = 123 不可以匹配 /api/ 这个URL
beego.Router(“/api/:id([0-9]+)“, &controllers.RController{}) 自定义正则匹配 //匹配 /api/123 :id = 123
beego.Router(“/user/:username([\w]+)“, &controllers.RController{}) 正则字符串匹配 //匹配 /user/astaxie :username = astaxie
beego.Router(“/download/*.*”, &controllers.RController{}) *匹配方式 //匹配 /download/file/api.xml :path= file/api :ext=xml
beego.Router(“/download/ceshi/*“, &controllers.RController{}) *全匹配方式 //匹配 /download/ceshi/file/api.json :splat=file/api.json
beego.Router(“/:id:int”, &controllers.RController{}) int 类型设置方式,匹配 :id为int 类型,框架帮你实现了正则 ([0-9]+)
beego.Router(“/:hi:string”, &controllers.RController{}) string 类型设置方式,匹配 :hi 为 string 类型。框架帮你实现了正则 ([\w]+)
beego.Router(“/cms_:id([0-9]+).html”, &controllers.CmsController{}) 带有前缀的自定义正则 //匹配 :id 为正则类型。匹配 cms_123.html 这样的 url :id = 123
可以在 Controller 中通过如下方式获取上面的变量:
this.Ctx.Input.Param(":id")
this.Ctx.Input.Param(":username")
this.Ctx.Input.Param(":splat")
this.Ctx.Input.Param(":path")
this.Ctx.Input.Param(":ext")
自定义方法及 RESTful 规则:
beego.Router("/",&IndexController{},"*:Index")
使用第三个参数,第三个参数就是用来设置对应 method 到函数名,定义如下
- *表示任意的 method 都执行该函数
- 使用 httpmethod:funcname 格式来展示
- 多个不同的格式使用 ; 分割
- 多个 method 对应同一个 funcname,method 之间通过 , 来分割
beego.Router("/api",&RestController{},"get,post:ApiFunc")
可用的 HTTP Method:
- *: 包含以下所有的函数
- get: GET 请求
- post: POST 请求
- put: PUT 请求
- delete: DELETE 请求
- patch: PATCH 请求
- options: OPTIONS 请求
- head: HEAD 请求
如果同时存在 * 和对应的 HTTP Method,那么优先执行 HTTP Method 的方法
Beego的model
我们知道 Web 应用中我们用的最多的就是数据库操作,而 model 层一般用来做这些操作,我们的 bee new 例子不存在 Model 的演示,但是 bee api 应用中存在 model 的应用。说的简单一点,如果您的应用足够简单,那么 Controller 可以处理一切的逻辑,如果您的逻辑里面存在着可以复用的东西,那么就抽取出来变成一个模块。因此 Model 就是逐步抽象的过程,
Beego的views层
- Beego模板默认支持:.tpl和.html两种后缀
- beego.AddTemplateExt增加新的模板后缀
- Beego模板用的就是Go官网自带的模板
静态文件
beego 默认注册了 static 目录为静态处理的目录,注册样式:URL 前缀和映射的目录(在/main.go文件中beego.Run()之前加入):StaticDir["/static"] = "static"
Beego默认使用static目录作为静态文件目录
beego.SetStaticPath增加新的静态文件目录
配置文件读取
默认的配置文件内容:
appname = myweb2 httpport = 8080 runmode = dev
当然前提是你已经在自己配置文件中添加了下面这些字段:
beego.AppConfig.String("mysql_user")
beego.AppConfig.String("mysql_pwd")
如果我们将配置文件更改为:
appname = myweb2 httpport = 8080 runmode = dev [dbconfig] mysqlhost = 127.0.0.1 mysqlport = 3308 username = root passwd = 123
我们可以通过[命名]的方式将配置文件进行分组
这样当我们获取变量的时候,可以通过下面方式获取:
beego.AppConfig.String("dbconfig::mysql_user")
beego.AppConfig.String("dbconfig::mysql_port")
AppConfig 的方法如下:
Set(key, val string) error String(key string) string Strings(key string) []string Int(key string) (int, error) Int64(key string) (int64, error) Bool(key string) (bool, error) Float(key string) (float64, error) DefaultString(key string, defaultVal string) string DefaultStrings(key string, defaultVal []string) DefaultInt(key string, defaultVal int) int DefaultInt64(key string, defaultVal int64) int64 DefaultBool(key string, defaultVal bool) bool DefaultFloat(key string, defaultVal float64) float64 DIY(key string) (interface{}, error) GetSection(section string) (map[string]string, error) SaveConfigFile(filename string) error
获取用户提交的参数
Controller中的方法获取
- GetString(key string) string
- GetStrings(key string) []string
- GetInt(key string) (int64, error)
- GetBool(key string) (bool, error)
- GetFloat(key string) (float64, error)
不管是post还是get的其他方式提交的数据都可以通过上面的方式获取
如果在平常开发中肯定设计到和其他语言的对接数据,这个时候对方发过来的数据可能就是一个json格式的数据,如果想要获取可以通过下面方法:
- 直接通过Ctx.Input.RequestBody获取原始的数据
- 配置文件里设置 copyrequestbody = true
这样就可以通过c.Ctx.Input.RequestBody 获取



