微信小程序UI组件--Lin UI
Lin UI 是基于 微信小程序原生语法 实现的组件库
1、项目中如果已经有lin-ui了,想安装最新版本
把node_modules和和miniprogram_npm里的lin-ui删掉,如果有package-lock.json,那也删掉
执行npm install重新安装
在小程序开发工具里点击 工具--构建npm
2、lin-ui官方推荐的安装方式是用npm安装,但如果要自定义样式的话,就需要用另一种方式,把代码拷贝到项目中
https://doc.mini.talelin.com/start/
(1)、先git clone https://github.com/TaleLin/lin-ui.git下载lin-ui代码
(2)、npm install 安装依赖
(3)、修改样式
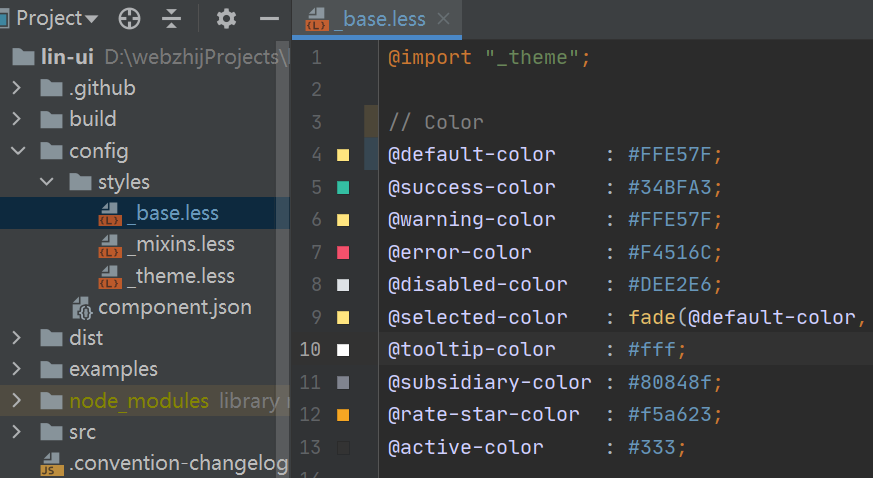
- 组件样式变量 找到根目录,打开
config/style/_base.less文件 - 主题色更改

(4)、修改完以后运行npm run build
(5)、将生成的dist文件夹拷贝到自己的项目里
(6)、使用的时候引入即可
"usingComponents": { "s-button": "/dist/button/index" }
<s-button type="default">default1</s-button>

